英語サイト
を押して「お気に入り」登録!
ブラウザの「Cookie」を削除するとリセットされますのでご注意ください。
-

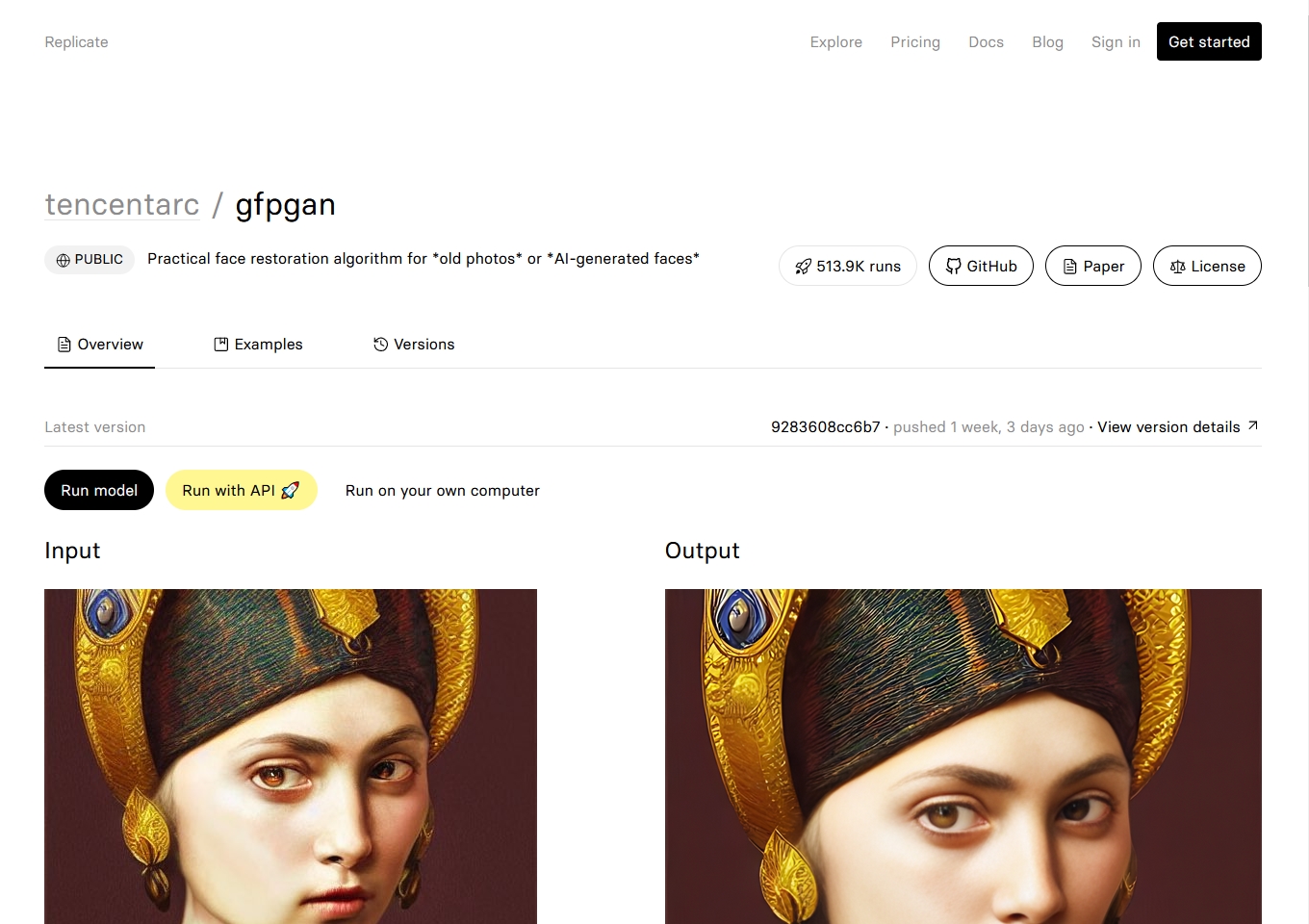
gfpgan
低画質画像をモアレやノイズのない綺麗な画像に変換してくれるジェネレーター。 GitHubにログインが必要ですが品質は類似サービス…
-

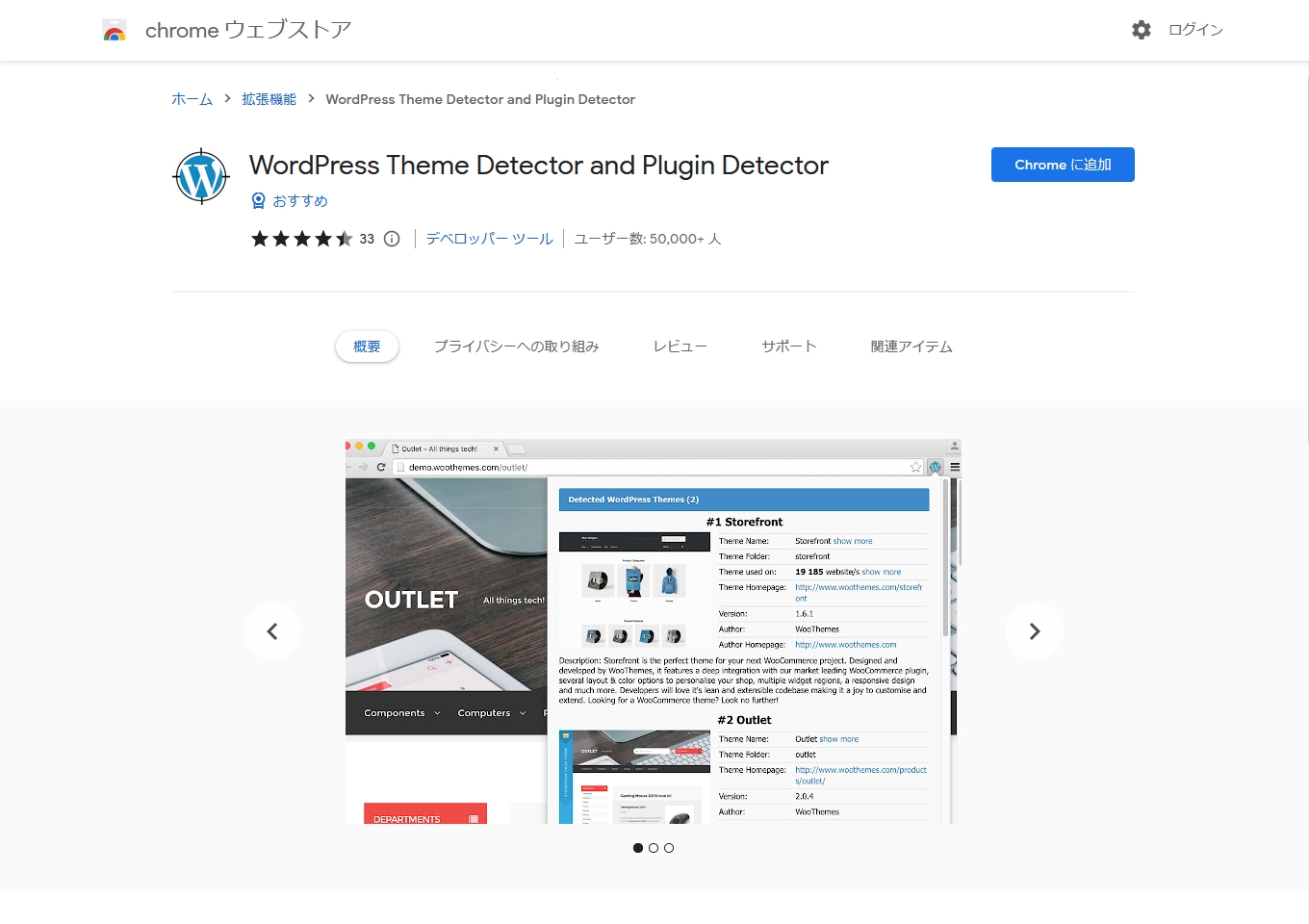
WordPress Theme Detector and Plugin Detector
閲覧中のサイトで使用しているWordPressのテーマとプラグインがひと目で確認できるchrome拡張機能。 サイト制作の参考に…
-

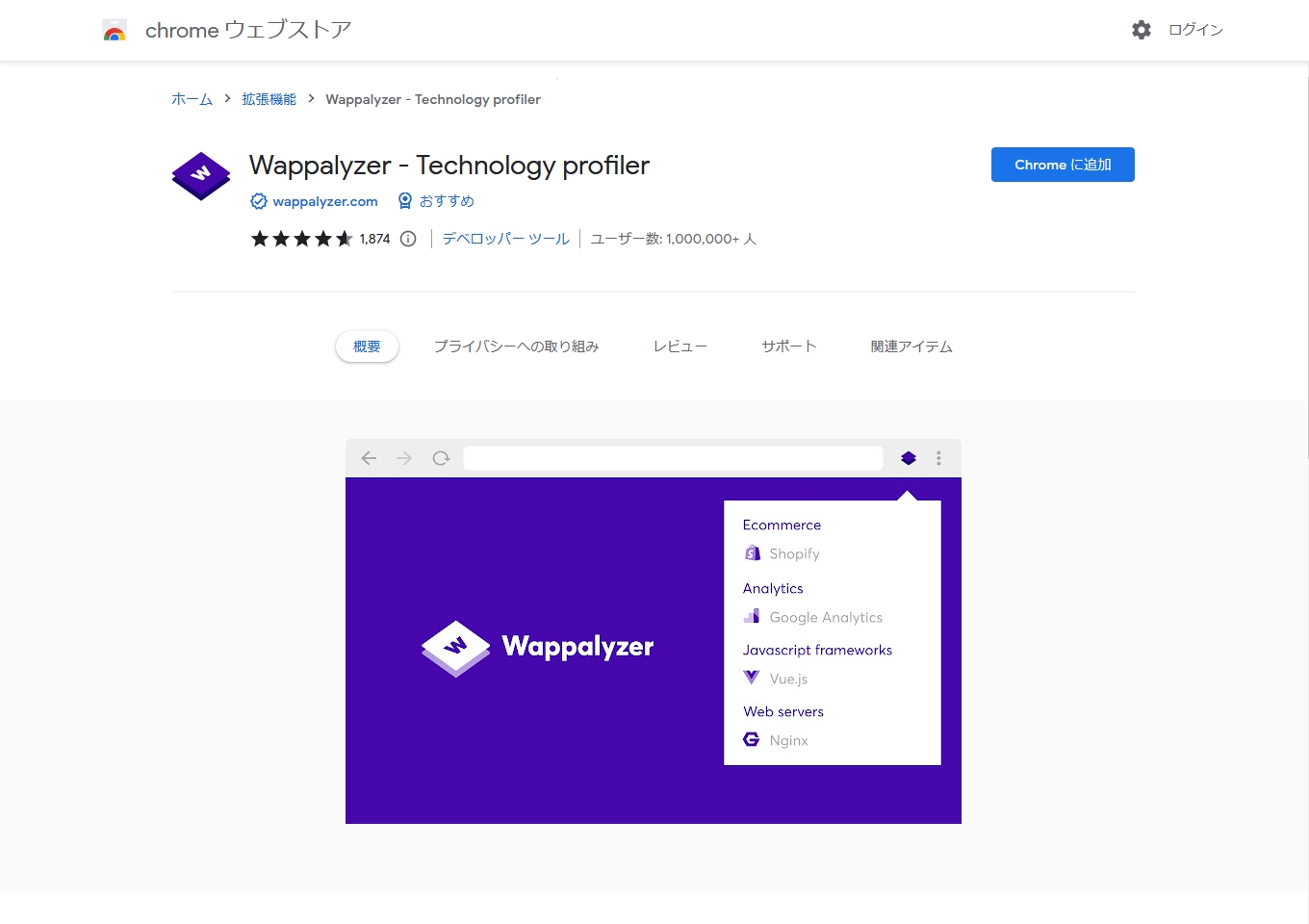
Wappalyzer(ワッパライザー)
閲覧中のサイトで使われているWebツールがひと目で分かるchrome拡張機能。 WordPressプラグインが確認できる他、フレ…
-

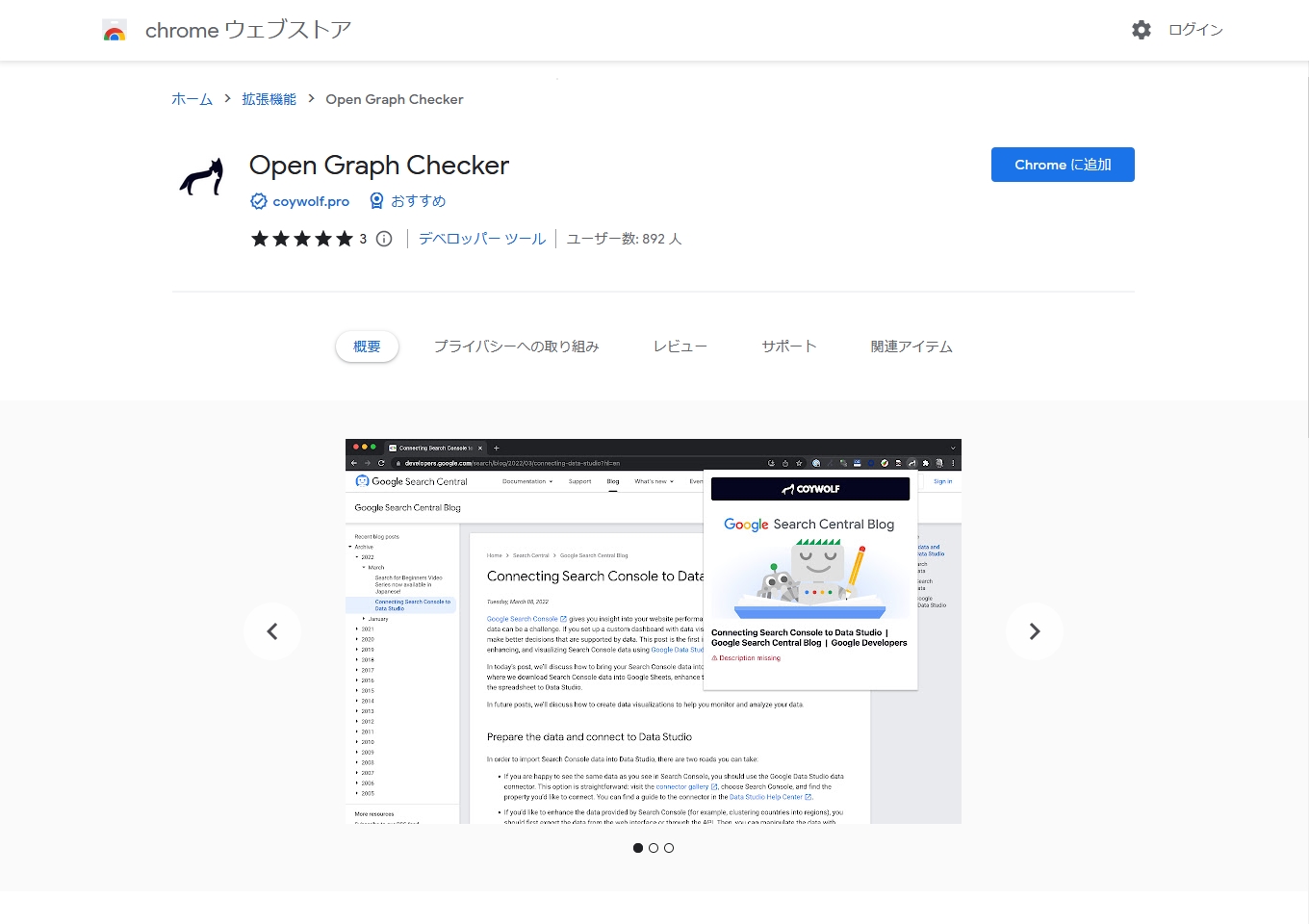
Open Graph Checker(オープングラフチェッカー)
閲覧中のサイトのOGPの画像やテキストが確認できる拡張機能。常にキャッシュされていない状態で確認できる機能が付いているため非常に効…
-

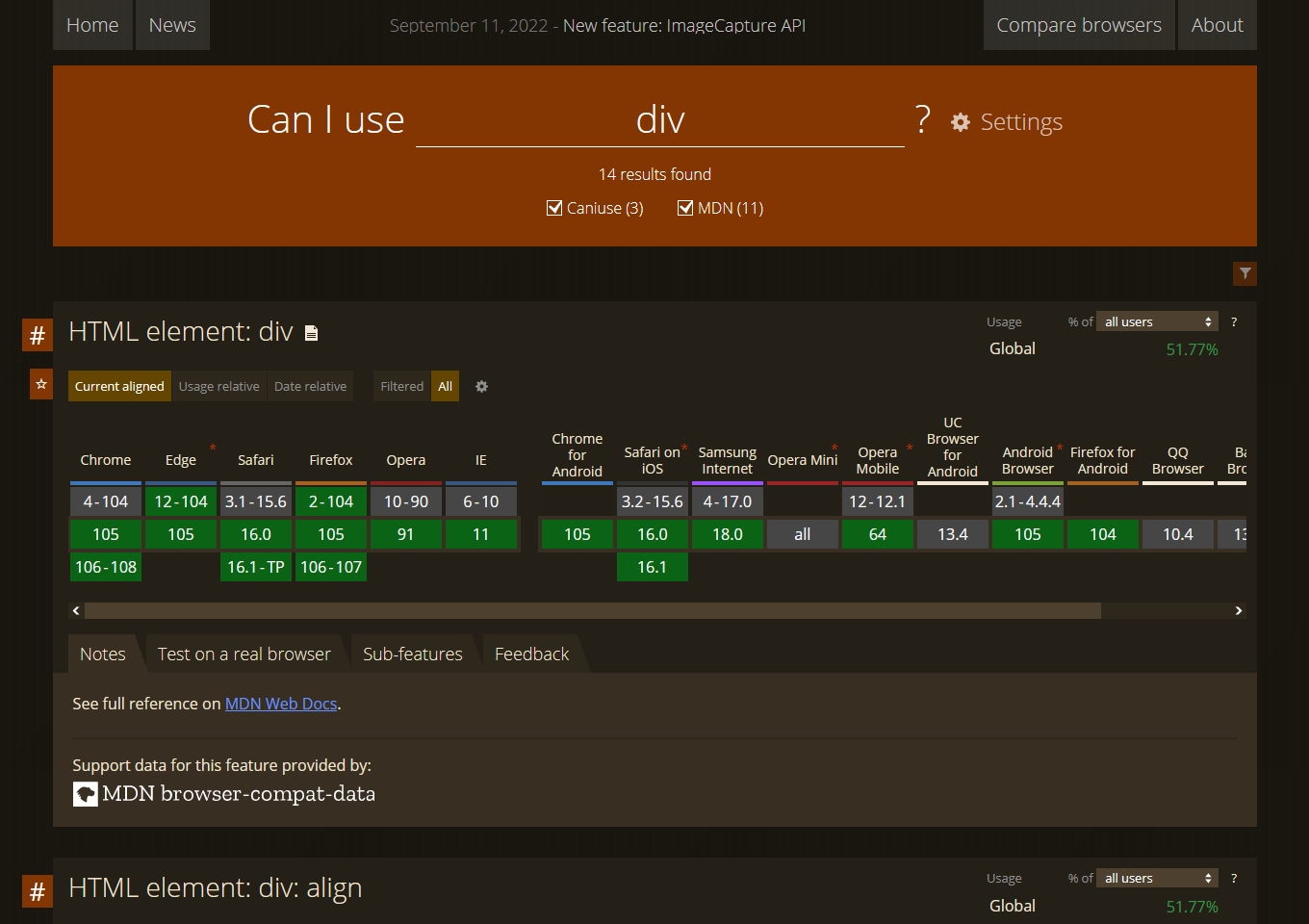
Can I use(キャナイユーズ)
HTMLやCSSなどの要素の各種ブラウザの対応状況をチェックできるサイト。 サイト上部の検索窓にキーワードを入れて検索すると対応…
-

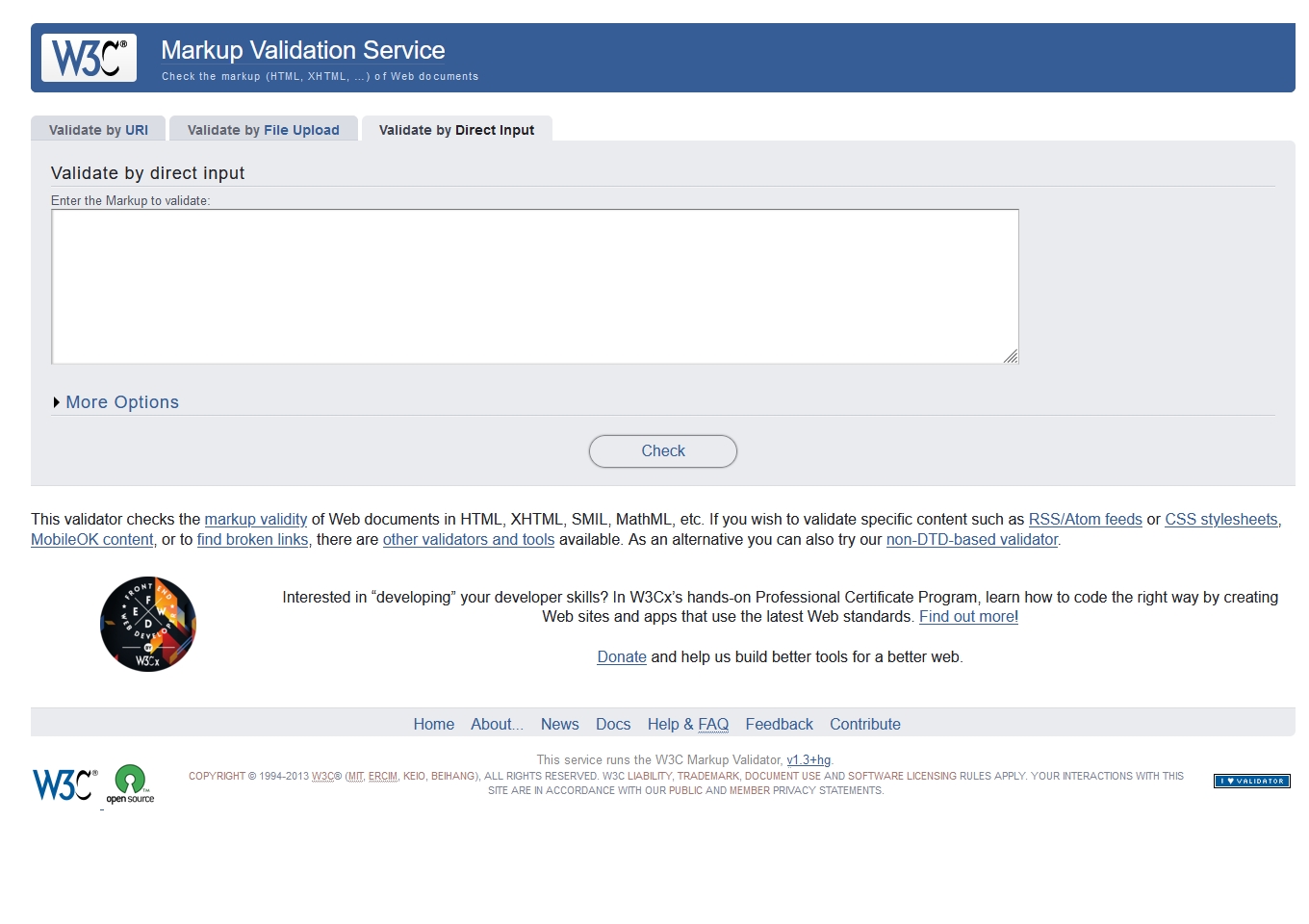
W3C Markup Validation Service(W3Cマークアップバリデーションサービス)
W3CによるHTMLのバリデーションチェックページ。 ソースコードを入力するとエラーと警告の内容、該当箇所を示してくれます。チェ…
-

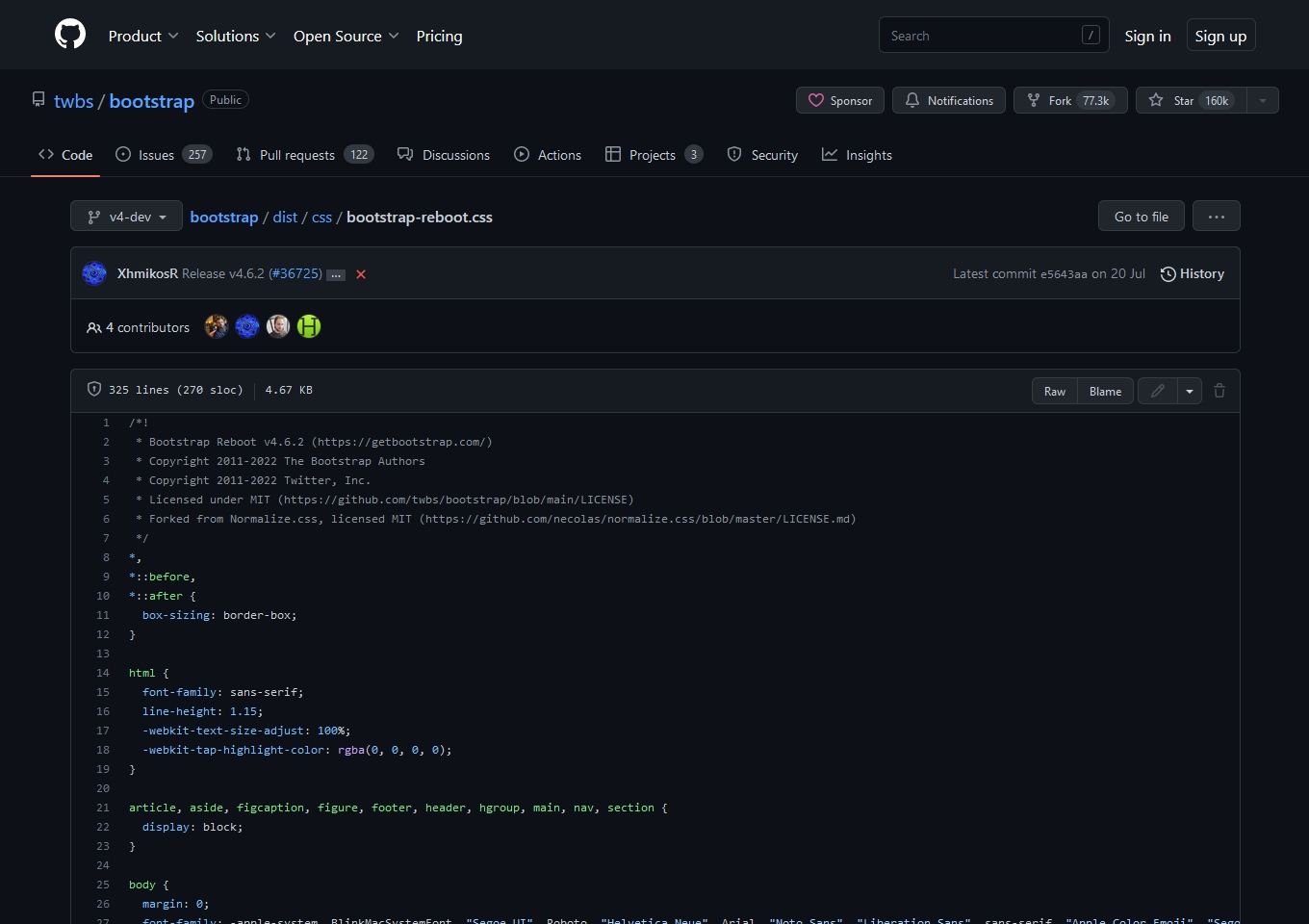
reboot.css(リブートCSS) – GitHub
Bootstrap4で使用されている最近注目のノーマライズCSS。 これからのWebサイトやアプリのノーマライズCSSとして設計…
-

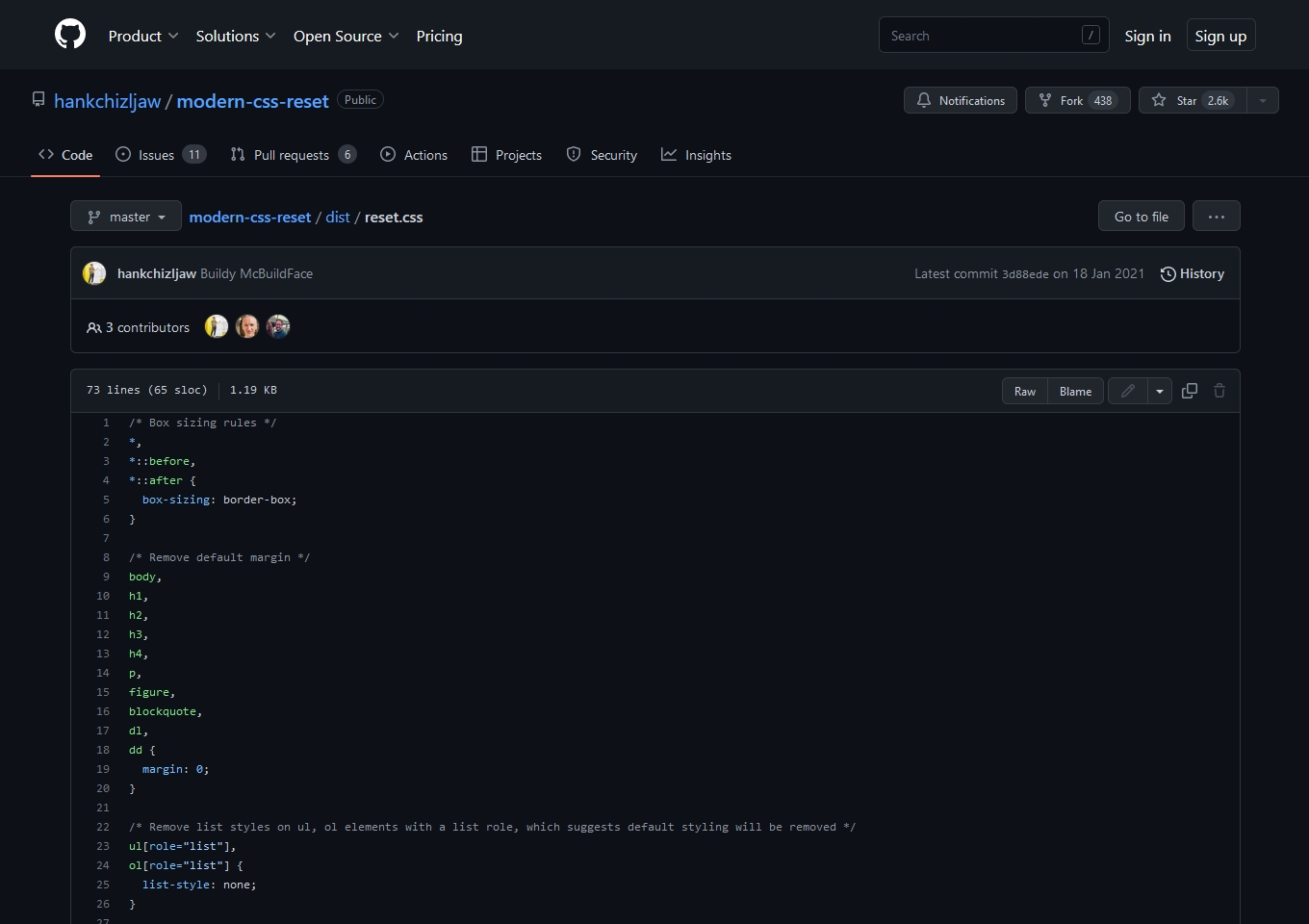
A Modern CSS Reset(モダンCSSリセット) – GitHub
必要最低限なスタイルを設定がされているノーマライズCSS。 予め設定された要素や疑似要素は使いやすさに配慮されていて◎…
-

destyle.css(デスタイルCSS) – GitHub
ブラウザから取得されるほとんどすべてのスタイルを削除するCSSリセット。 まっさらな状態から自分でCSSを書くことができため、非…
-

the-new-css-reset(ニューCSSリセット) – GitHub
ブラウザから取得されるほとんどすべてのスタイルを削除するCSSリセット。 最新のCSSを用いてシンプルかつ軽量な記述がされていま…
-

EllyLoel / reset.css – GitHub
最近のデバイス・モダンブラウザの仕様に合わせたリセットCSS。(IE非対) A Modern CSS ResetやMy Cust…
-

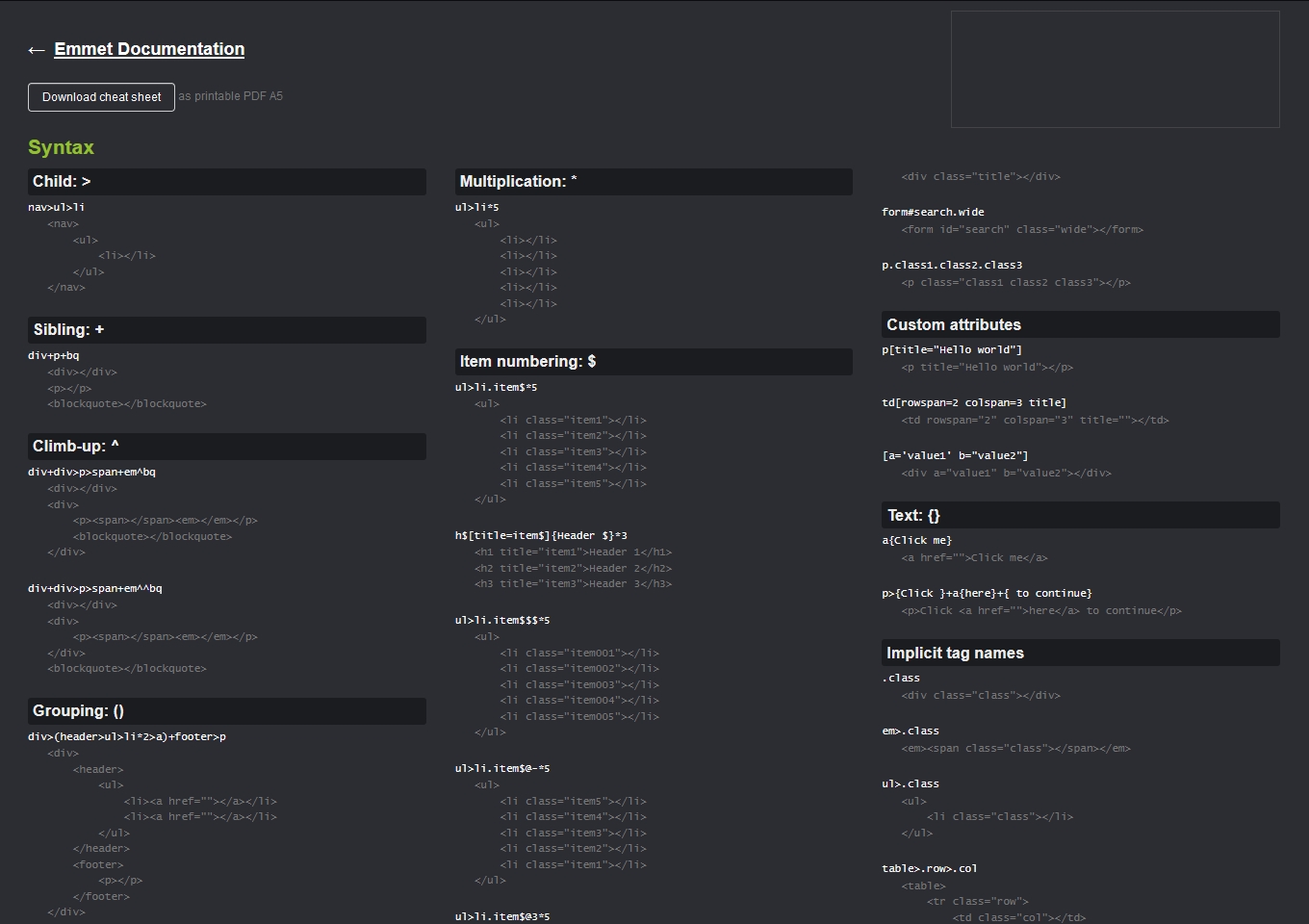
Emmet Cheat Sheet(エメットチートシート)
HTMLやCSSを爆速で入力したい人の必須テクニック、Emmet(エメット)のチートシート。 ページ上部の「Syntax」は特に…