ガイドライン
を押して「お気に入り」登録!
ブラウザの「Cookie」を削除するとリセットされますのでご注意ください。
-

アクセシビリティ – Apple
Appleの製品やサービスにおけるアクセシビリティの考えがわかりやすくまとめられたページ。 短い言葉とアニメーションで子どもにも…
-

ウェブアクセシビリティ基盤委員会(WAIC)
日本のウェブアクセシビリティの公的規格を普及・促進させるための組織のサイト。 ガイドラインの掲載やWCAG関連の翻訳文書が確認で…
-

ウェブアクセシビリティ導入ガイドブック(デジタル庁)
デジタル庁が掲げるウェブアクセシビリティの取り組み方のポイントを解説した公のサイト。 簡素ですがそれ故わかりやすいのが特徴です。…
-

WordPress サポート
ワードプレス公式のサポートページ。 基本的な使い方の説明からカスタマイズやメンテナンス、トラブルシューティングなどが確認できます…
-

Adobe フォントのライセンス
WebフォントとしてAdobe fontsを使う場合は要注意! クライアントの要望やデザインでAdobe fontsを使用しサイ…
-

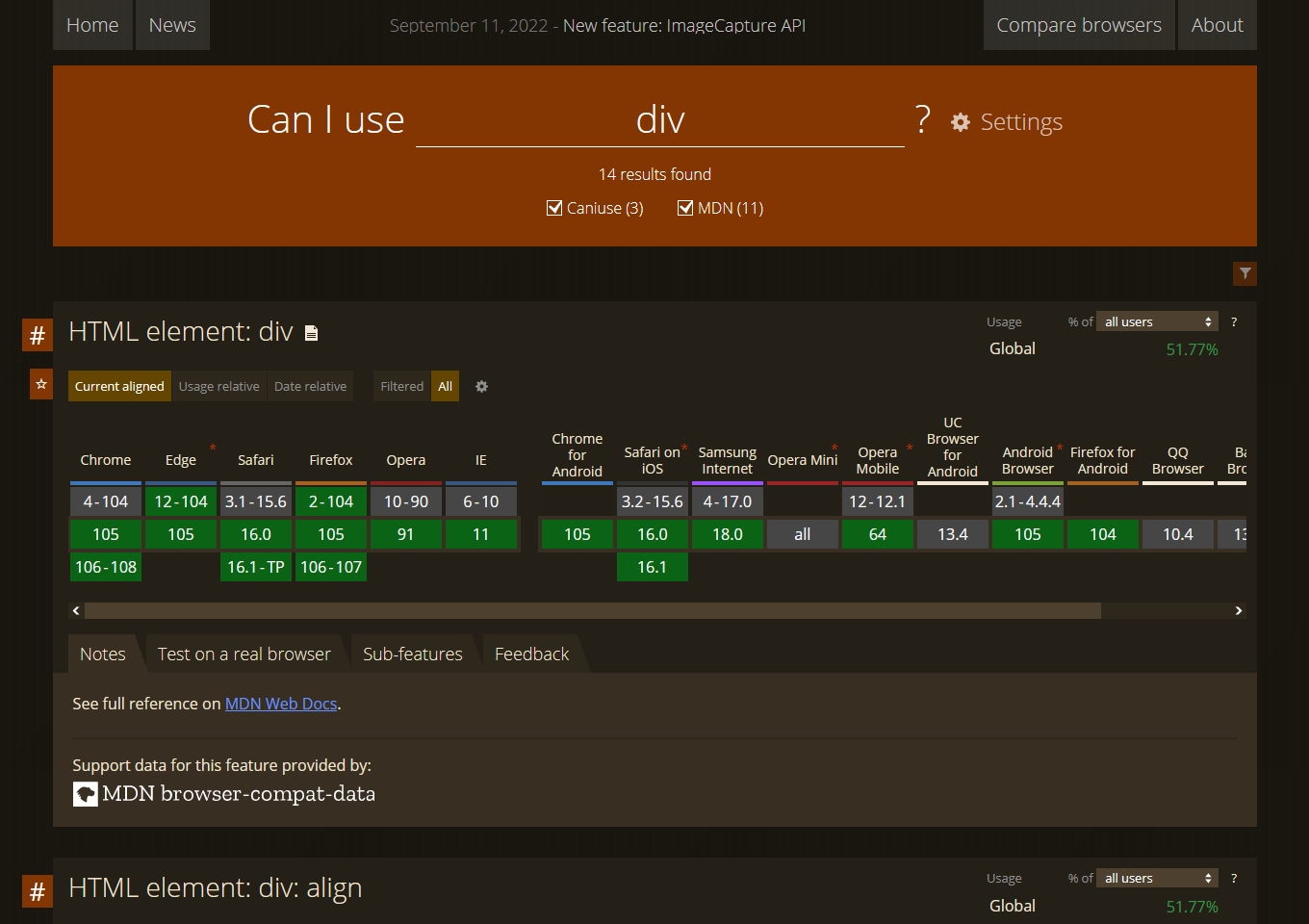
Can I use(キャナイユーズ)
HTMLやCSSなどの要素の各種ブラウザの対応状況をチェックできるサイト。 サイト上部の検索窓にキーワードを入れて検索すると対応…
-

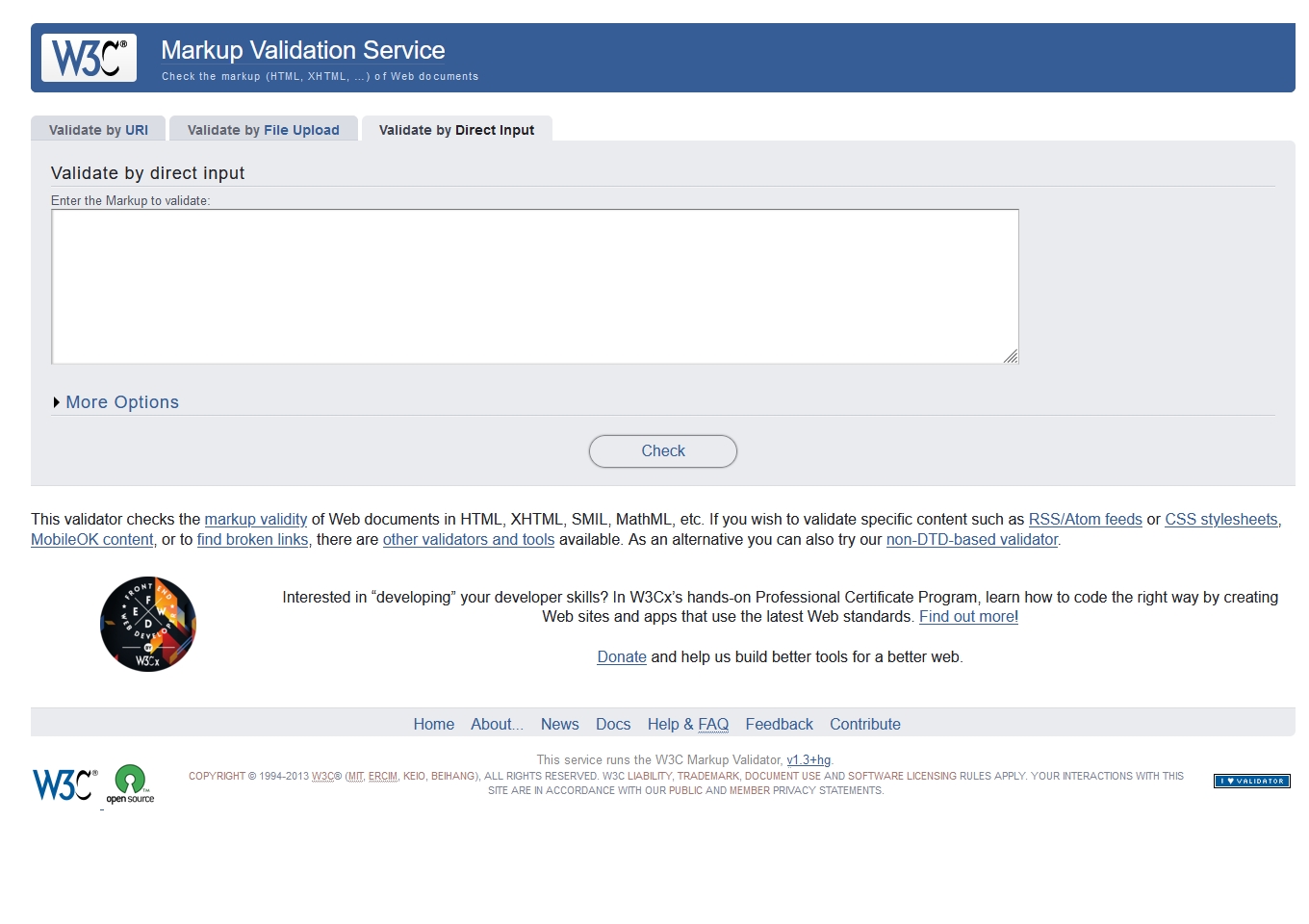
W3C Markup Validation Service(W3Cマークアップバリデーションサービス)
W3CによるHTMLのバリデーションチェックページ。 ソースコードを入力するとエラーと警告の内容、該当箇所を示してくれます。チェ…
-

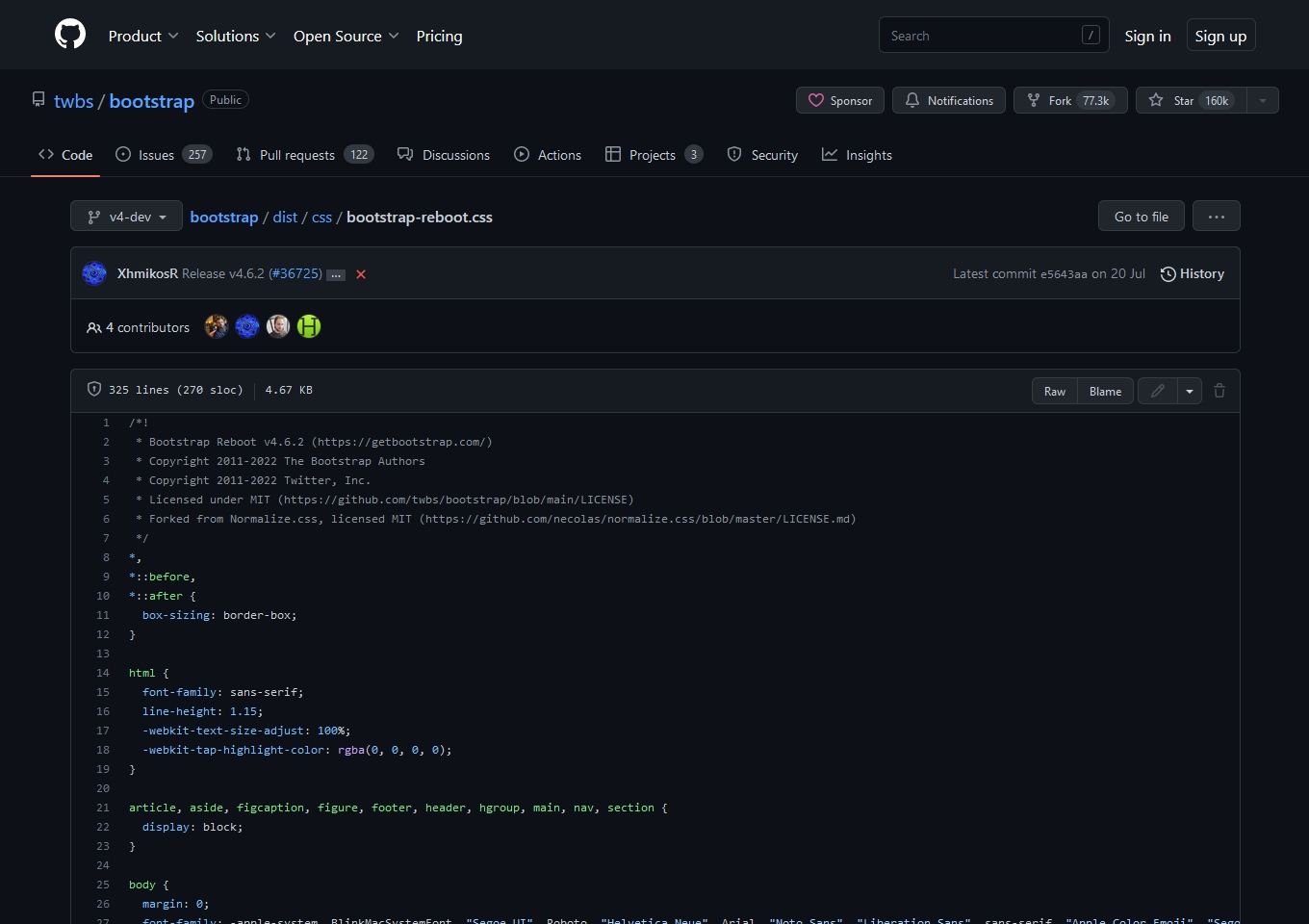
reboot.css(リブートCSS) – GitHub
Bootstrap4で使用されている最近注目のノーマライズCSS。 これからのWebサイトやアプリのノーマライズCSSとして設計…
-

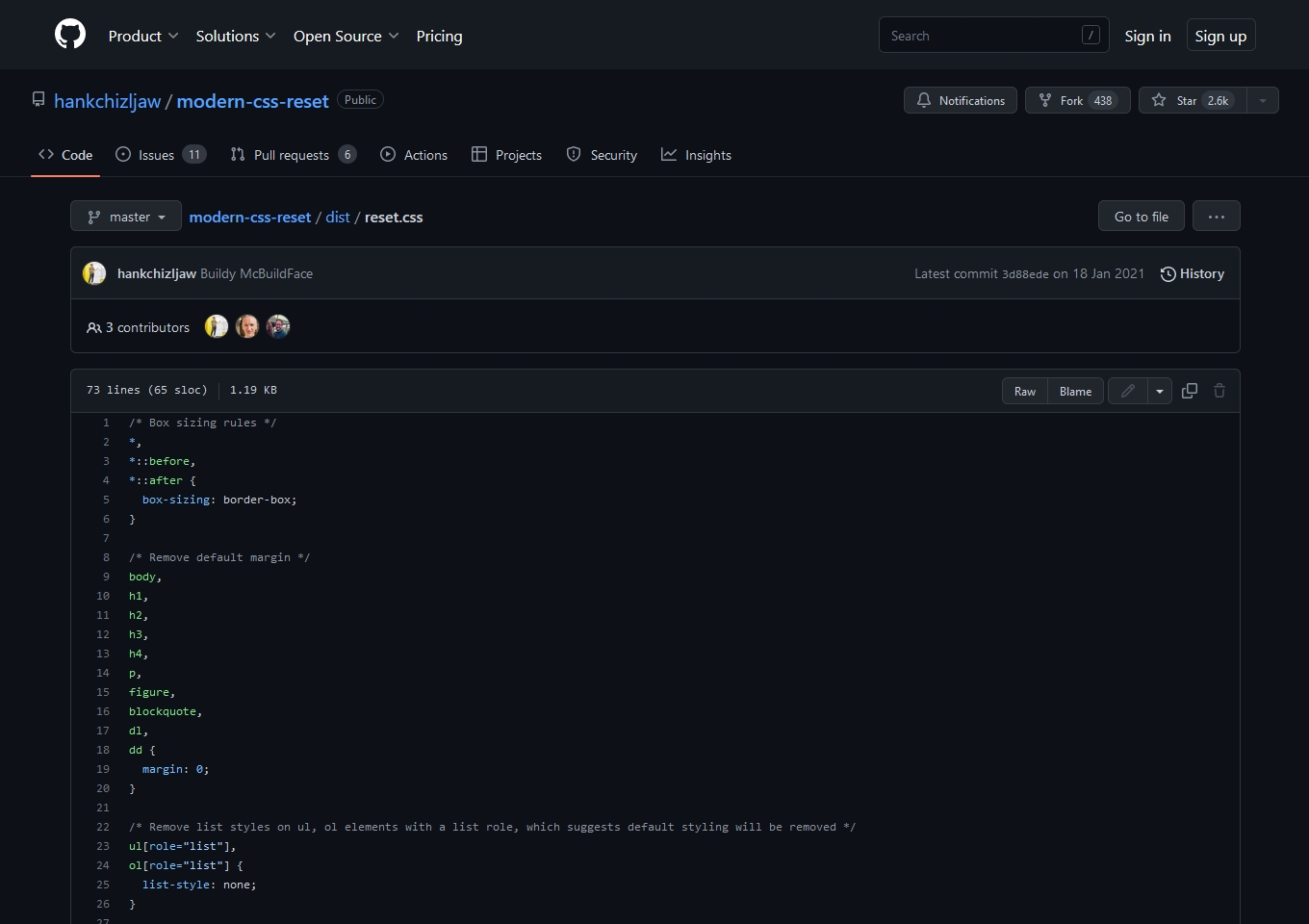
A Modern CSS Reset(モダンCSSリセット) – GitHub
必要最低限なスタイルを設定がされているノーマライズCSS。 予め設定された要素や疑似要素は使いやすさに配慮されていて◎…
-

destyle.css(デスタイルCSS) – GitHub
ブラウザから取得されるほとんどすべてのスタイルを削除するCSSリセット。 まっさらな状態から自分でCSSを書くことができため、非…
-

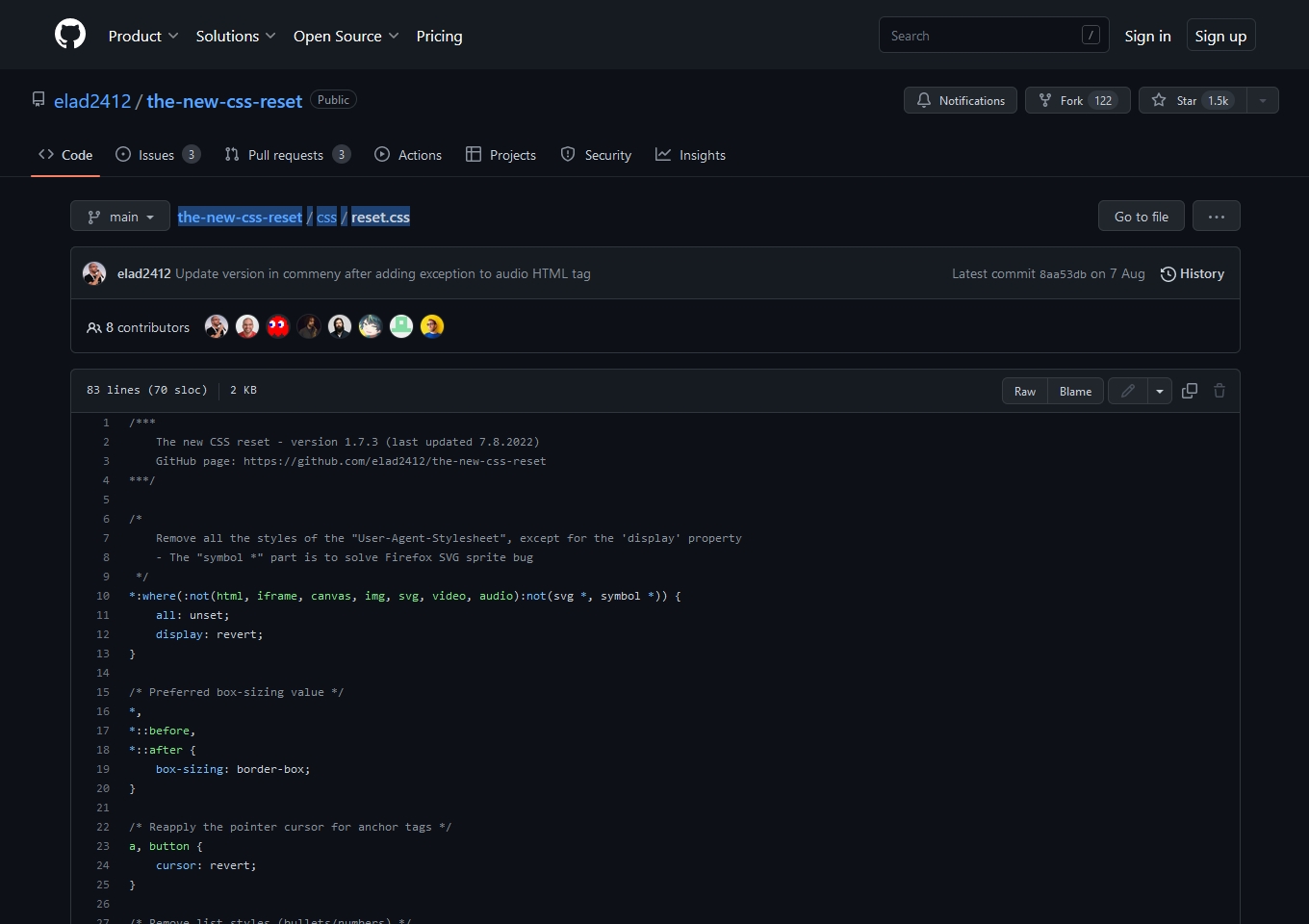
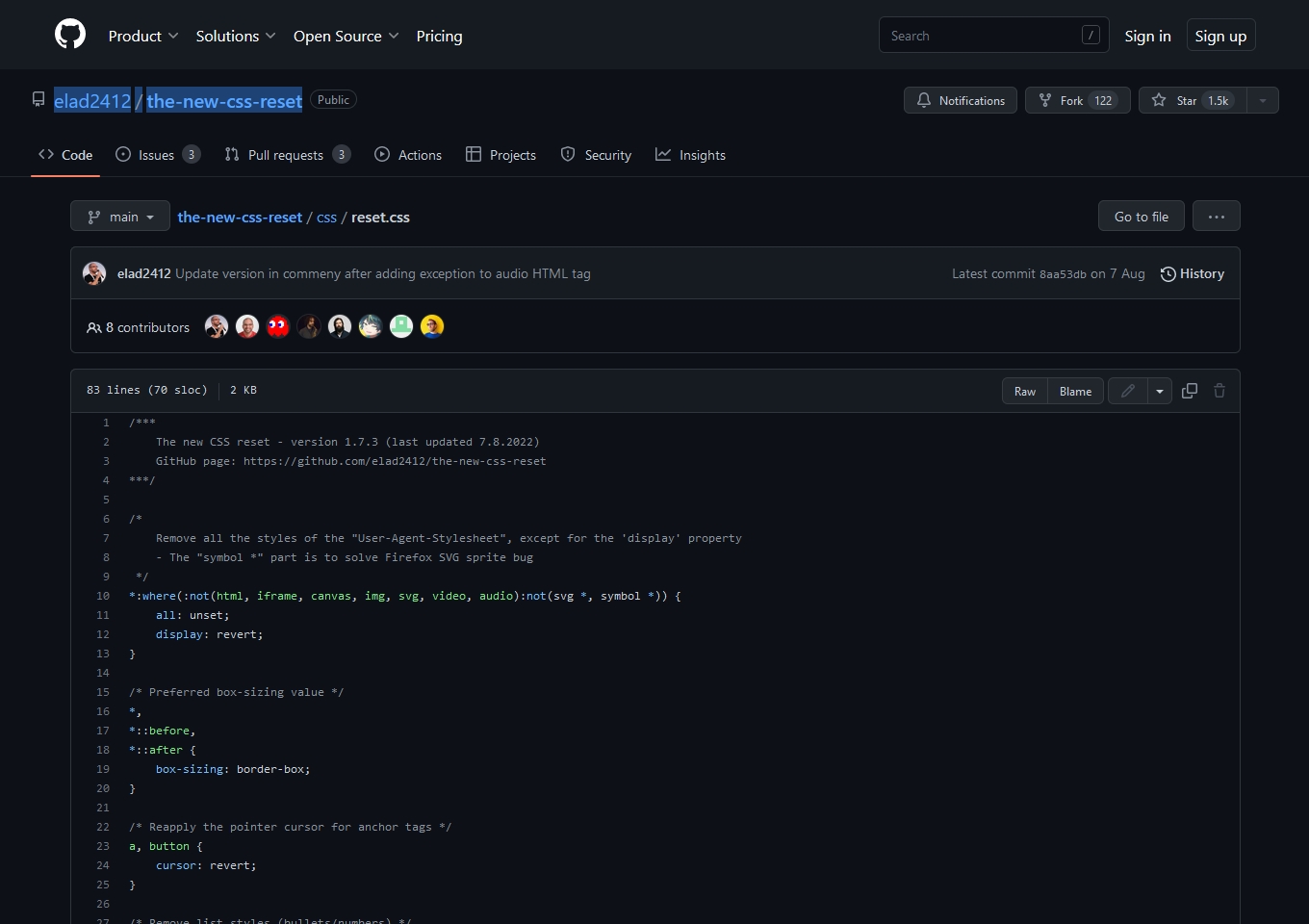
the-new-css-reset(ニューCSSリセット) – GitHub
ブラウザから取得されるほとんどすべてのスタイルを削除するCSSリセット。 最新のCSSを用いてシンプルかつ軽量な記述がされていま…
-

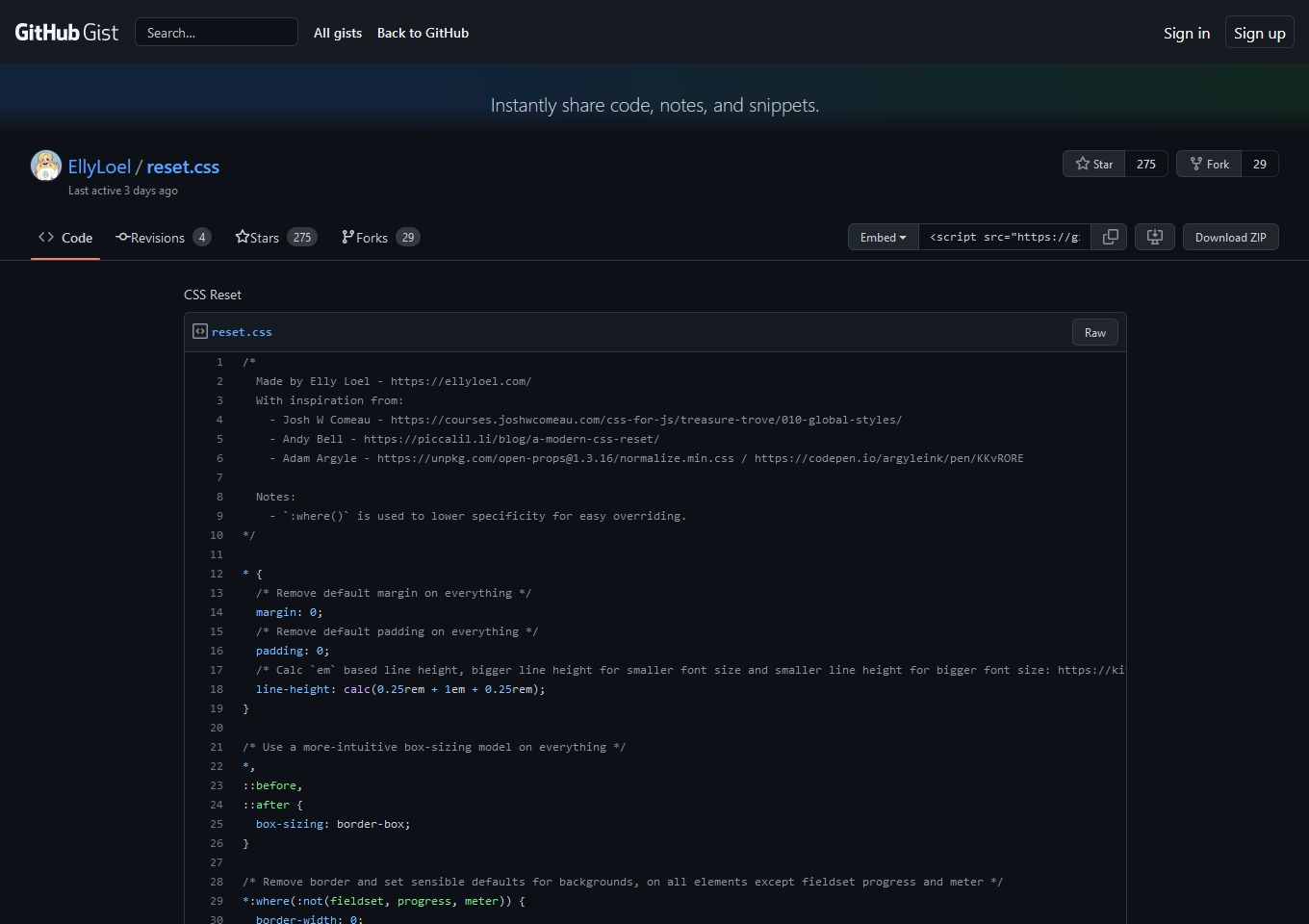
EllyLoel / reset.css – GitHub
最近のデバイス・モダンブラウザの仕様に合わせたリセットCSS。(IE非対) A Modern CSS ResetやMy Cust…