CSSジェネレーター
を押して「お気に入り」登録!
ブラウザの「Cookie」を削除するとリセットされますのでご注意ください。
-

CSS Stock(CSSストック)
HTML・CSSの知識は不要!デザインを調整できる無料のUIコピペサイト。 コピペするだけでWeb制作に必要なボタンや見出し、ア…
-

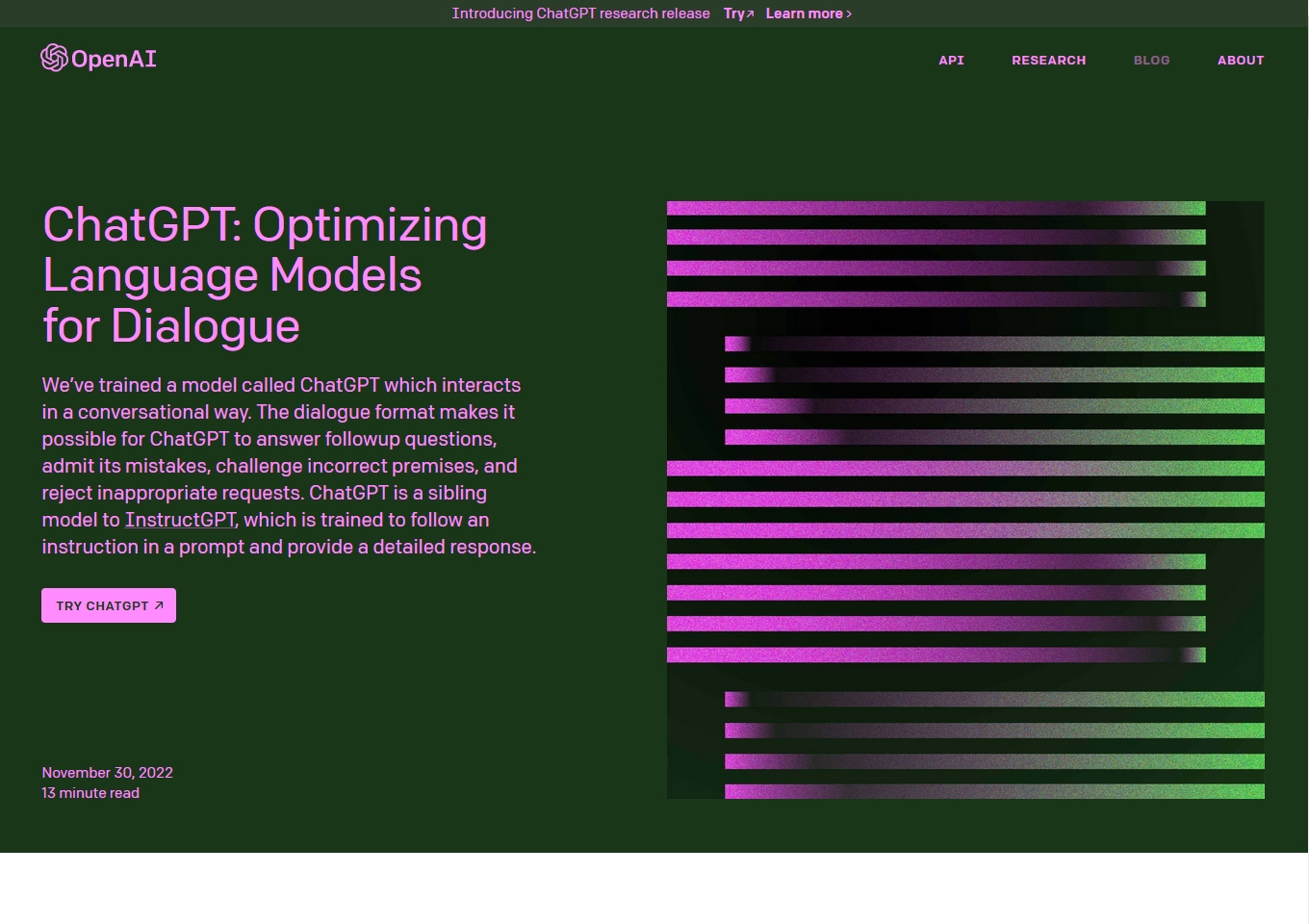
ChatGPT(チャットGPT)
今話題のチャット型人工知能一つ。人間とチャットをする要領で質問するだけで回答やソースコードの生成、エラー箇所の特定・修正案などの提…
-

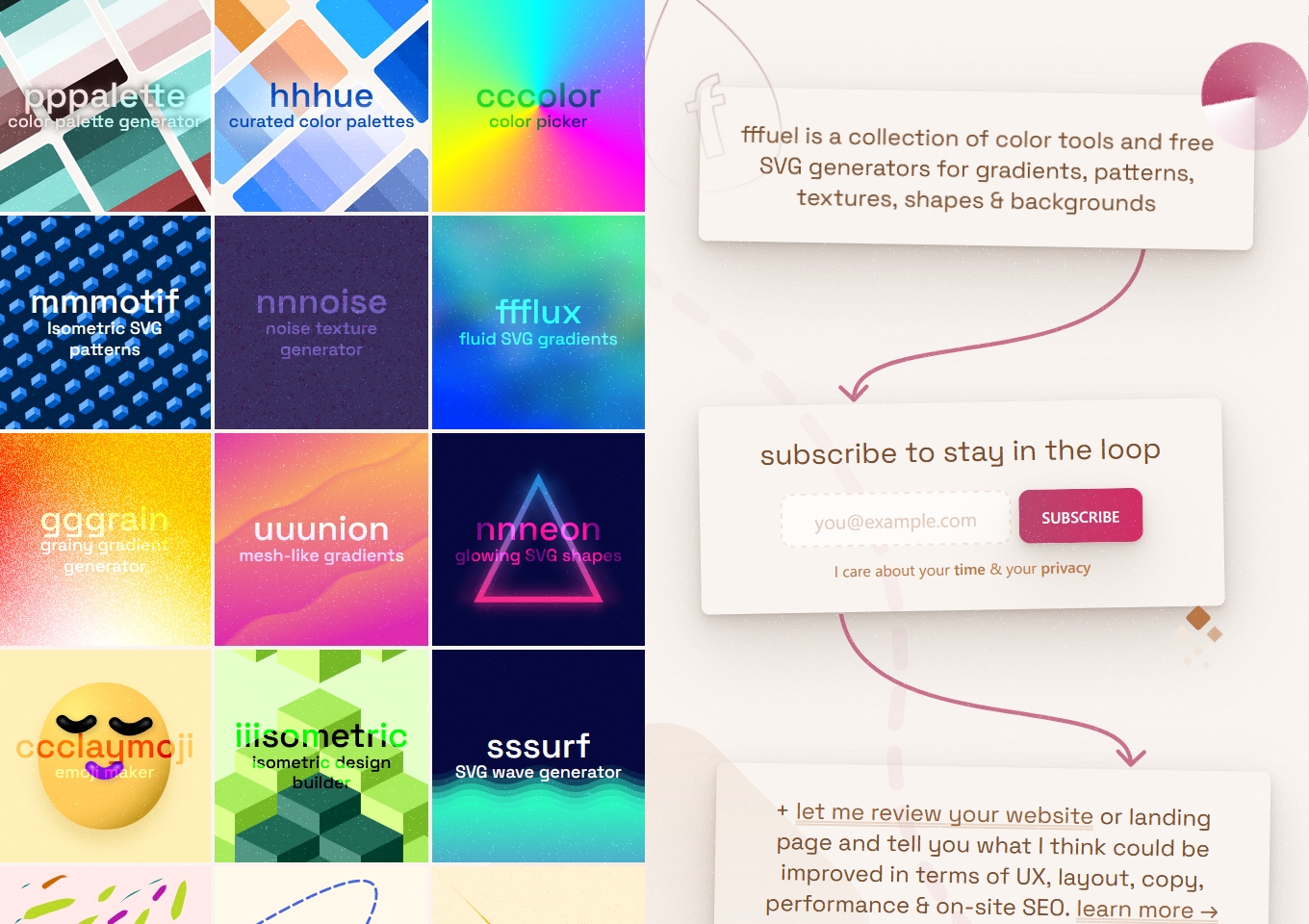
fffuel
種類が豊富なSVGジェネレーターのサイト。 おしゃれなシームレス背景やテクスチャー、パターンなどが自由な配色で簡単に作成できます…
-

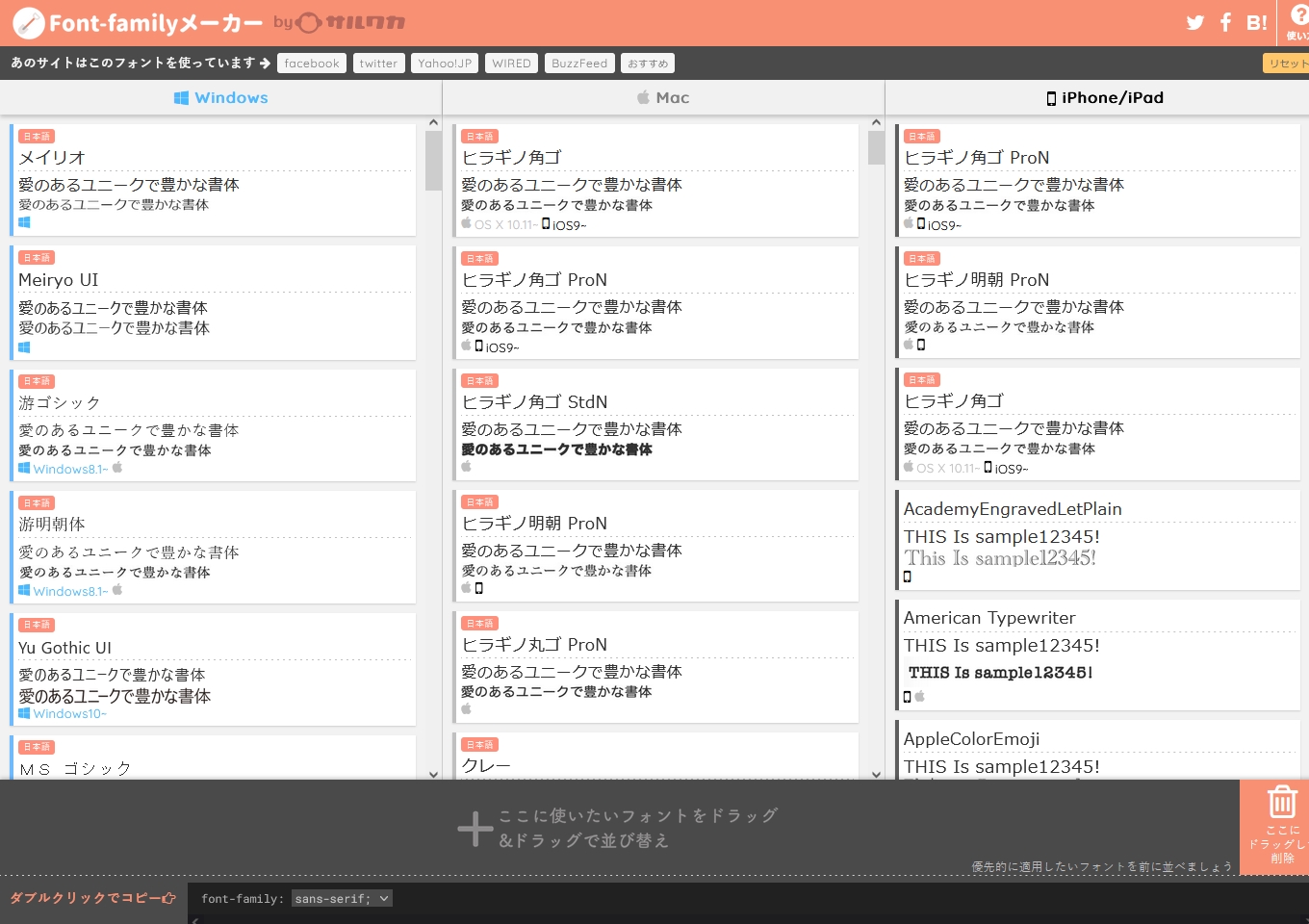
Font-familyメーカー
使用したいフォントをドラックするだけでfont-familyに設定する値が得られるツール。 Windows、Mac、iOSのフォ…
-

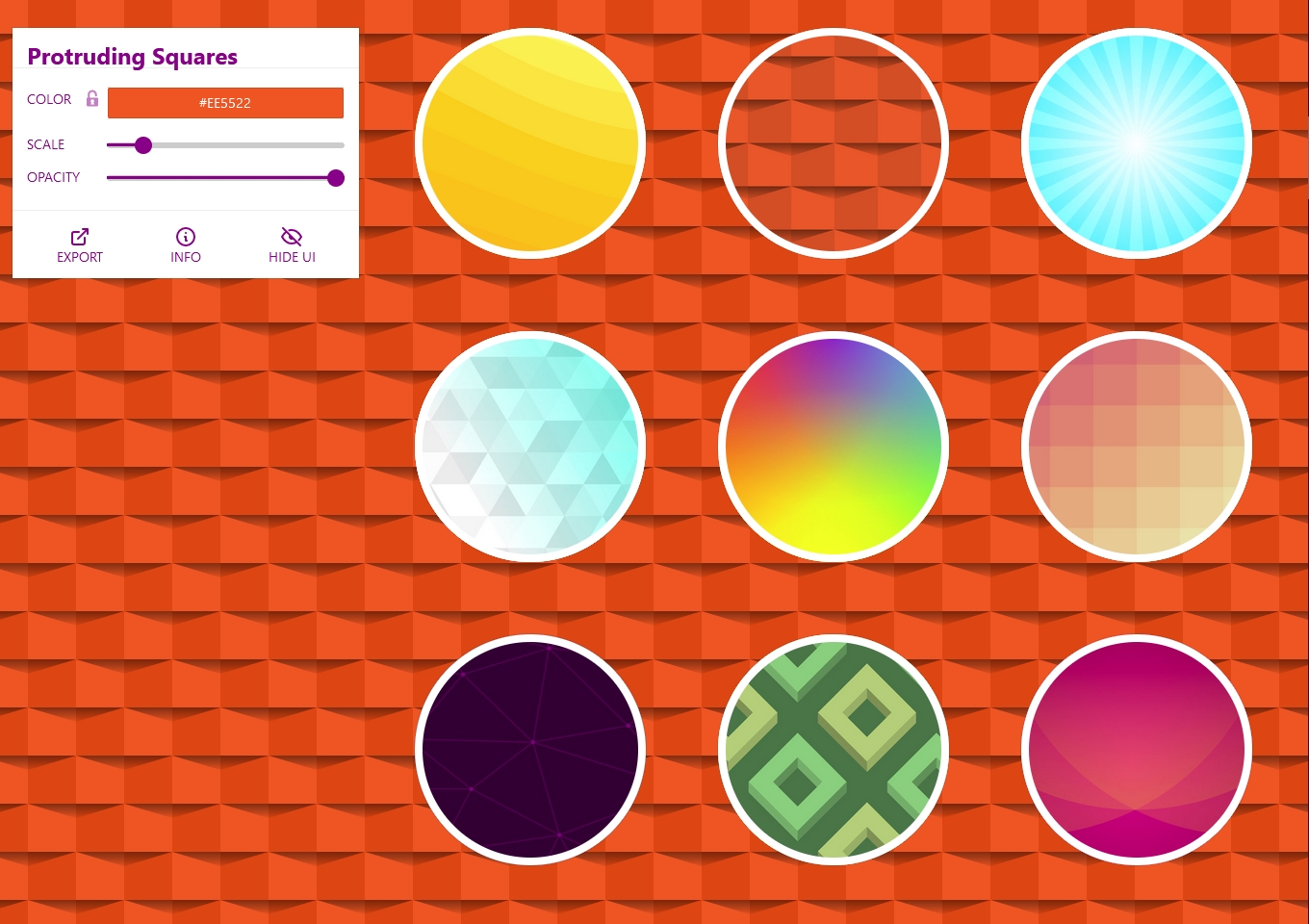
SVG Backgrounds(SVGバックグラウンズ)
背景やパターンを素早くカスタマイズして生成できる無料ジェネレーター。 5KB未満のフルスクリーングラフィックスが簡単に利用できま…
-

FUZE(フューズ)
アニメーション付きのグラデーションのCSSコードを生成できるサイト。 指定した色を元に往来するアニメーションでスピードのみ調整可…
-

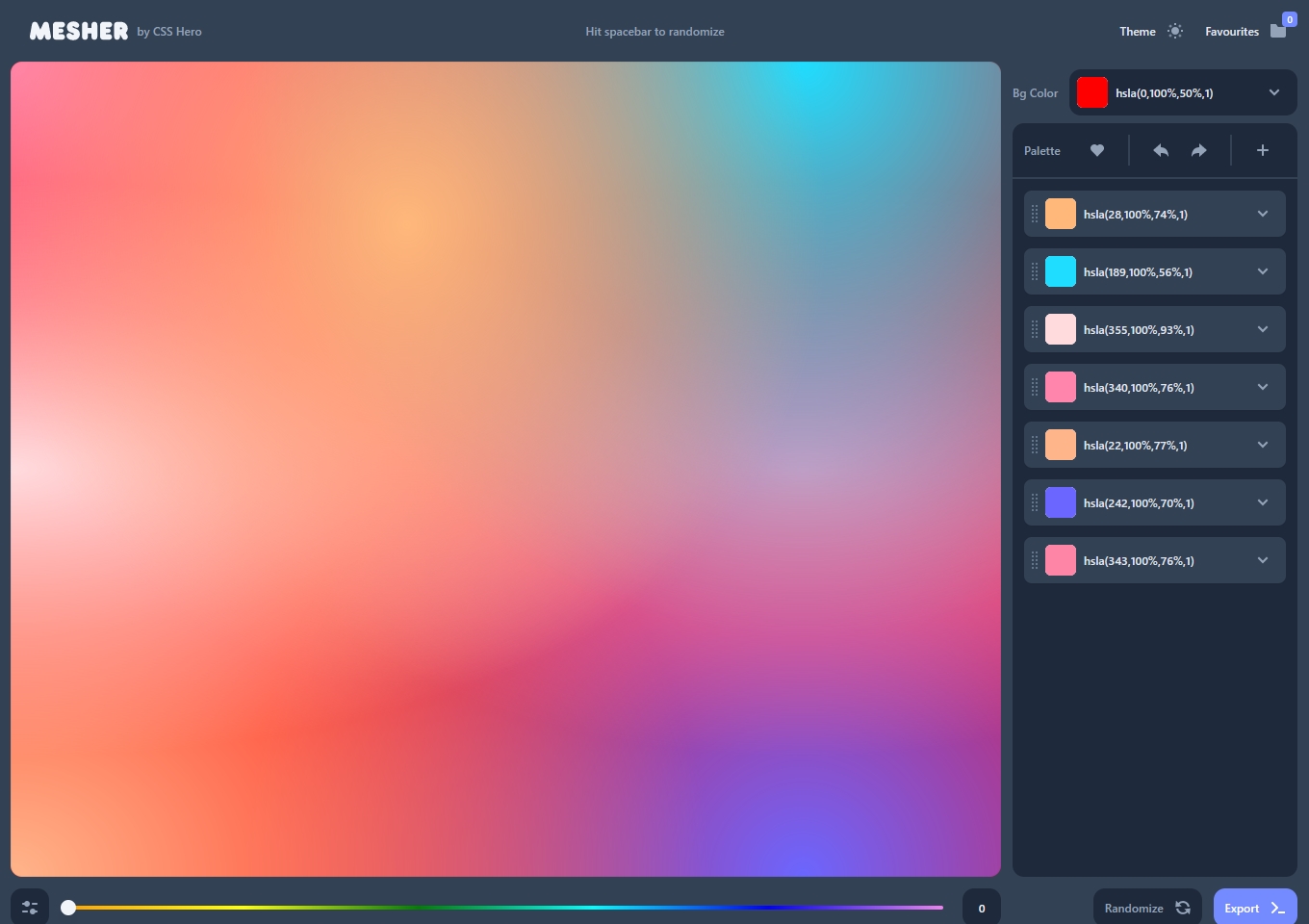
MESHER(メッシャー)
タイポグラフィの背景などによく使われるメッシュ状のグラデーションを自由に生成できるジェネレーター。
-

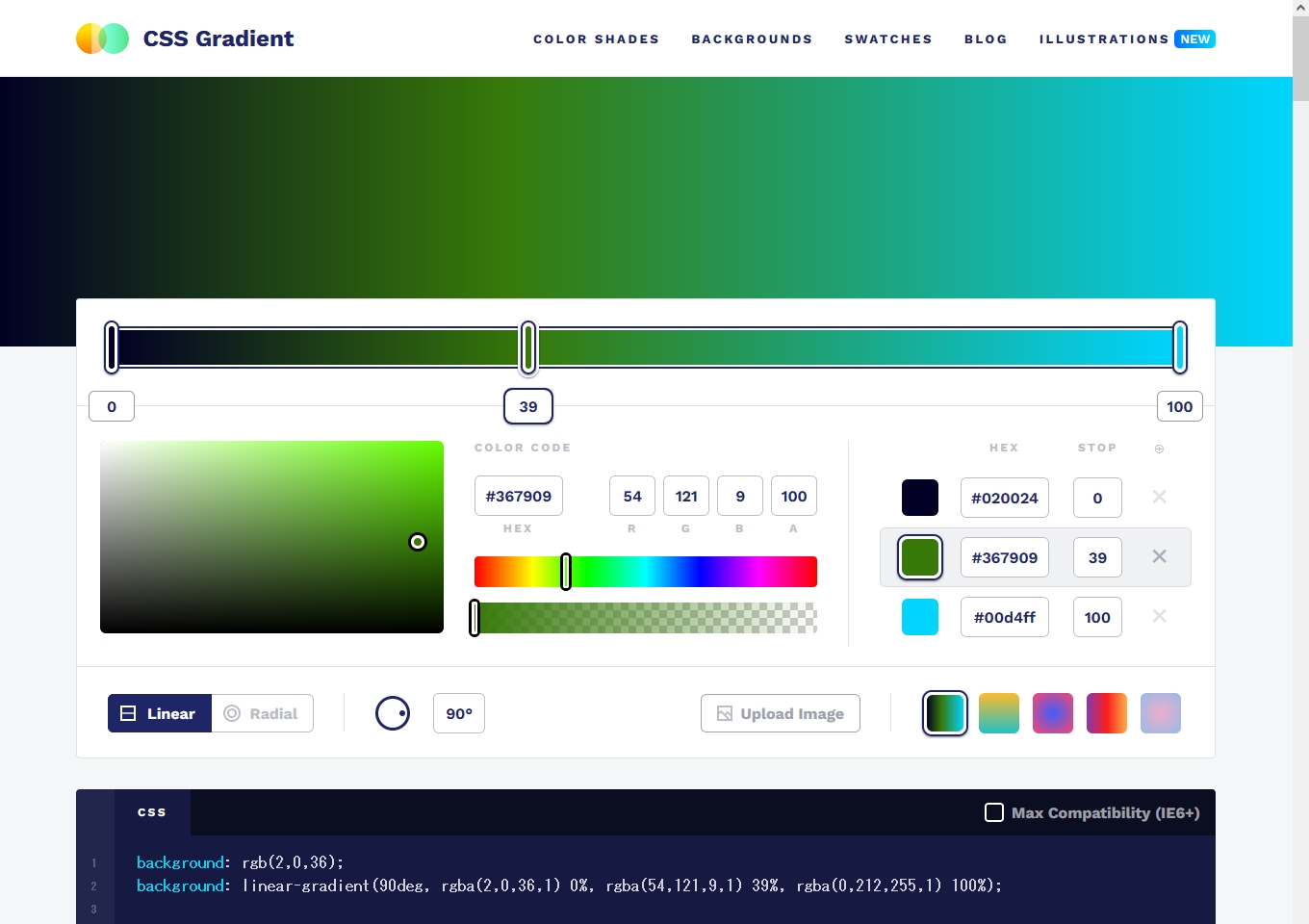
CSS Gradient(CSSグラデーション)
直感的な操作でグラデーションのCSSコードを生成できるジェネレーター。 画像をアップロードしてすることでCSSを生成できる。…
-

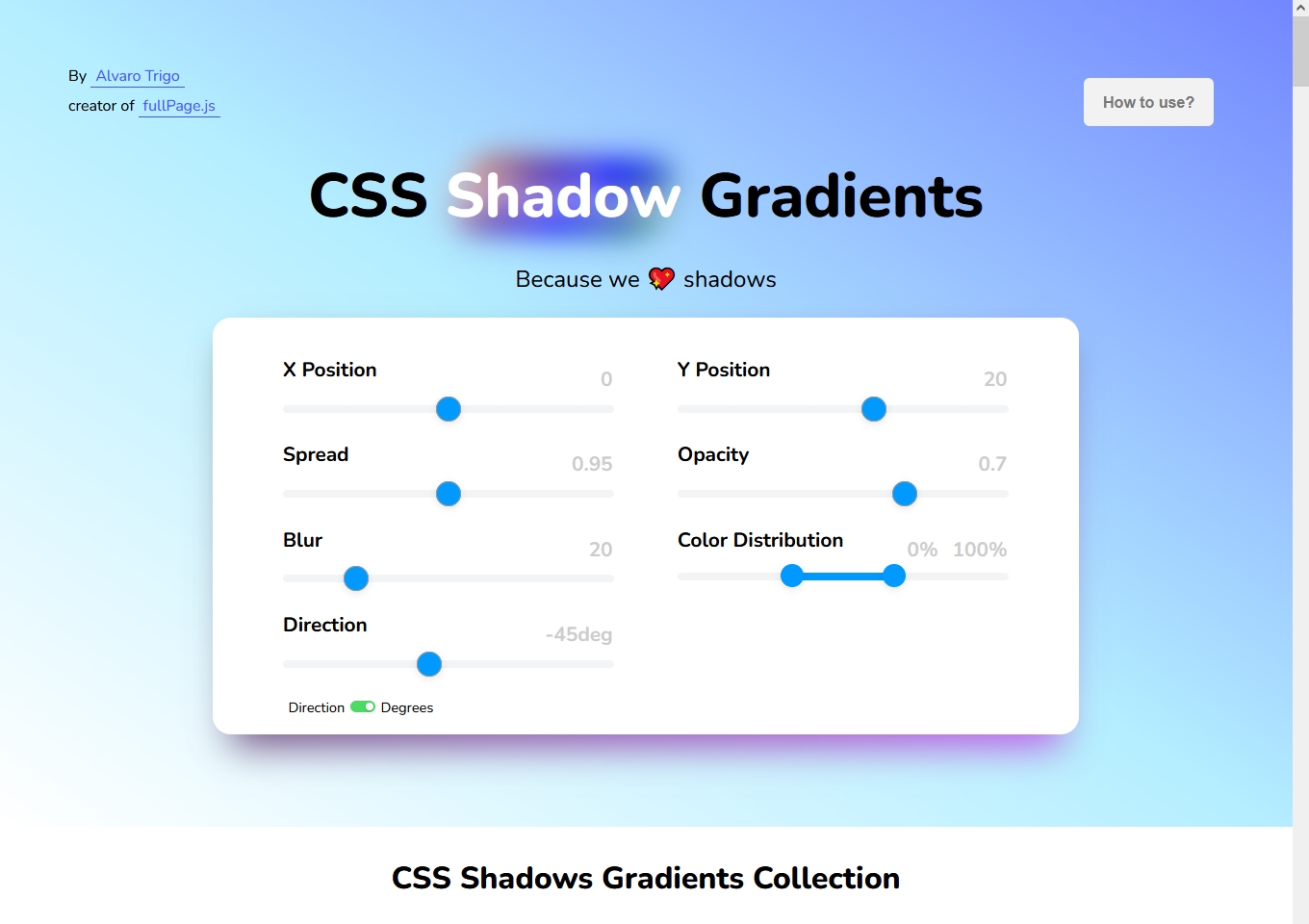
CSS Shadow Gradients(CSSシャドーグラデーション)
自由にカスタマイズしてシャドーとなるグラデーションを生成できるジェネレーター。 シャドーは2色まで組み合わせ可能。
-

Grabient( グラビエント)
シンプルなUIで直感的にグラデーションのCSSコードを生成できるジェネレーター。 左上の「COPY CSS」をクリックするとCS…
-

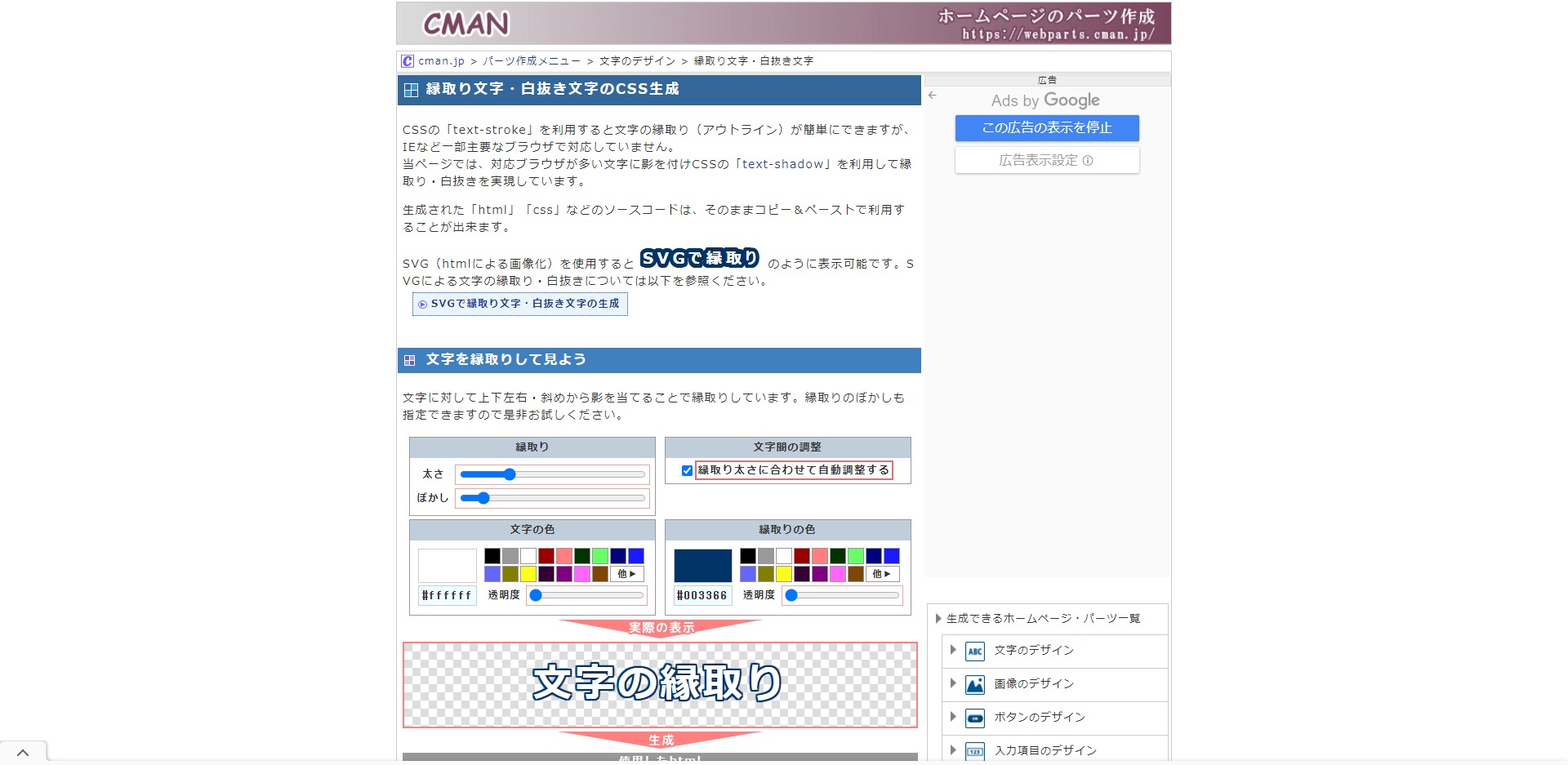
縁取り文字・白抜き文字のCSS生成
CSSのtext-shadowで縁取り文字、白抜き文字を再現できます。 文字や縁の色を直感的に変えられ、縁は太さやぼかし具合を調…
-

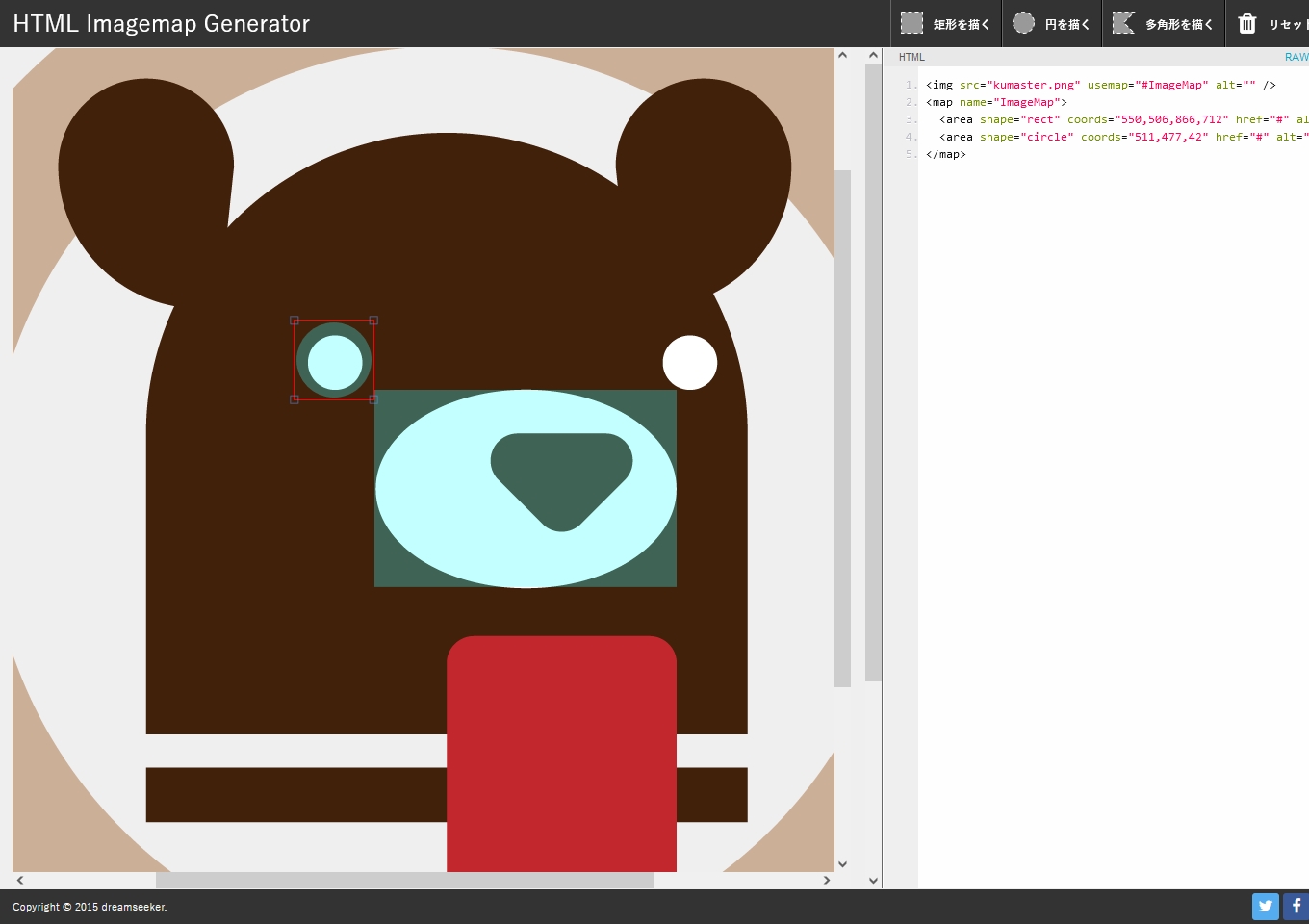
HTML Imagemap Generator(HTMLイメージマップジェネレーター)
画像からイメージマップを作成できるHTMLジェネレーター。 画像上でドラッグするだけで任意の場所に矩形や円形、多角形が配置でき、…