HTML
を押して「お気に入り」登録!
ブラウザの「Cookie」を削除するとリセットされますのでご注意ください。
-

CSS Stock(CSSストック)
HTML・CSSの知識は不要!デザインを調整できる無料のUIコピペサイト。 コピペするだけでWeb制作に必要なボタンや見出し、ア…
-

paizaラーニング(パイザラーニング)
Web制作にも役立つオンラインプログラミング入門学習サービス。 3分程の動画講座とブラウザ上で実行できる演習機能がありHTMLや…
-

無料コーディング練習所
カリキュラムに沿って6サイトを構築しながら独学できるサイト。 デザインカンプと完成版データがあり気軽にマークアップを学べます。無…
-

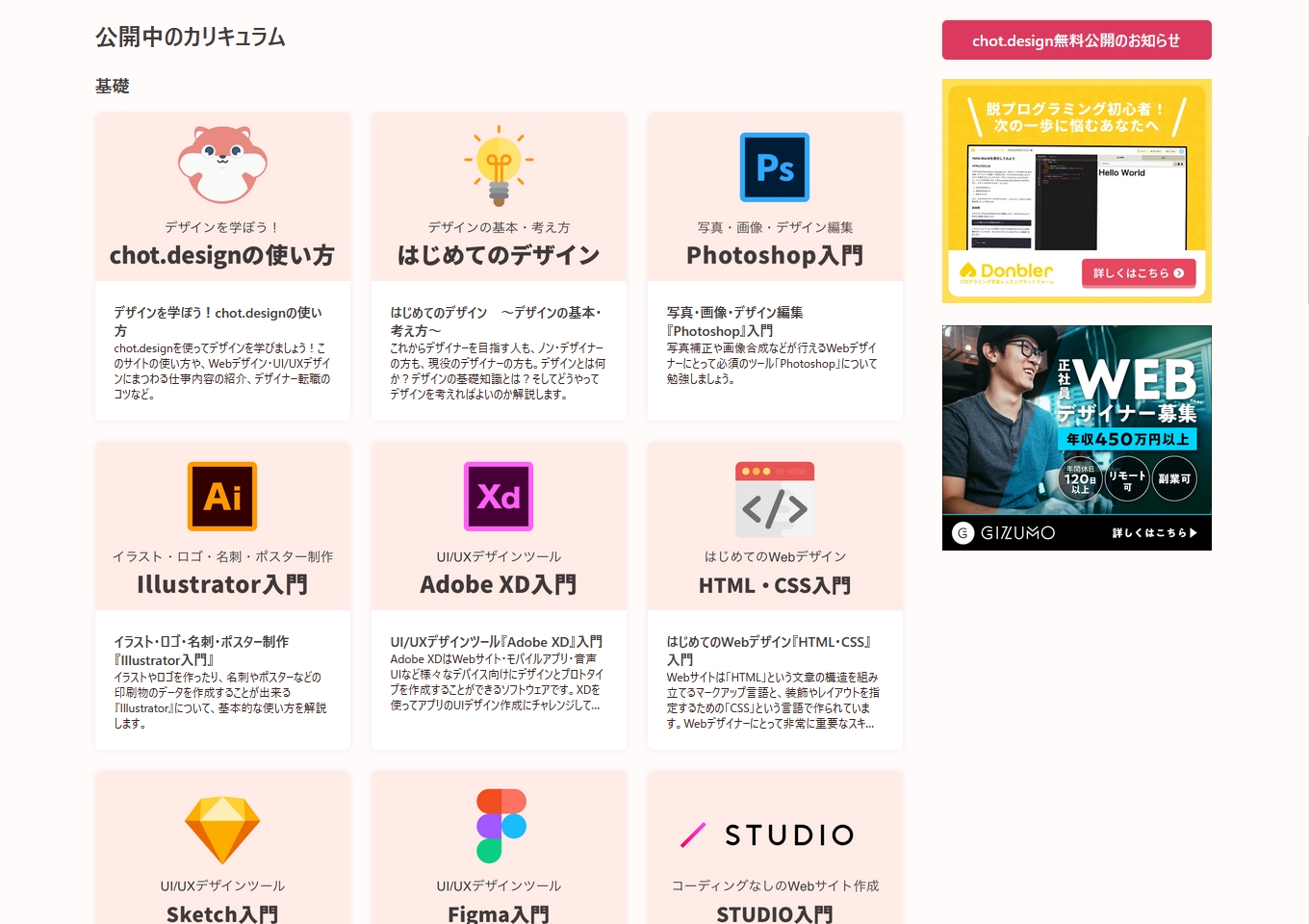
chot.design(ちょっとデザイン)
毎日ちょっとずつWebデザインを学べる完全無料の学習サイト。 元々月額サービスで提供されていたこともあり、レッスン内容は高品質。…
-

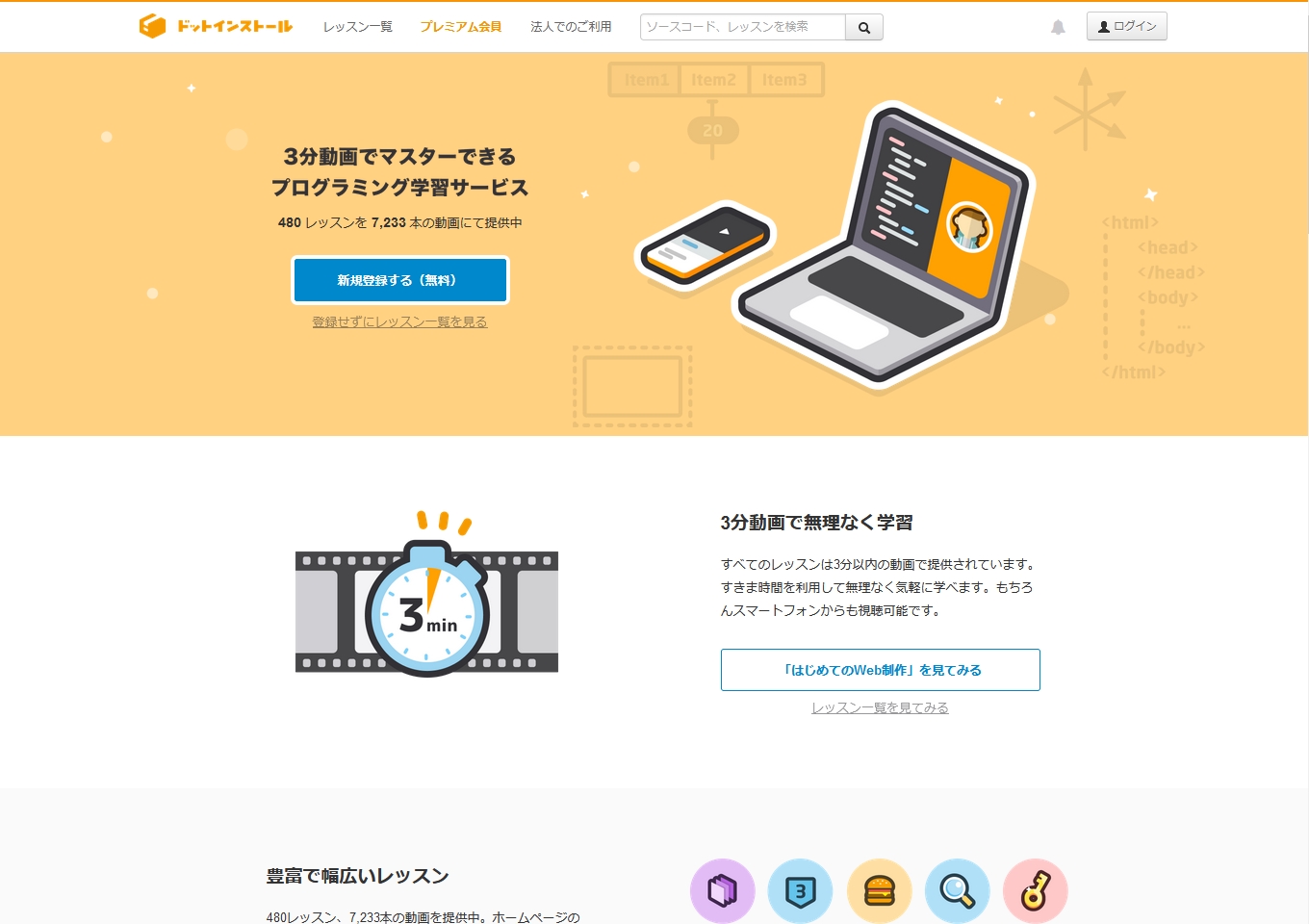
ドットインストール
すべてのレッスンが3分の動画を見ながら受けられるオンライン学習サービス。 HTML、CSS、JavaScript、PHP、Rub…
-

CODE KICHEN(コードキッチン)
HTMLやCSS、JavaScriptのリファレンスサイト。 Web制作時に起こる「あれどうやって作るの?」をレシピのように探せ…
-

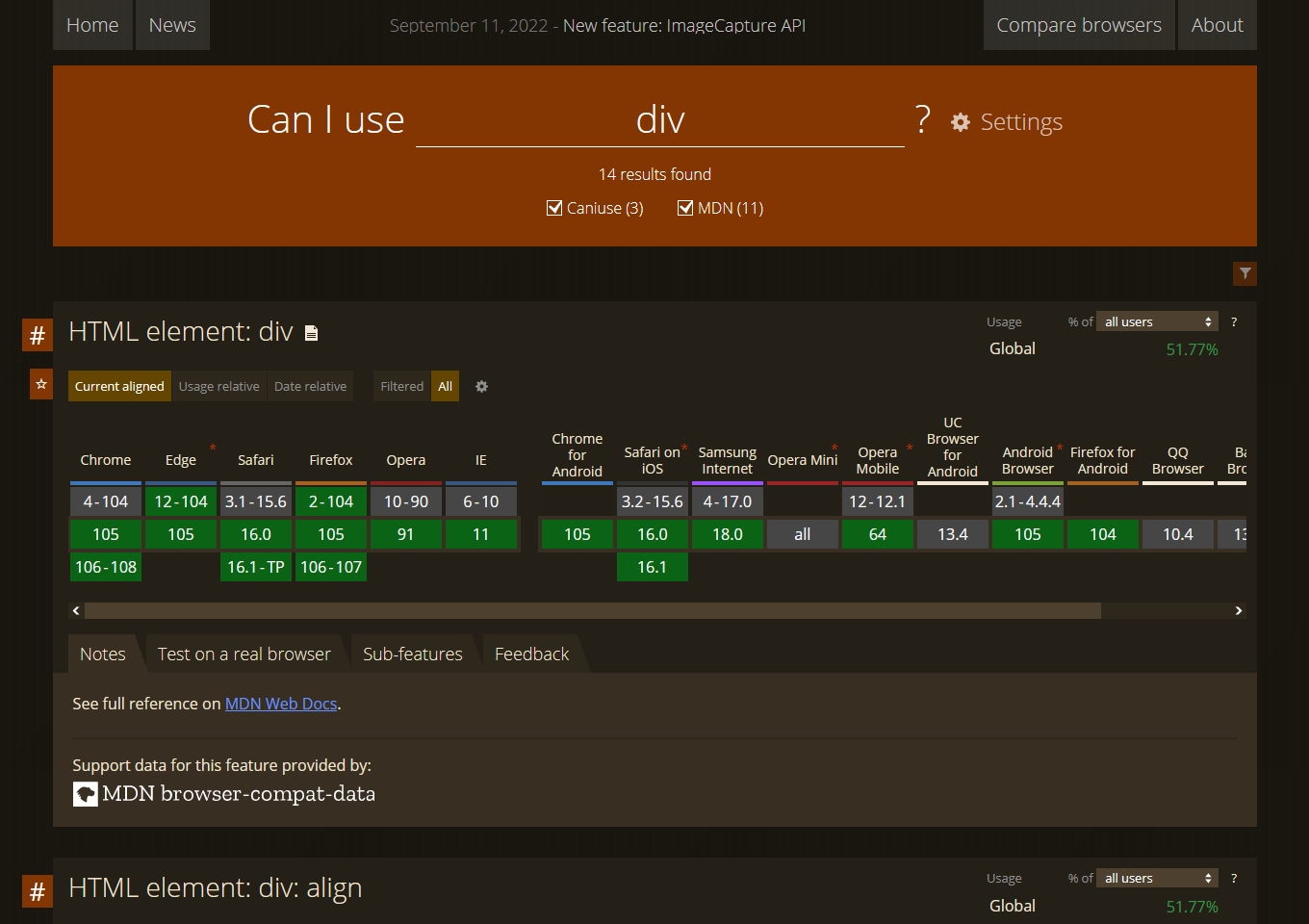
Can I use(キャナイユーズ)
HTMLやCSSなどの要素の各種ブラウザの対応状況をチェックできるサイト。 サイト上部の検索窓にキーワードを入れて検索すると対応…
-

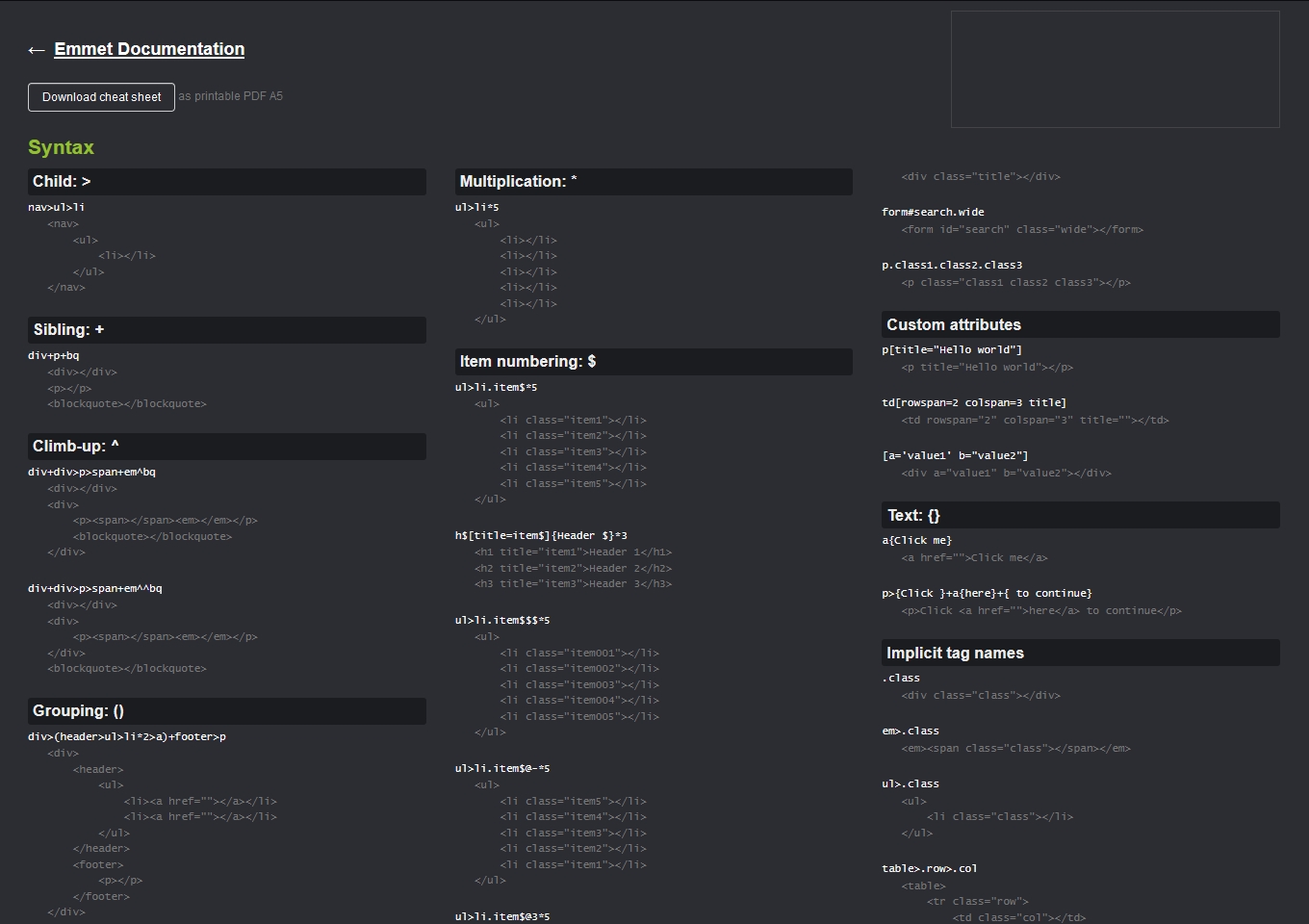
Emmet Cheat Sheet(エメットチートシート)
HTMLやCSSを爆速で入力したい人の必須テクニック、Emmet(エメット)のチートシート。 ページ上部の「Syntax」は特に…
-

MDN Web Docs(MDN Web ドキュメント)
WebサイトのコーディングにおけるHTML・CSS・JavaScriptなどの仕様をまとめているサイト。
-

Twitter Publish(ツイッターパブリッシュ)
TwitterのURLを入れることで埋め込み用のウィジェットのソースコードが生成できます。 スタイルのカスタムもできます。公式の…
-

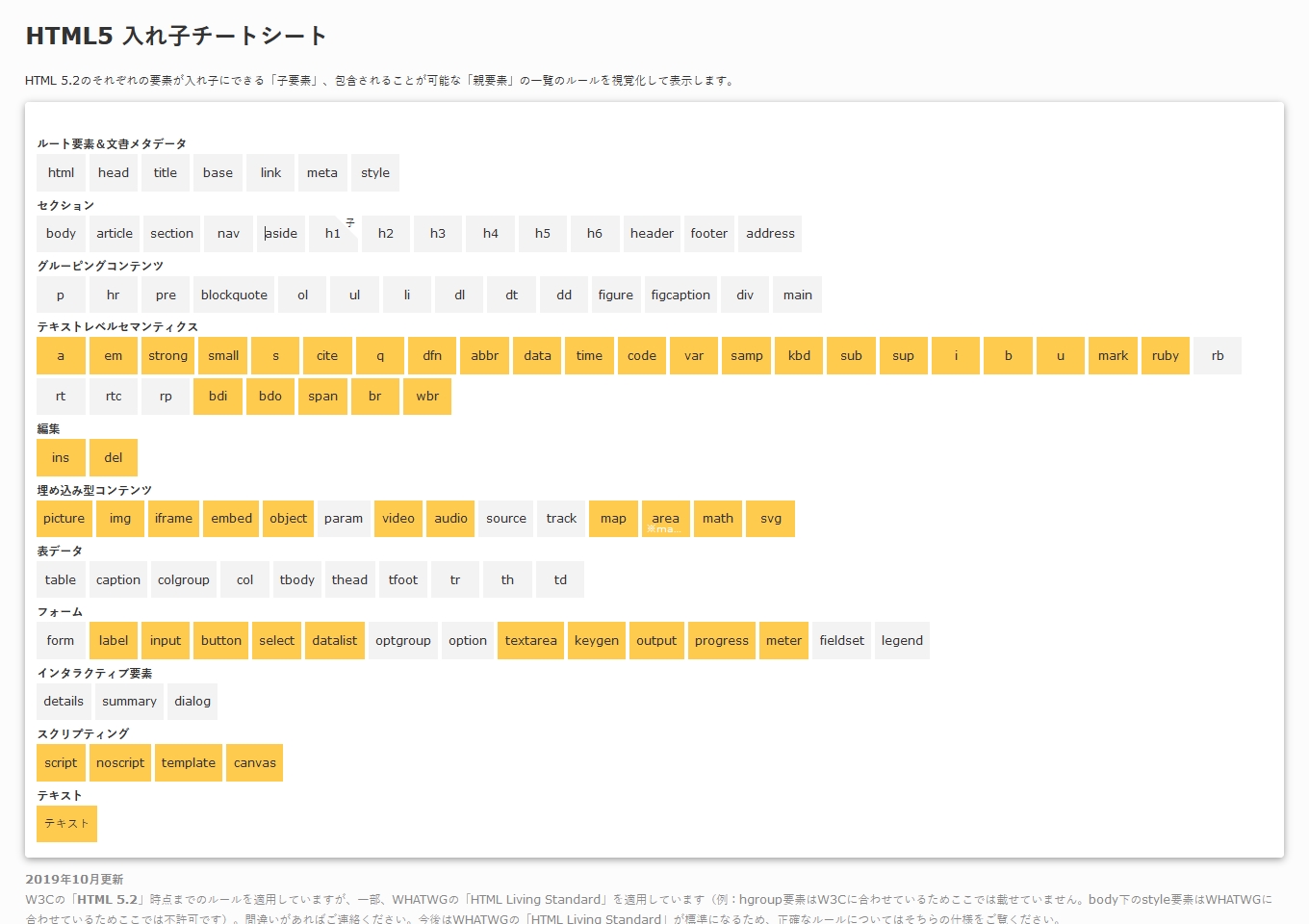
HTML5 入れ子チートシート
HTML5での親要素・子要素の入れ子をワンクリックで確認できる便利なチートシートです。 要素をクリックすると親子関係にあるタグが…
-

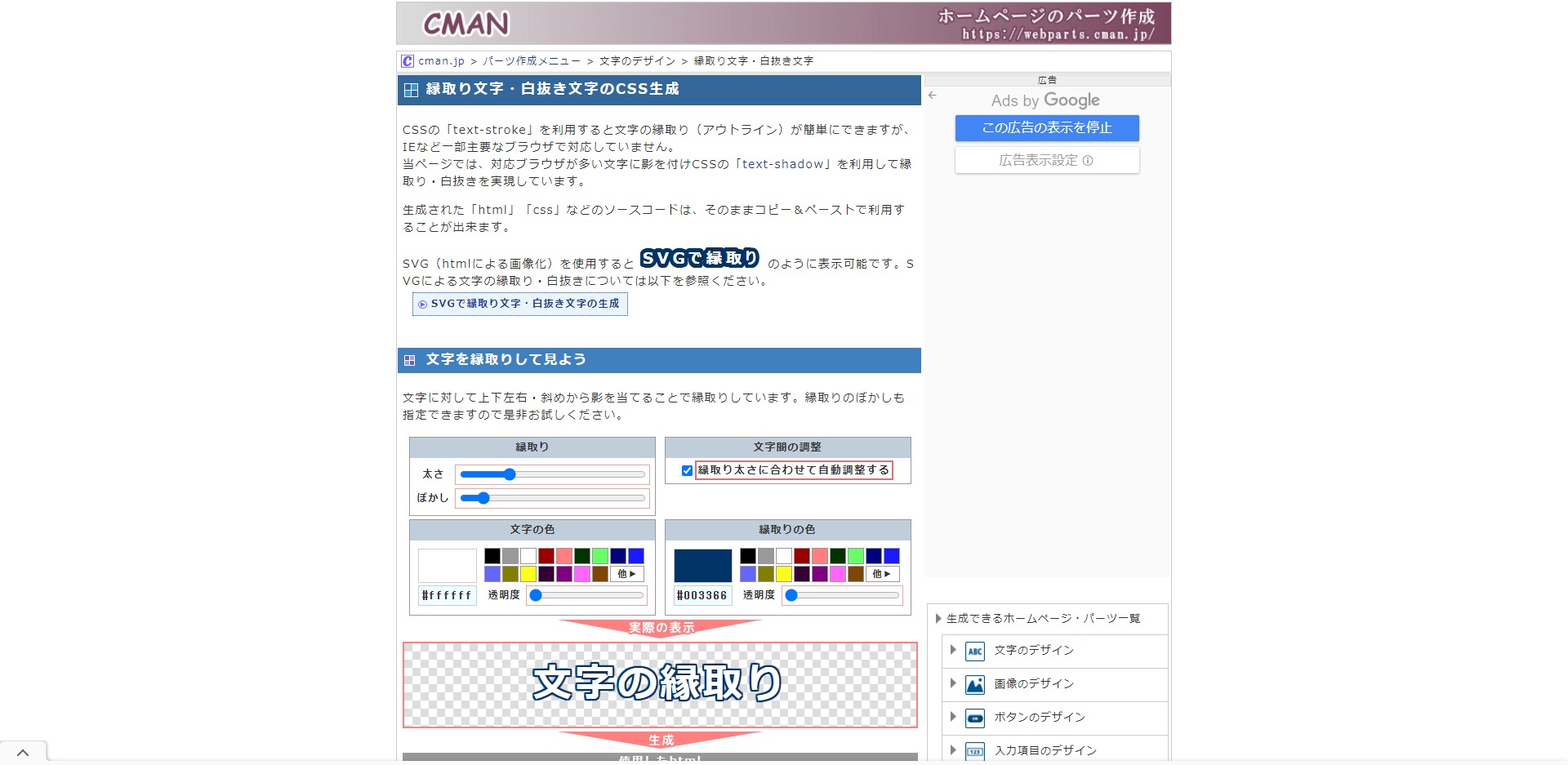
縁取り文字・白抜き文字のCSS生成
CSSのtext-shadowで縁取り文字、白抜き文字を再現できます。 文字や縁の色を直感的に変えられ、縁は太さやぼかし具合を調…