コーディング
を押して「お気に入り」登録!
ブラウザの「Cookie」を削除するとリセットされますのでご注意ください。
-

fffuel
種類が豊富なSVGジェネレーターのサイト。 おしゃれなシームレス背景やテクスチャー、パターンなどが自由な配色で簡単に作成できます…
-

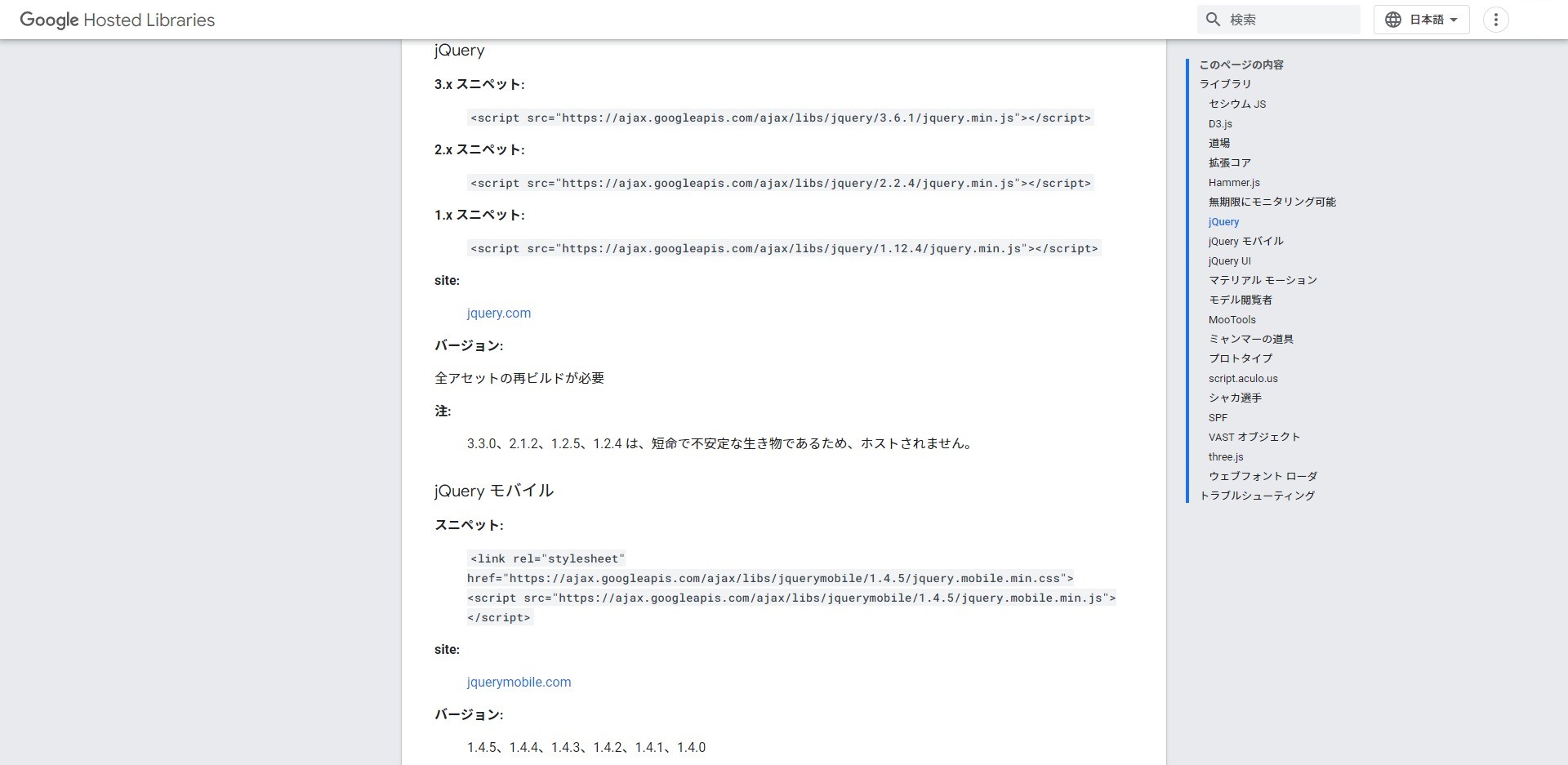
Google Hosted Libraries(グーグルホステッドライブラリーズ)
Google公式が運営する、JSライブラリのCDNを掲載しているサイト。jQueryのCDNならこれを使用すれば間違いないライブラ…
-

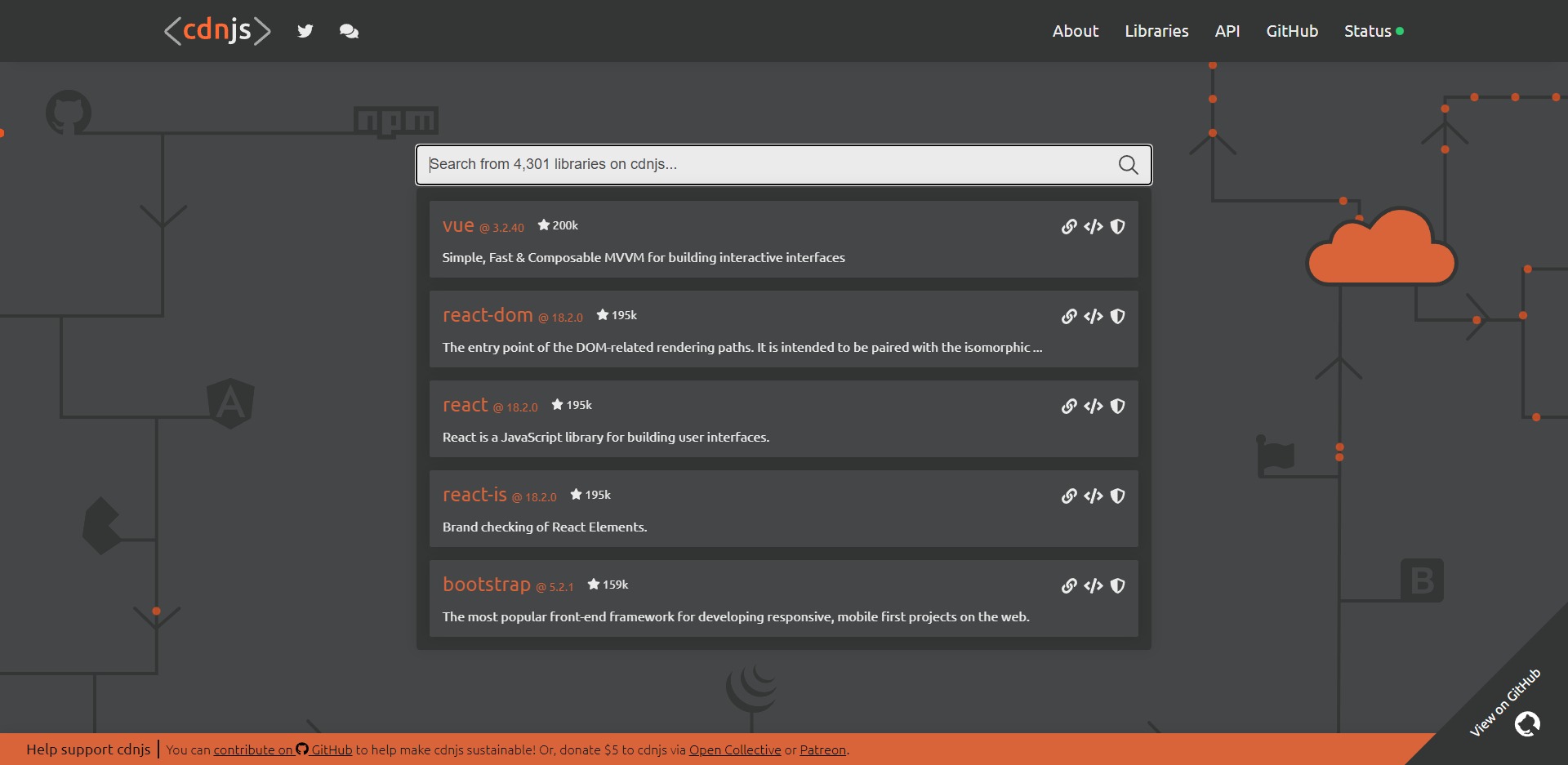
cdnjs
JSライブラリのCDNを掲載しているサイト。 現在、4,000以上のライブラリがあり、大抵のライブラリはここで見つけられます。…
-

教えてURL
閲覧中のサイトで使われているWebサービスがひと目で分かる拡張サービス。 解析やMAツール、広告ツールなどが分かるので競合調査や…
-

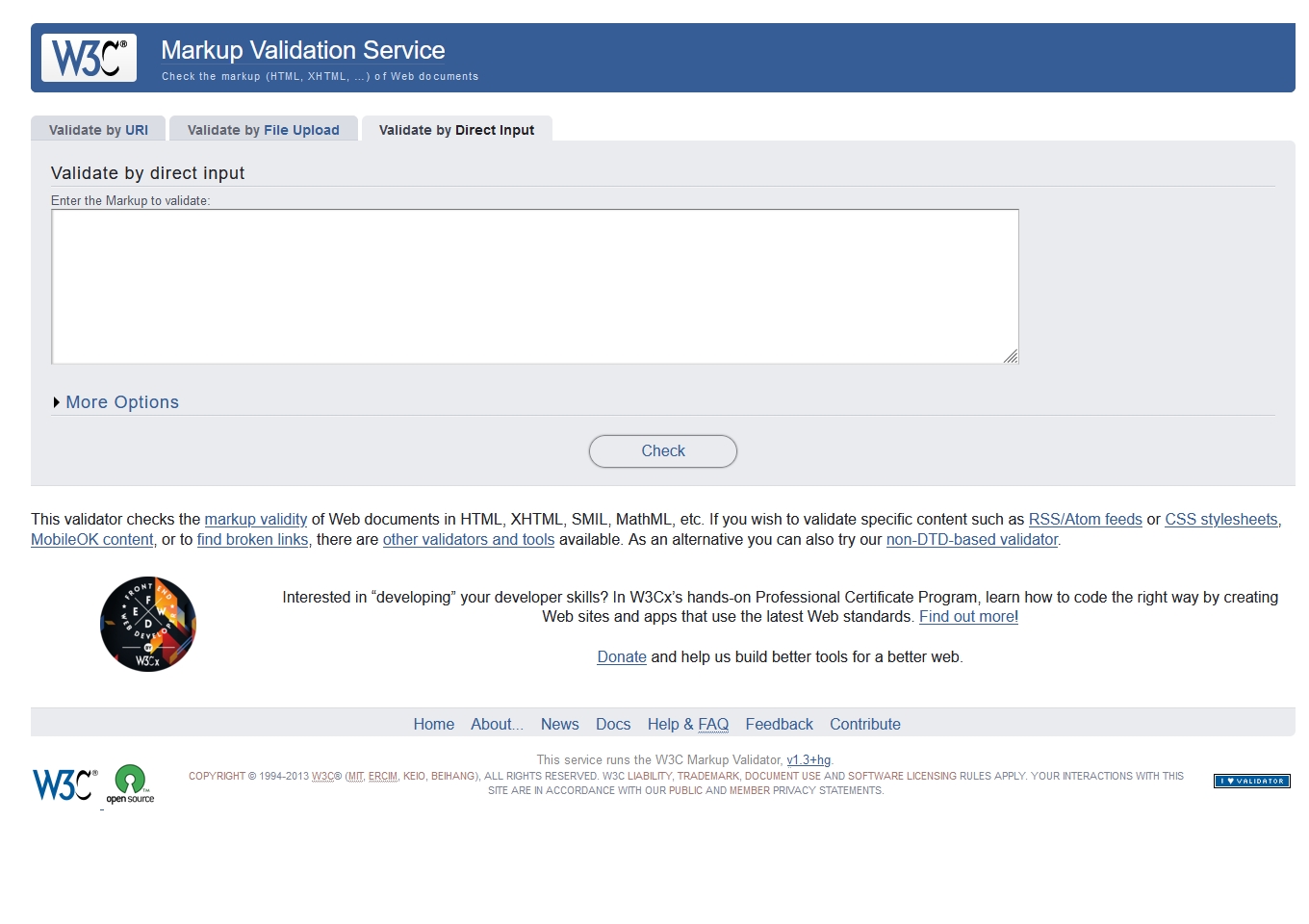
W3C Markup Validation Service(W3Cマークアップバリデーションサービス)
W3CによるHTMLのバリデーションチェックページ。 ソースコードを入力するとエラーと警告の内容、該当箇所を示してくれます。チェ…
-

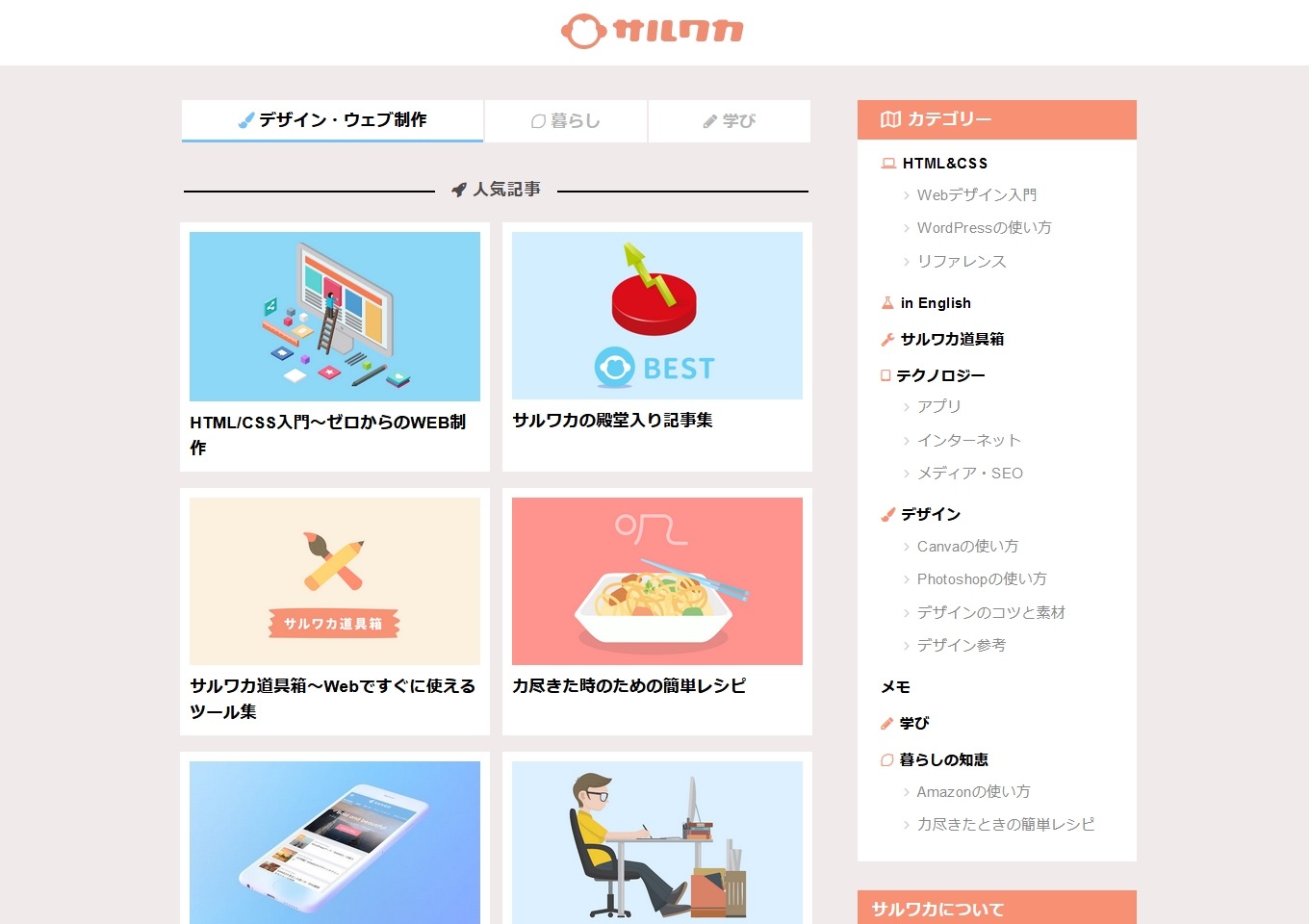
サルワカ
サルでも分かる図解解説をコンセプトに、デザイン、Web制作等の解説を行っているサイト。 整理されていて見やすくわかりやすいのでW…
-

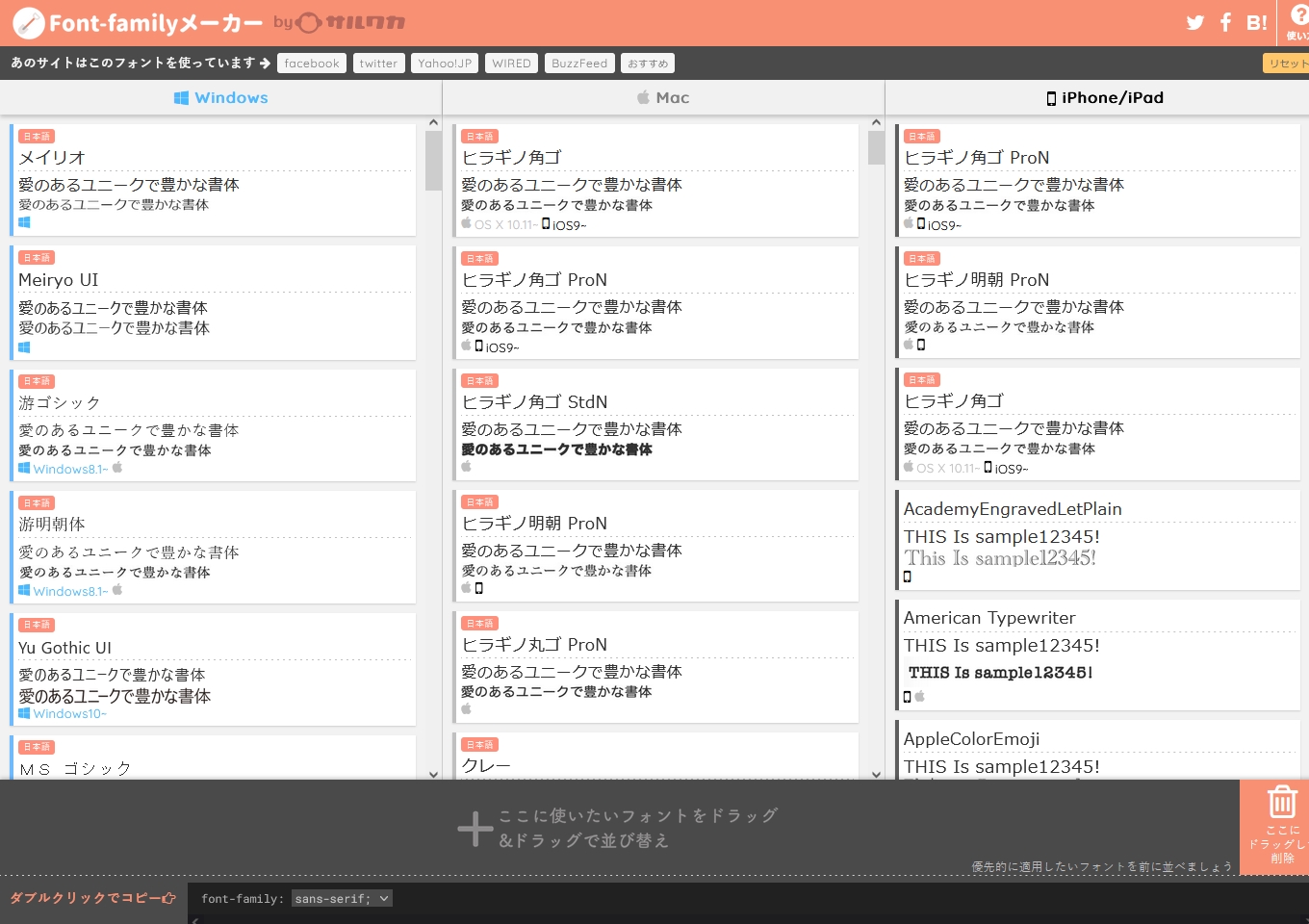
Font-familyメーカー
使用したいフォントをドラックするだけでfont-familyに設定する値が得られるツール。 Windows、Mac、iOSのフォ…
-

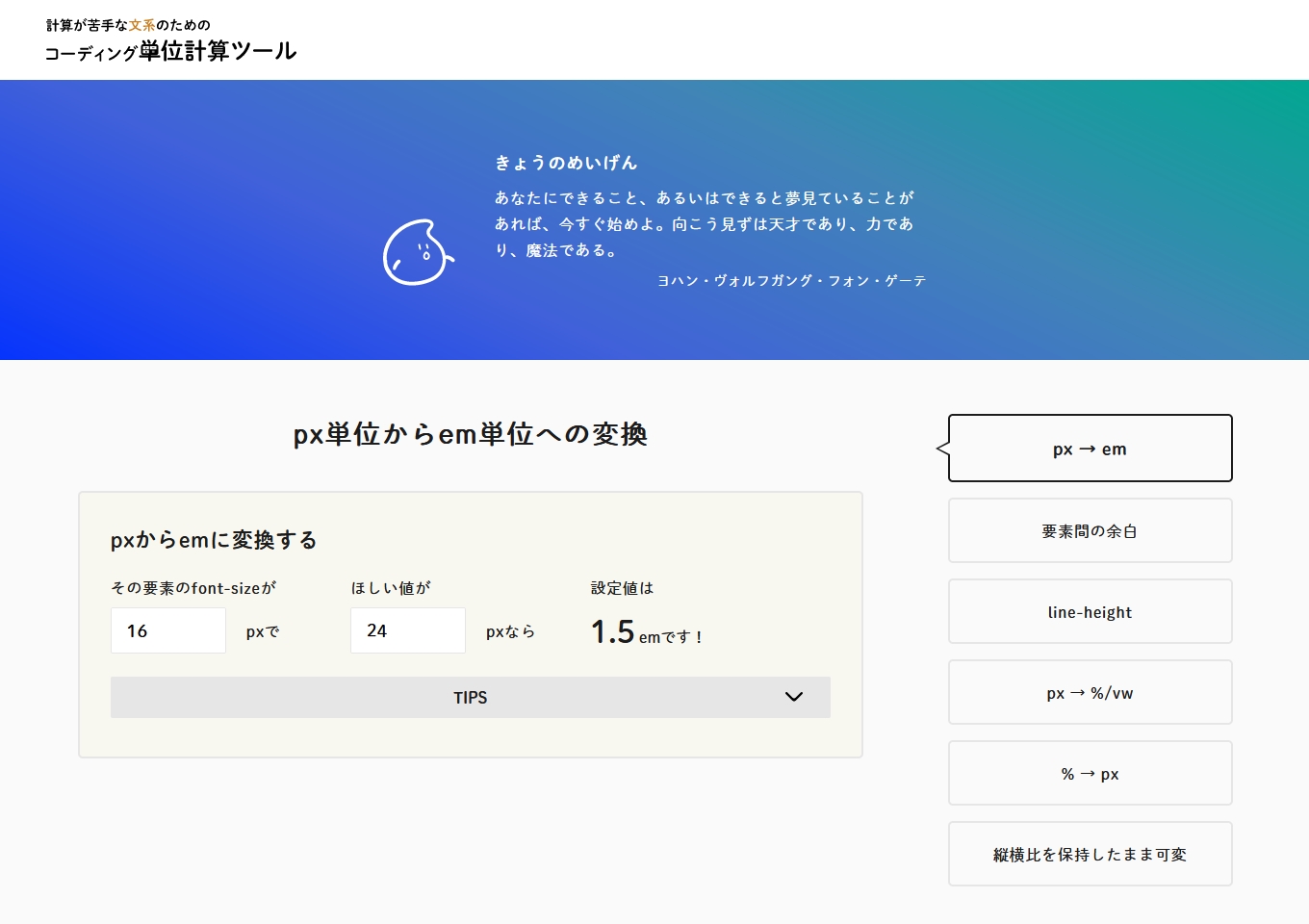
コーディング単位計算ツール
pxからemや%/vhへの単位変換や要素間の余白の計算ができるツール。 数字を入力するだけで簡単に設定値がわかります。…
-

reboot.css(リブートCSS) – GitHub
Bootstrap4で使用されている最近注目のノーマライズCSS。 これからのWebサイトやアプリのノーマライズCSSとして設計…
-

A Modern CSS Reset(モダンCSSリセット) – GitHub
必要最低限なスタイルを設定がされているノーマライズCSS。 予め設定された要素や疑似要素は使いやすさに配慮されていて◎…
-

destyle.css(デスタイルCSS) – GitHub
ブラウザから取得されるほとんどすべてのスタイルを削除するCSSリセット。 まっさらな状態から自分でCSSを書くことができため、非…
-

the-new-css-reset(ニューCSSリセット) – GitHub
ブラウザから取得されるほとんどすべてのスタイルを削除するCSSリセット。 最新のCSSを用いてシンプルかつ軽量な記述がされていま…