コーディング
を押して「お気に入り」登録!
ブラウザの「Cookie」を削除するとリセットされますのでご注意ください。
-

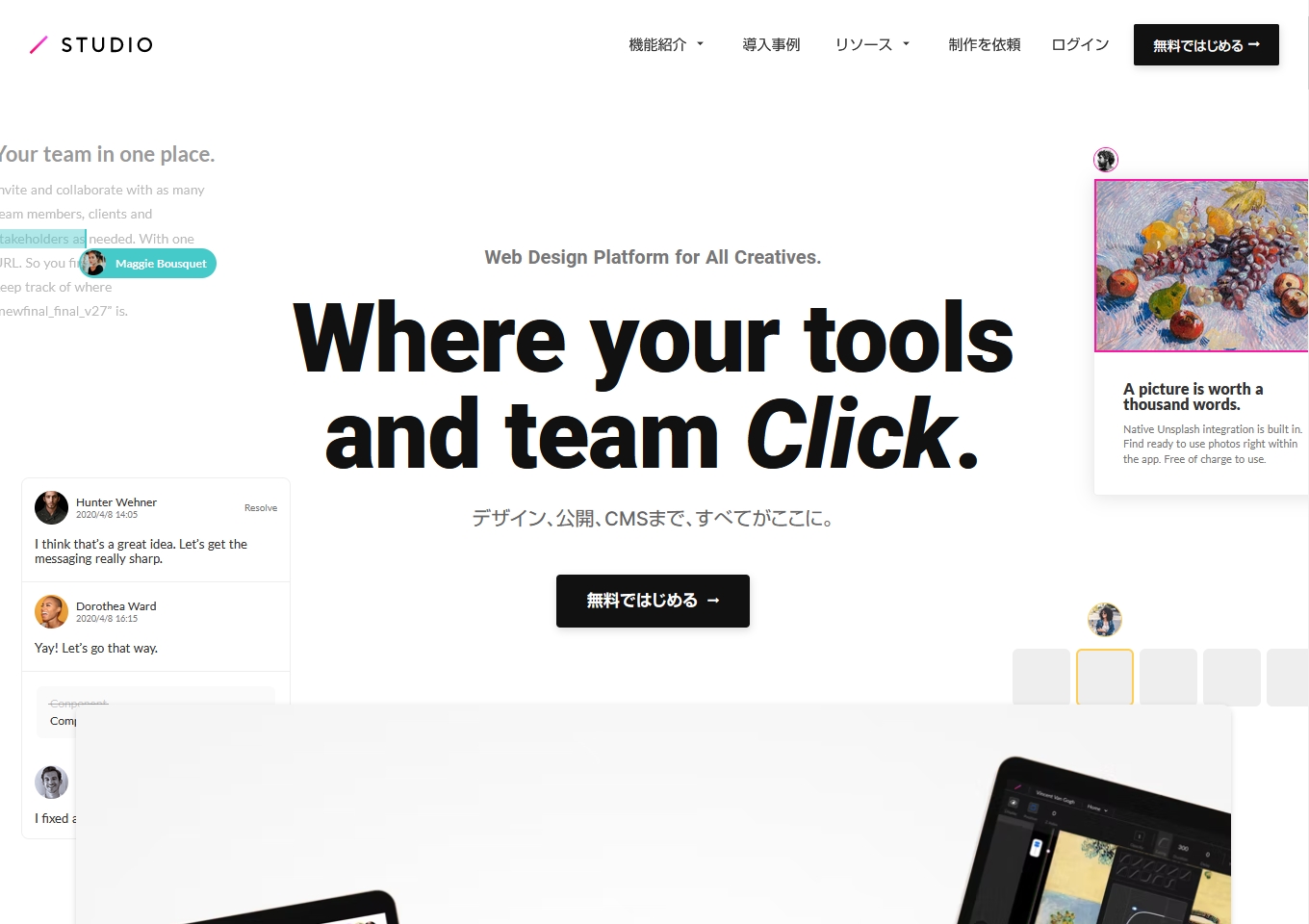
STUDIO(スタジオ)
ブラウザ上で自由度の高いデザイン、公開までできるWebサイト制作ツール。 チームでの共同編集も可能。ノーコードですがコーディング…
-

FONTPLUS(フォントプラス)
プロ向けのフォントが使えるWebフォントのサイト。 シンプルな料金体系と多彩で豊富なフォントが魅力。一部フォントは無料トライアル…
-

Google検索セントラル(旧Googleウェブマスター)
Google検索の改善方法やガイドラインがまとめらたGoogle公式のドキュメント。 SEO初心者はまずドキュメントから「SEO…
-

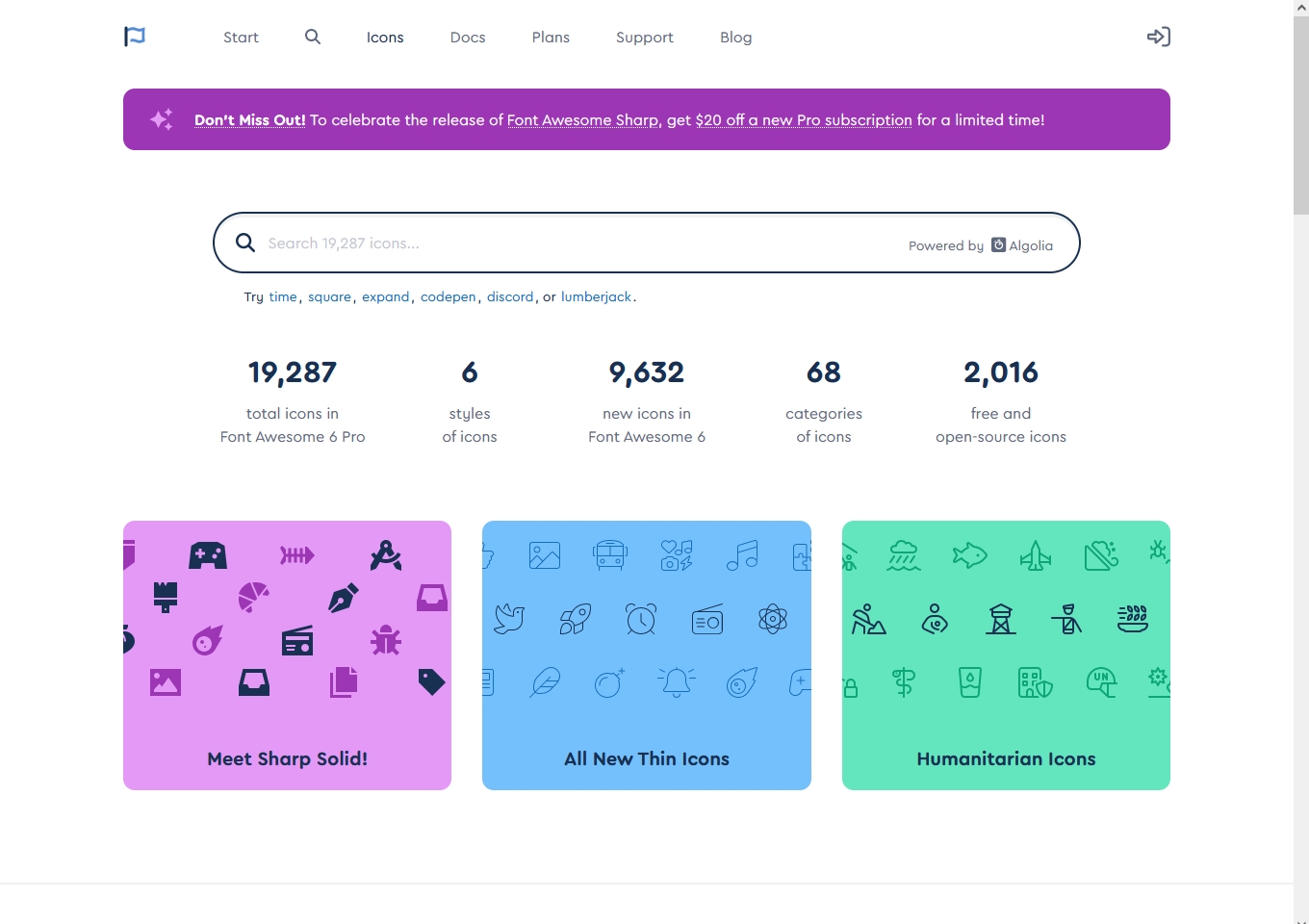
Font Awesome(フォントアウェサム)
サイトやアプリケーション等に埋め込むだけで使えるWebアイコンフォント。 多くのWeb制作者に長く愛される定番のサイトで、サイト…
-

Google Fonts + 日本語
Google Fontsに追加された新しい日本語のフォントのサンプルを利用できるGoogleのサイト。 Googleでの試験運用…
-

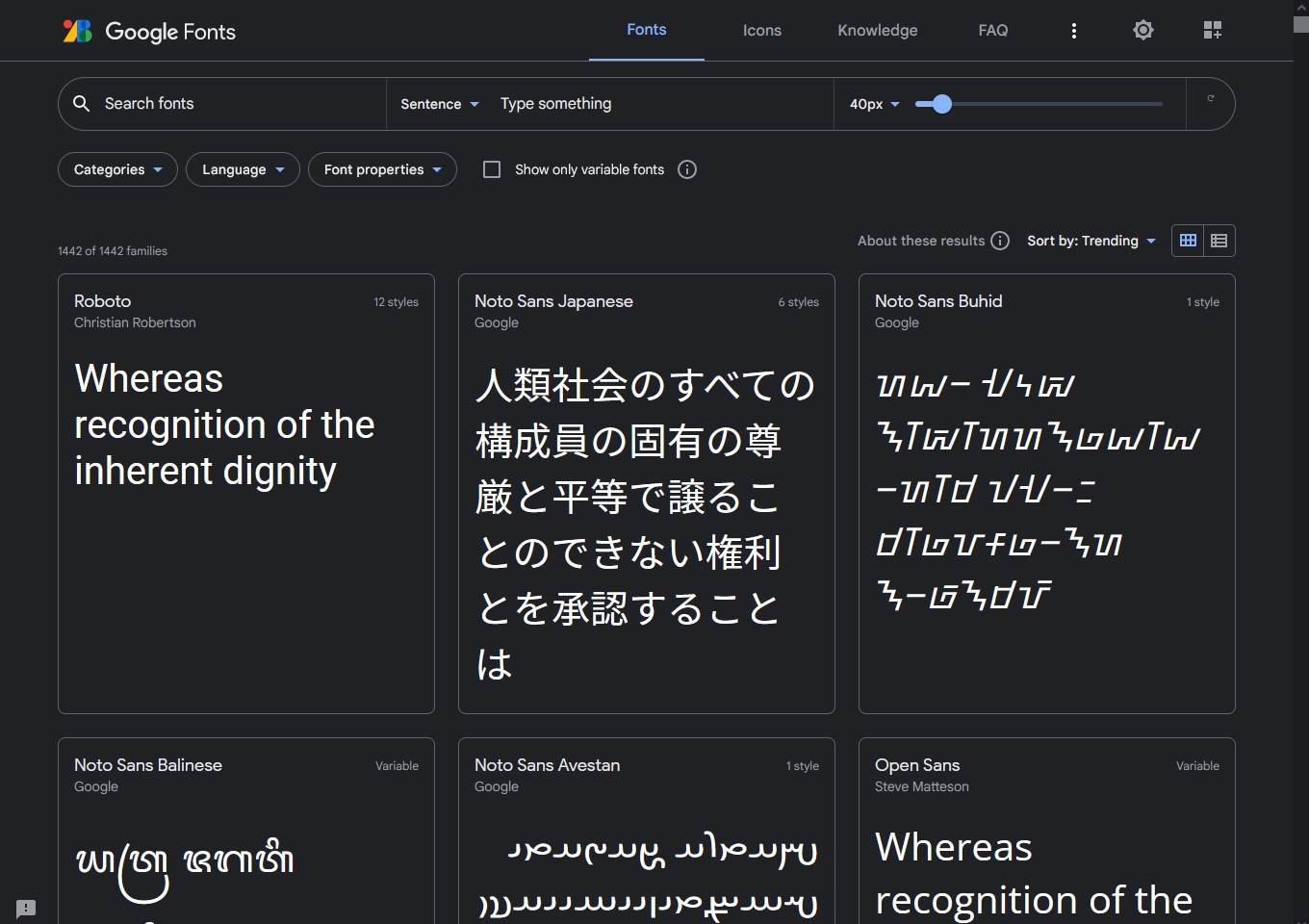
Google Fonts(グーグルフォンツ)
Googleが提供するオープンソースのフォント。 Webフォントの利用はもちろんのこと印刷物やロゴ作成など様々な媒体で利用可能。…
-

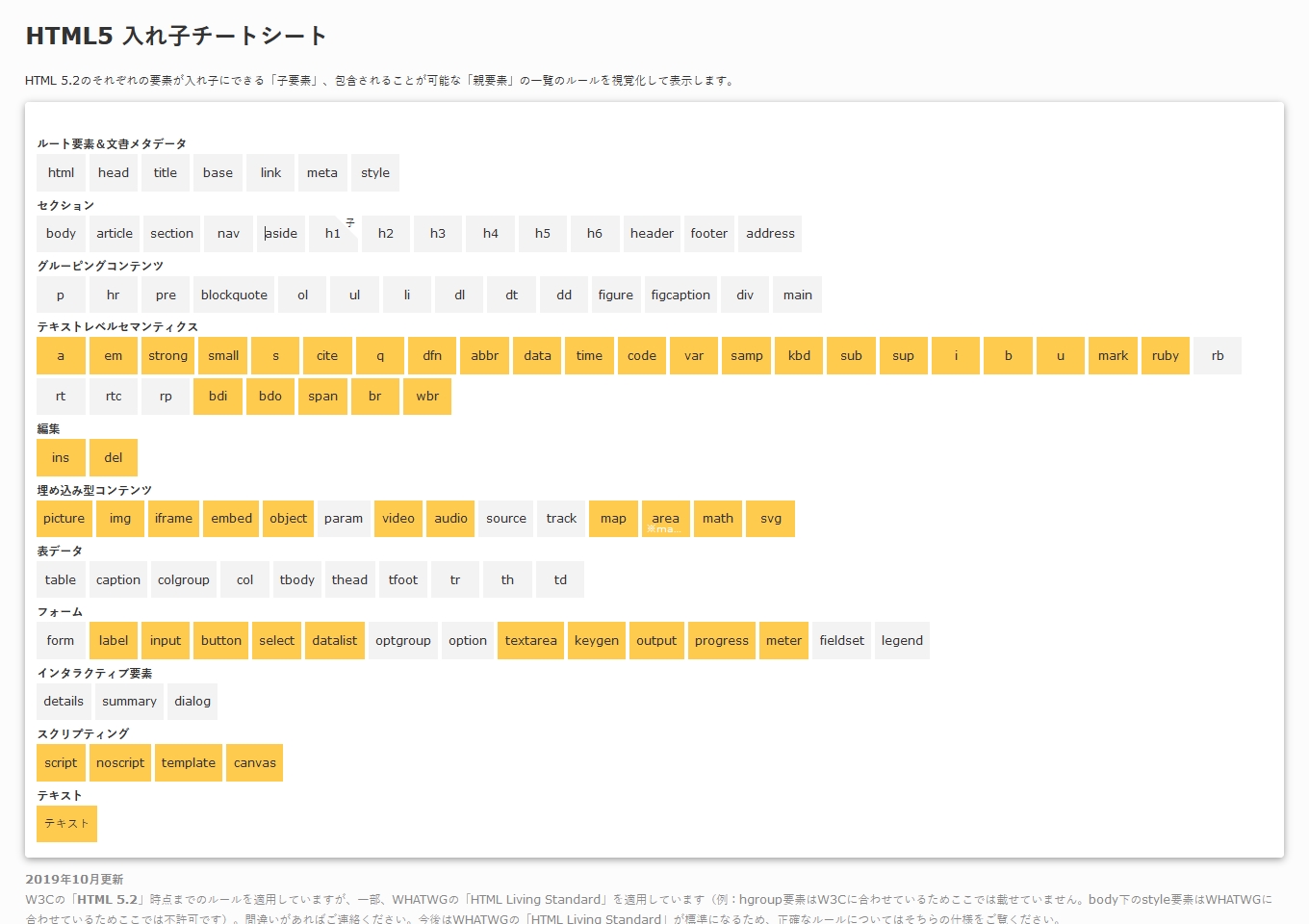
HTML5 入れ子チートシート
HTML5での親要素・子要素の入れ子をワンクリックで確認できる便利なチートシートです。 要素をクリックすると親子関係にあるタグが…
-

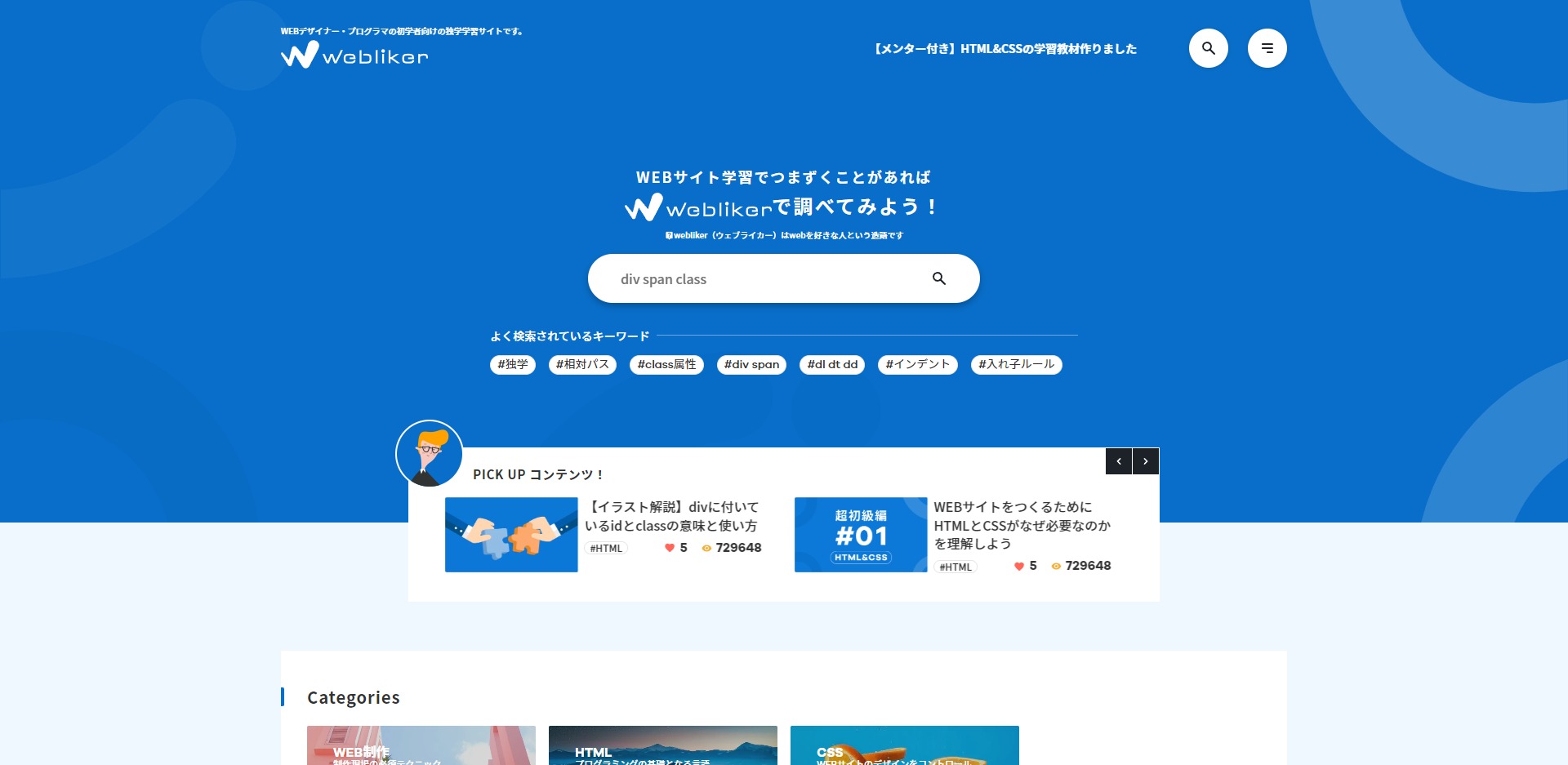
webliker(ウェブライカー)
web兄さんが運営している、初学者向けのWebデザイナーやコーダー向けの学習サイトです。 カラフルでわかりやすい図解やサンプルが…
-

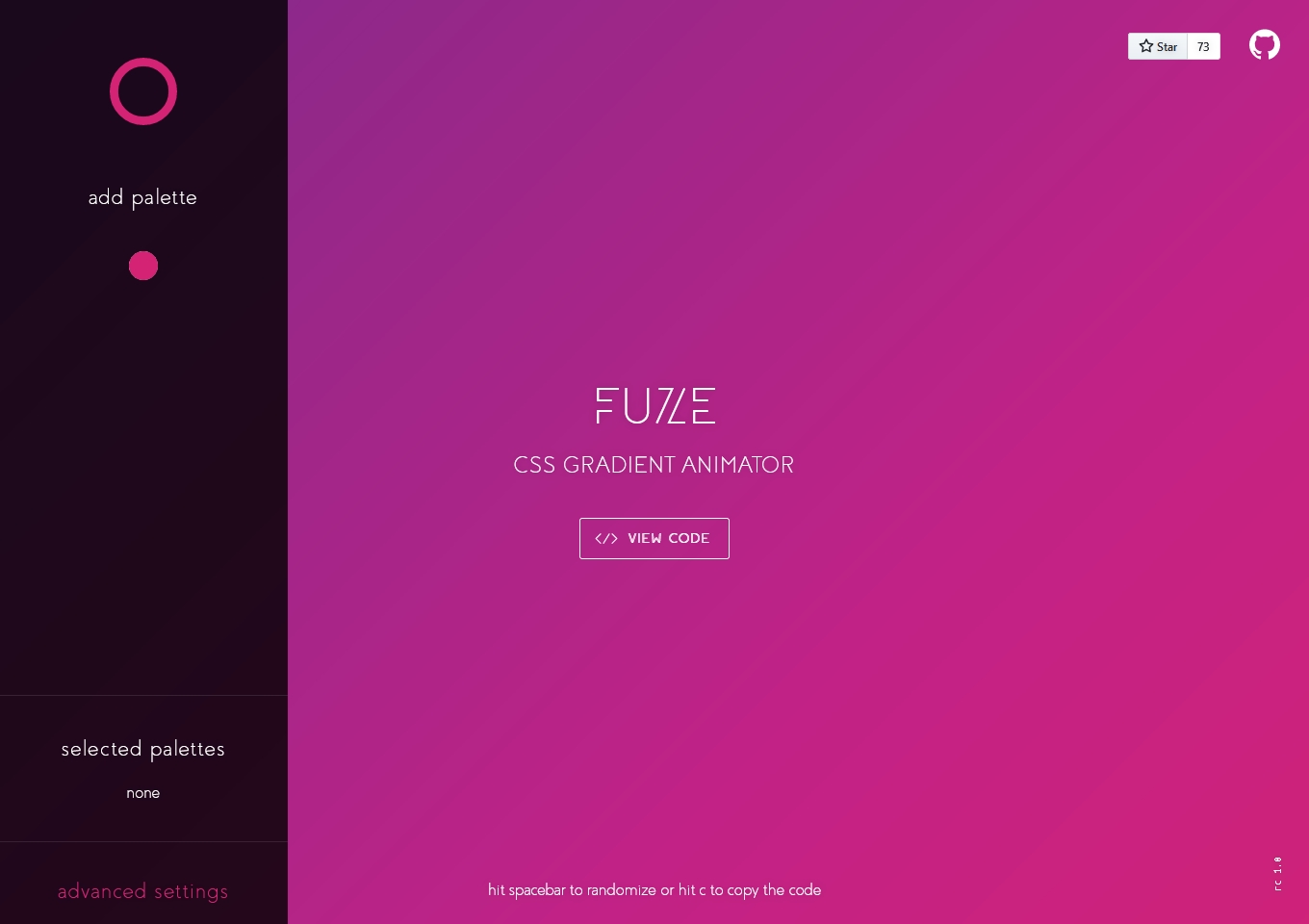
FUZE(フューズ)
アニメーション付きのグラデーションのCSSコードを生成できるサイト。 指定した色を元に往来するアニメーションでスピードのみ調整可…
-

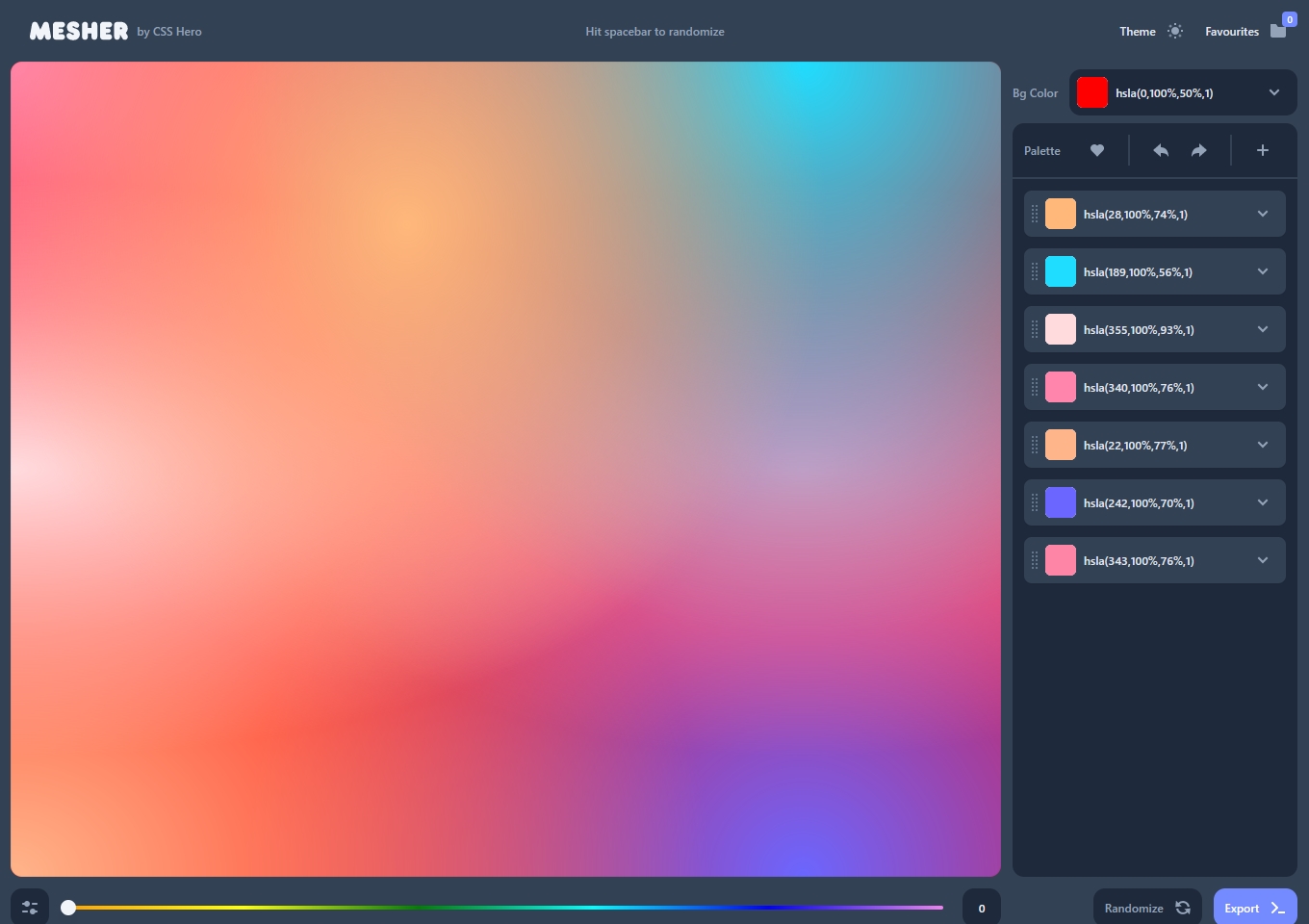
MESHER(メッシャー)
タイポグラフィの背景などによく使われるメッシュ状のグラデーションを自由に生成できるジェネレーター。
-

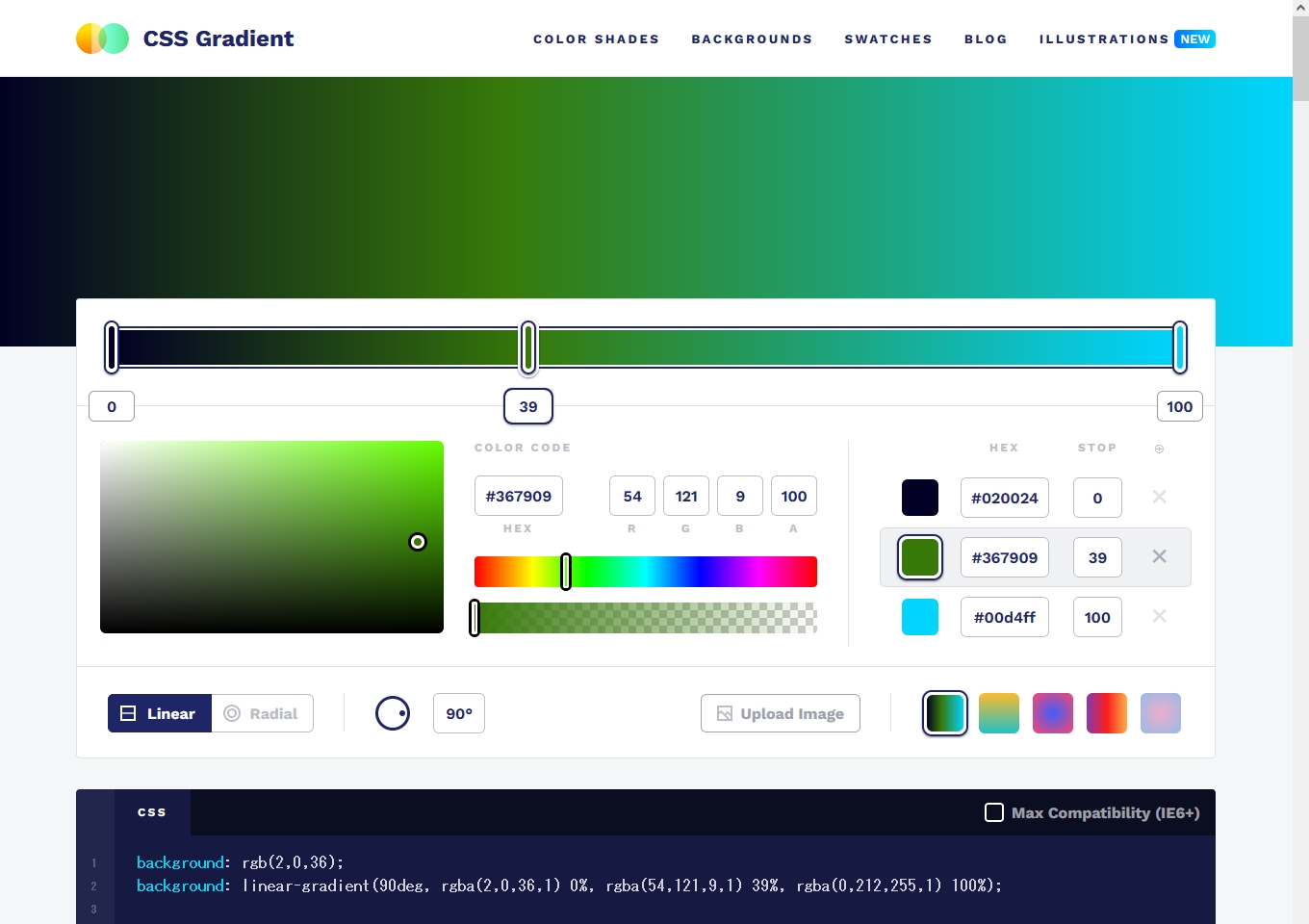
CSS Gradient(CSSグラデーション)
直感的な操作でグラデーションのCSSコードを生成できるジェネレーター。 画像をアップロードしてすることでCSSを生成できる。…
-

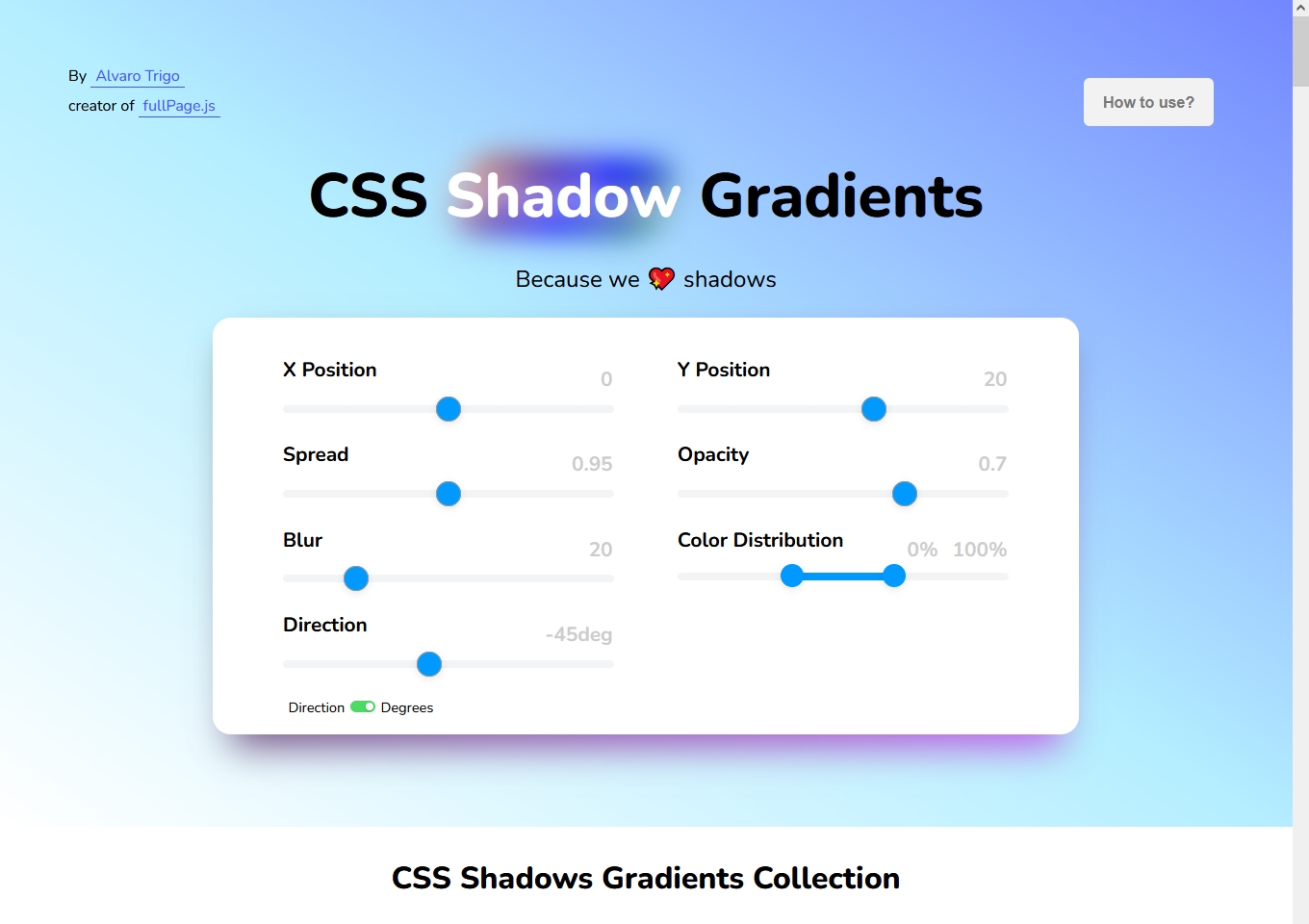
CSS Shadow Gradients(CSSシャドーグラデーション)
自由にカスタマイズしてシャドーとなるグラデーションを生成できるジェネレーター。 シャドーは2色まで組み合わせ可能。