ジェネレーター
を押して「お気に入り」登録!
ブラウザの「Cookie」を削除するとリセットされますのでご注意ください。
-

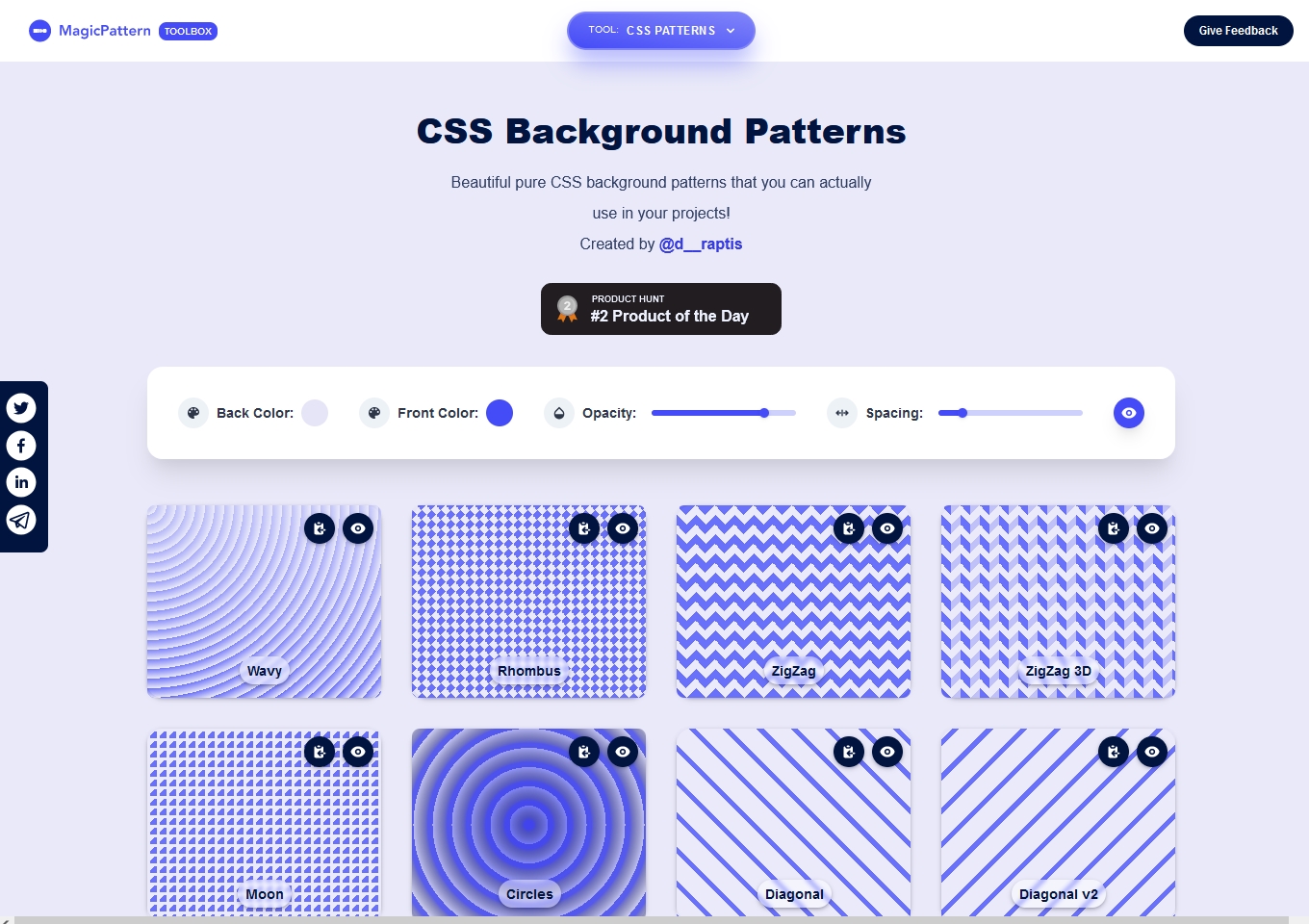
CSS Background Patterns(CSSバックグラウンドパターンズ)
背景に使えるシームレスなパターンを生成しCSSで出力してくれるジェネレーター。 色やサイズをカスタマイズでき、CSSとしてコピペ…
-

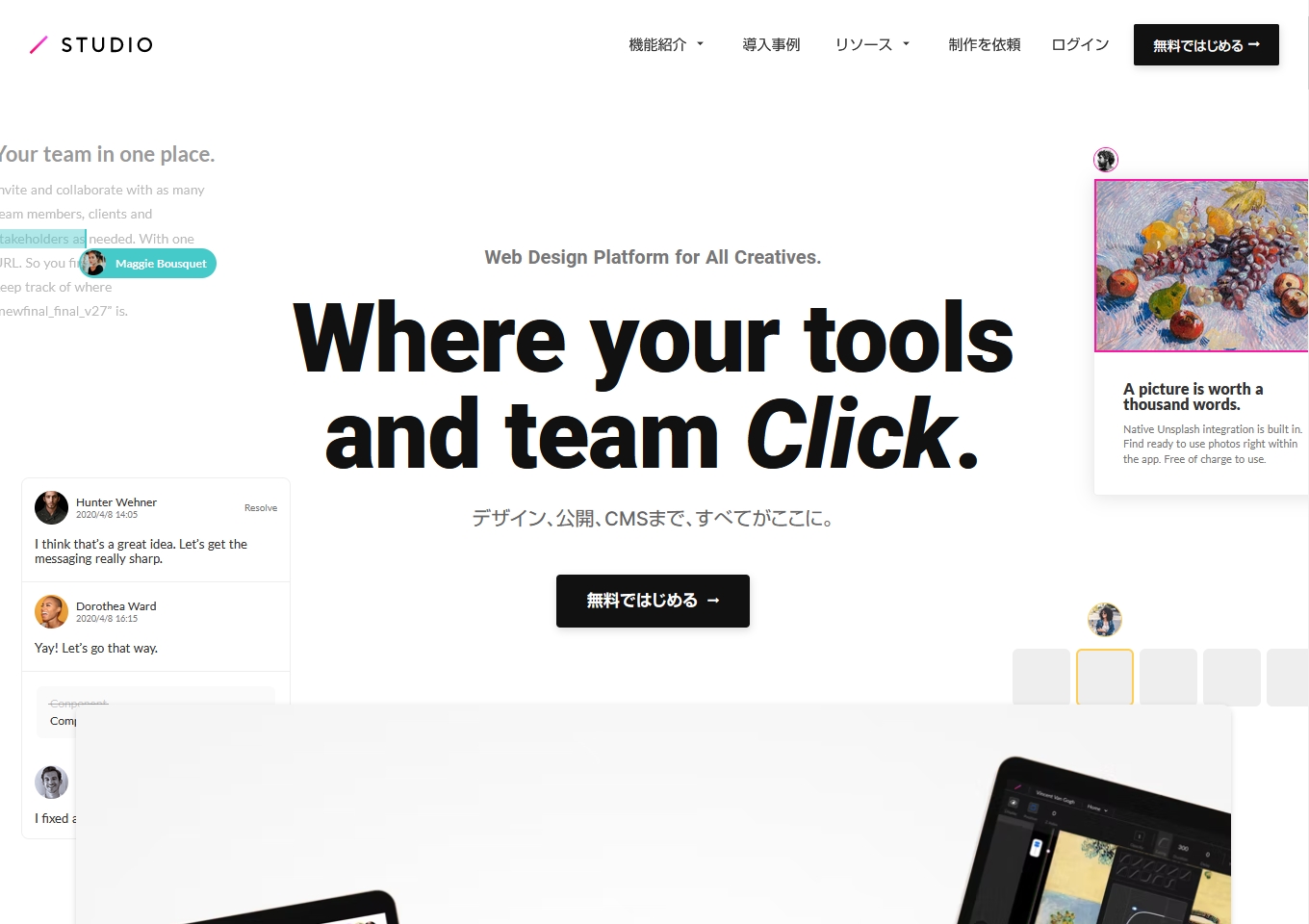
STUDIO(スタジオ)
ブラウザ上で自由度の高いデザイン、公開までできるWebサイト制作ツール。 チームでの共同編集も可能。ノーコードですがコーディング…
-

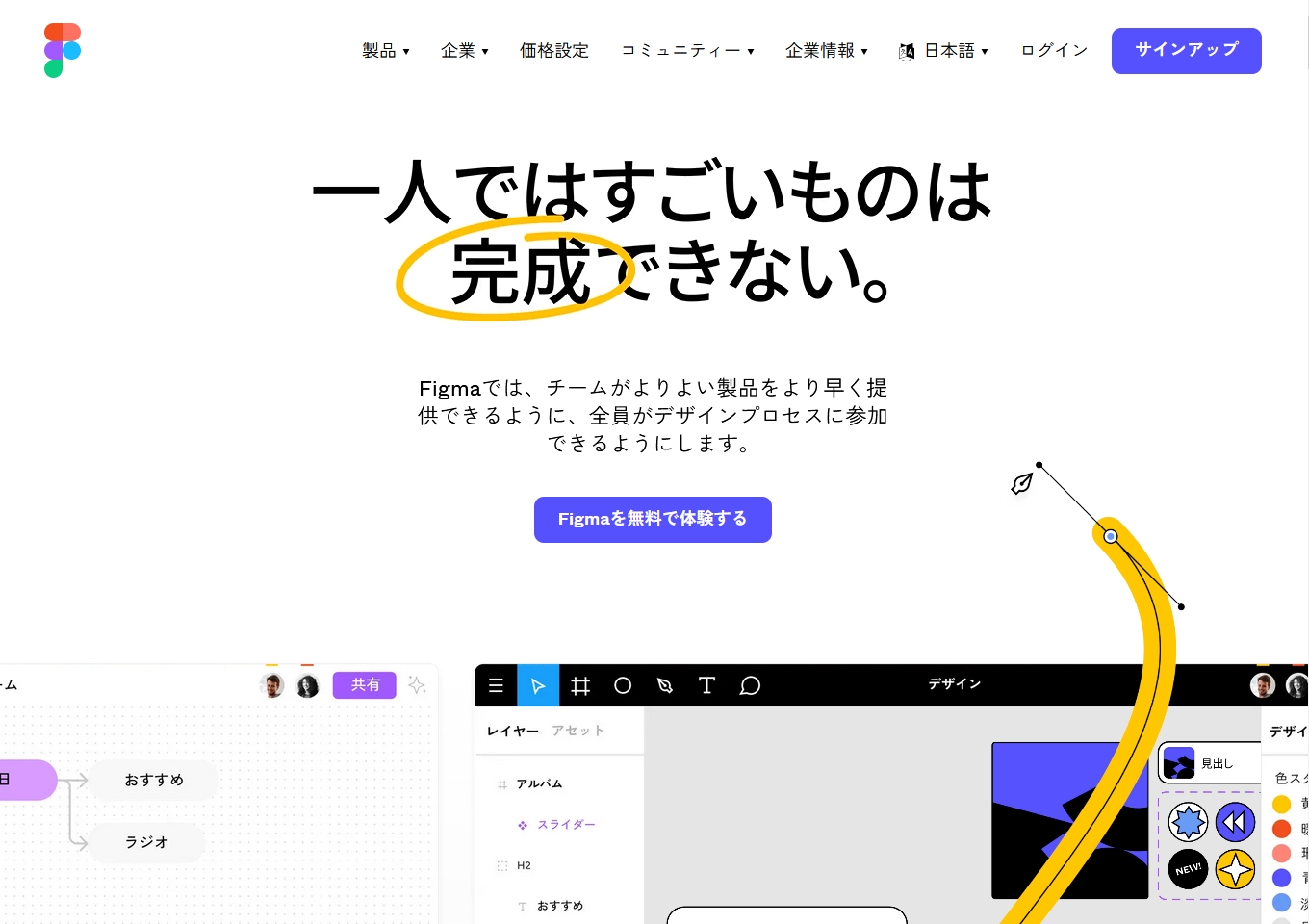
Figma(フィグマ)
ブラウザ上で簡単にデザインができる上、共同編集もできるグラフィック制作ツールです。 特にUIデザインやワイヤーフレームの作成に向…
-

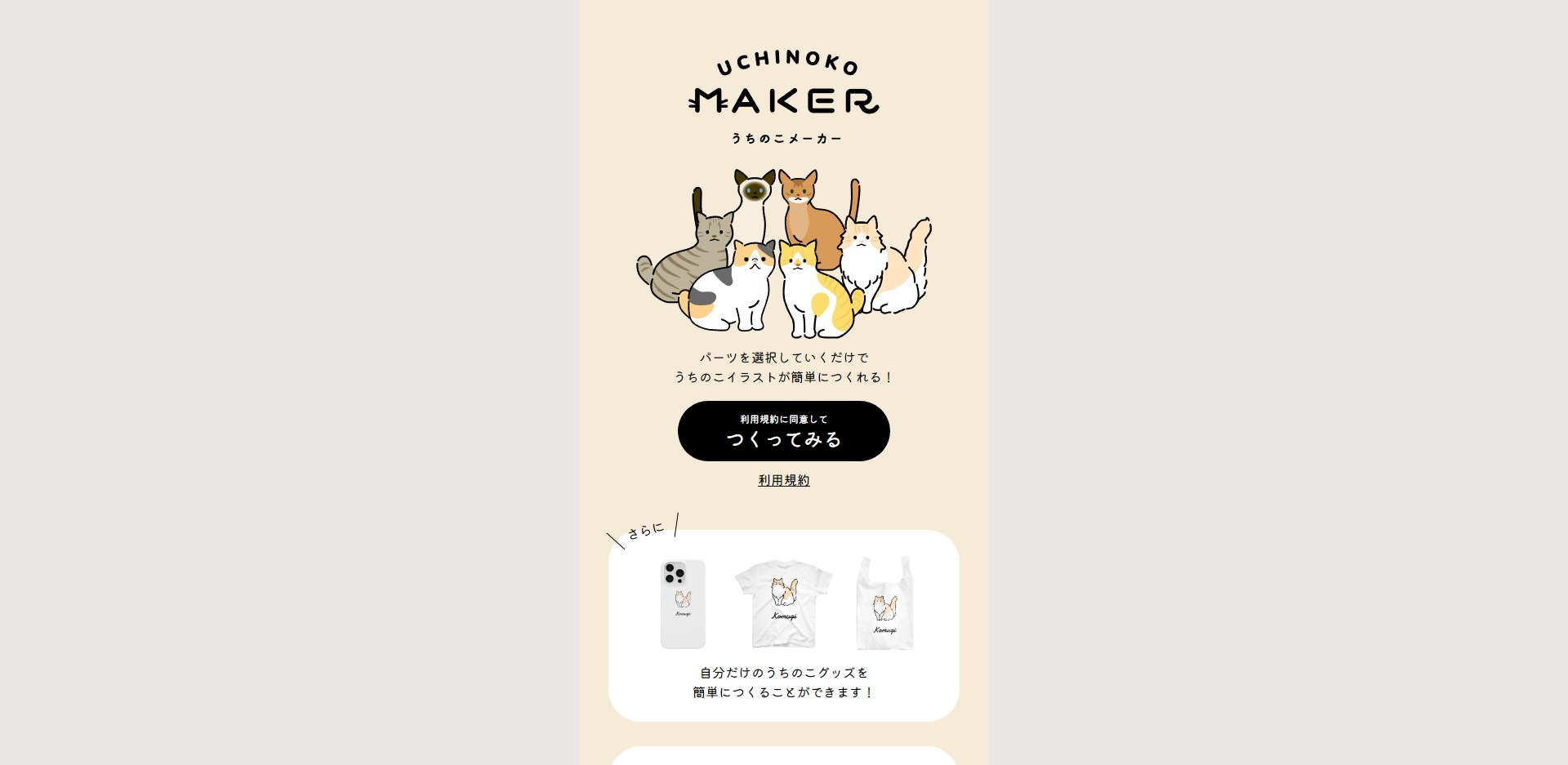
うちのこメーカー
パーツを選択していくだけで、猫のイラストを簡単に作れます。 好きな柄の猫の素材が出来上がったらPNGでダウンロード可能です。(商…
-

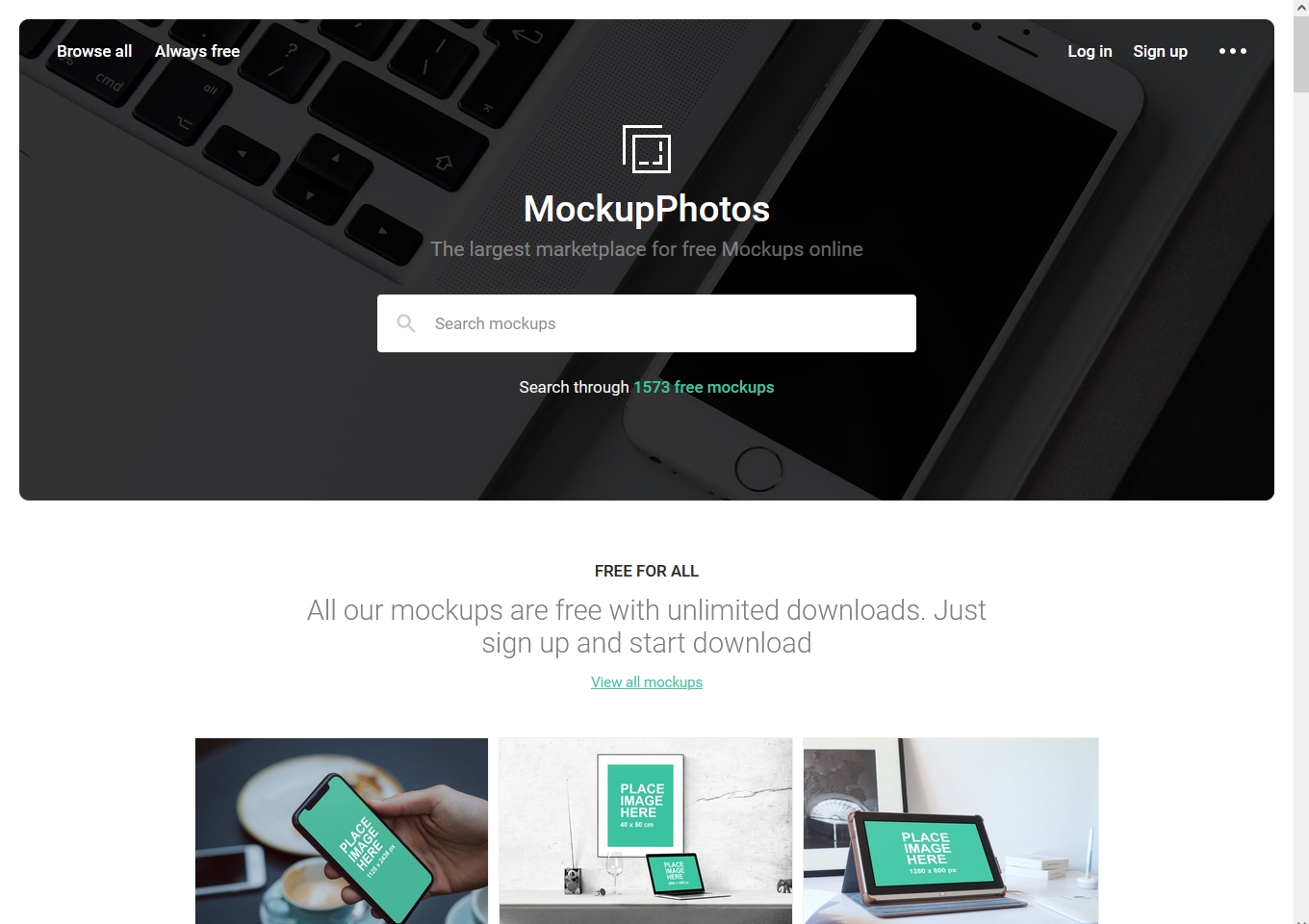
MockupPhotos(モックアップフォトス)
PCやスマホ、紙媒体などが多いモックアップサイト。 画像をアップロードするだけで任意の画像にはめ込んだモックアップが出来上がりま…
-

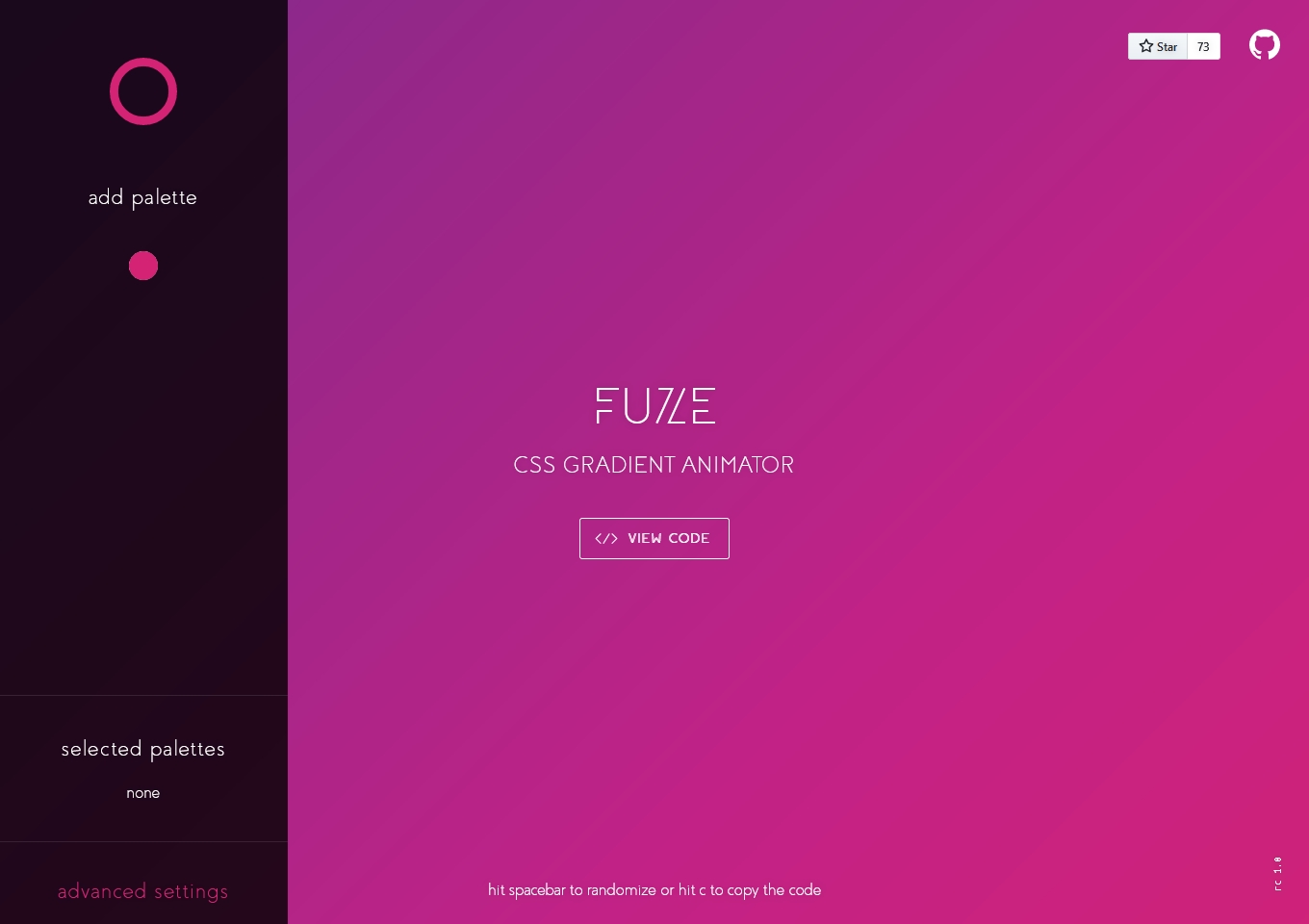
FUZE(フューズ)
アニメーション付きのグラデーションのCSSコードを生成できるサイト。 指定した色を元に往来するアニメーションでスピードのみ調整可…
-

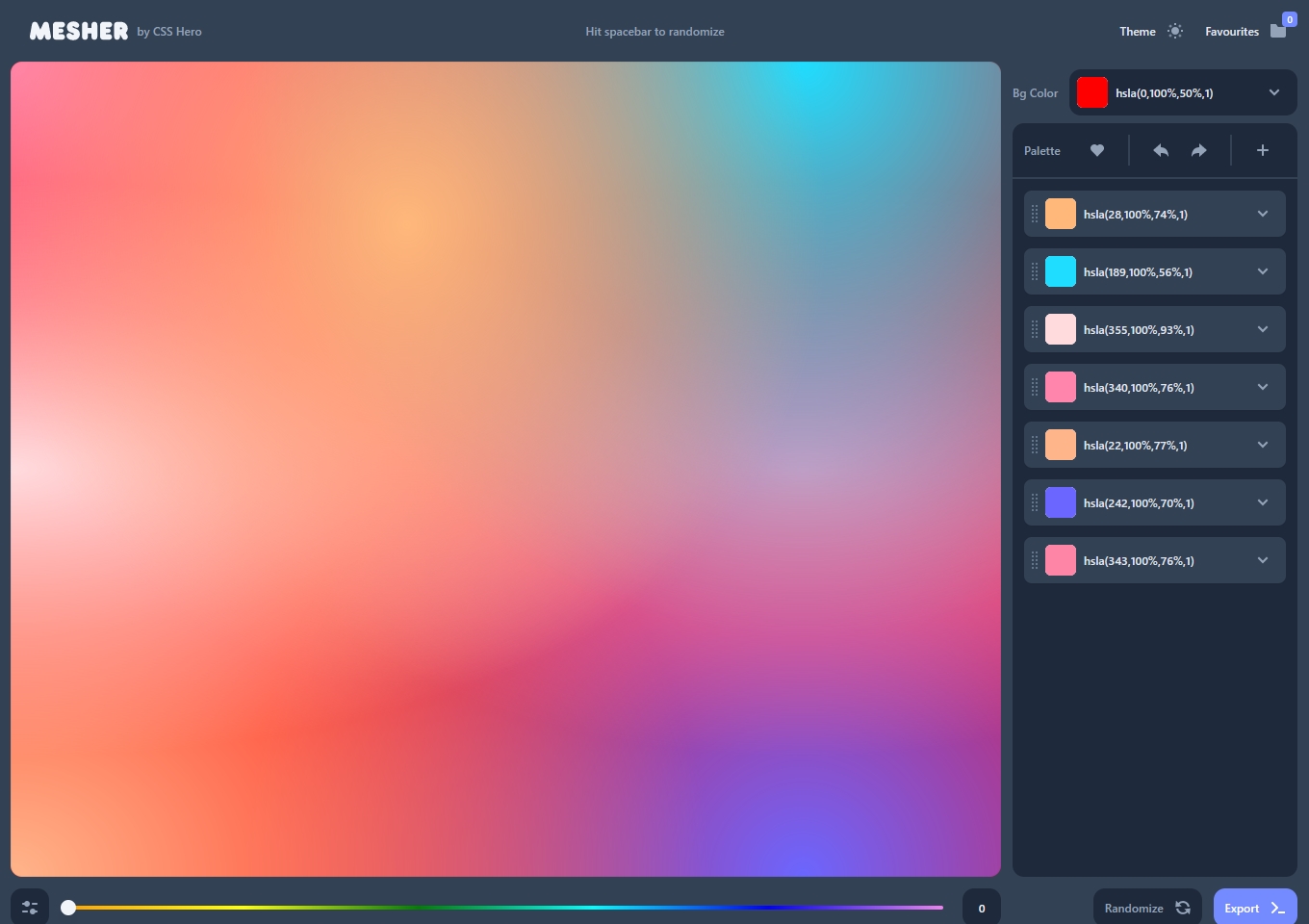
MESHER(メッシャー)
タイポグラフィの背景などによく使われるメッシュ状のグラデーションを自由に生成できるジェネレーター。
-

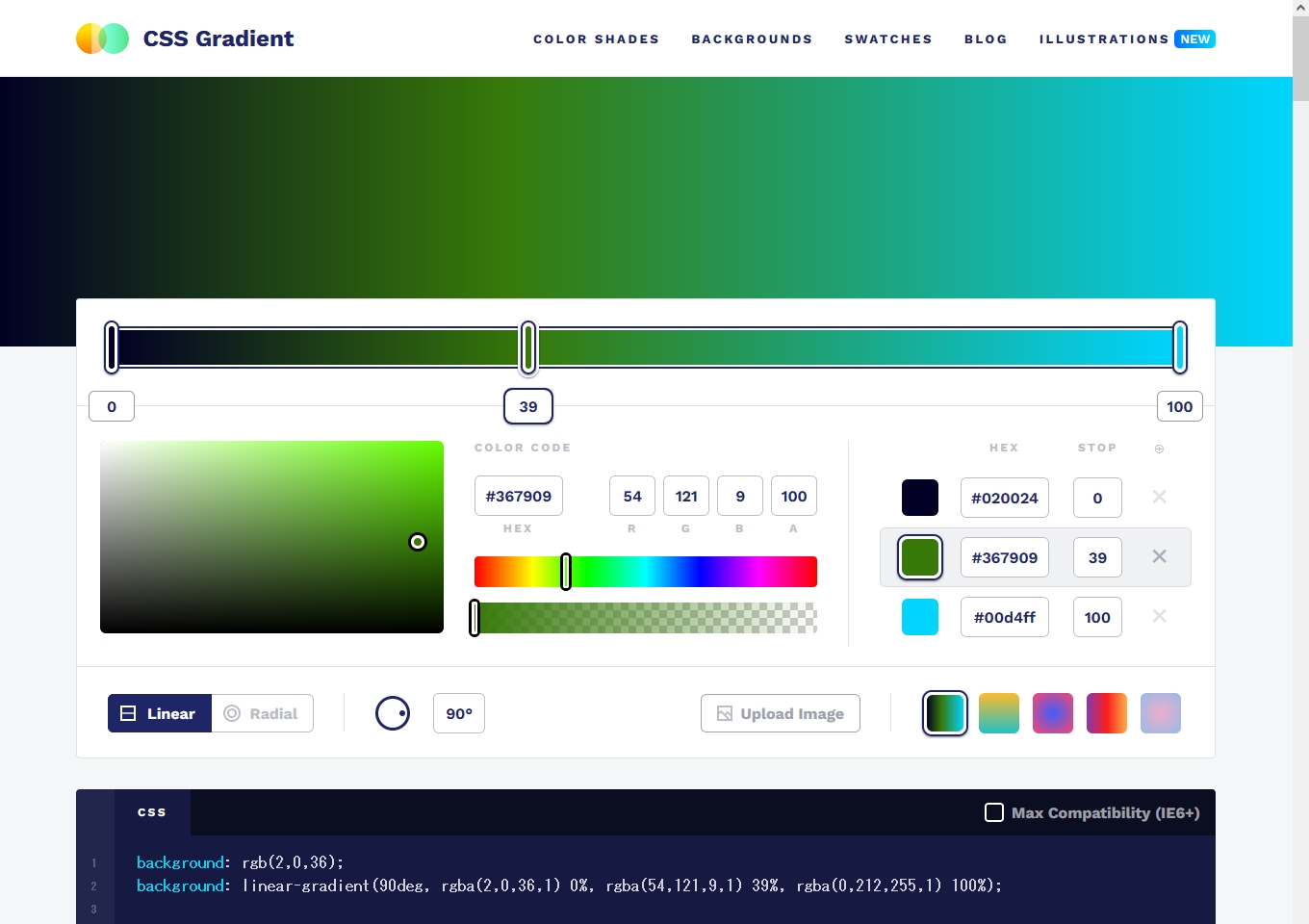
CSS Gradient(CSSグラデーション)
直感的な操作でグラデーションのCSSコードを生成できるジェネレーター。 画像をアップロードしてすることでCSSを生成できる。…
-

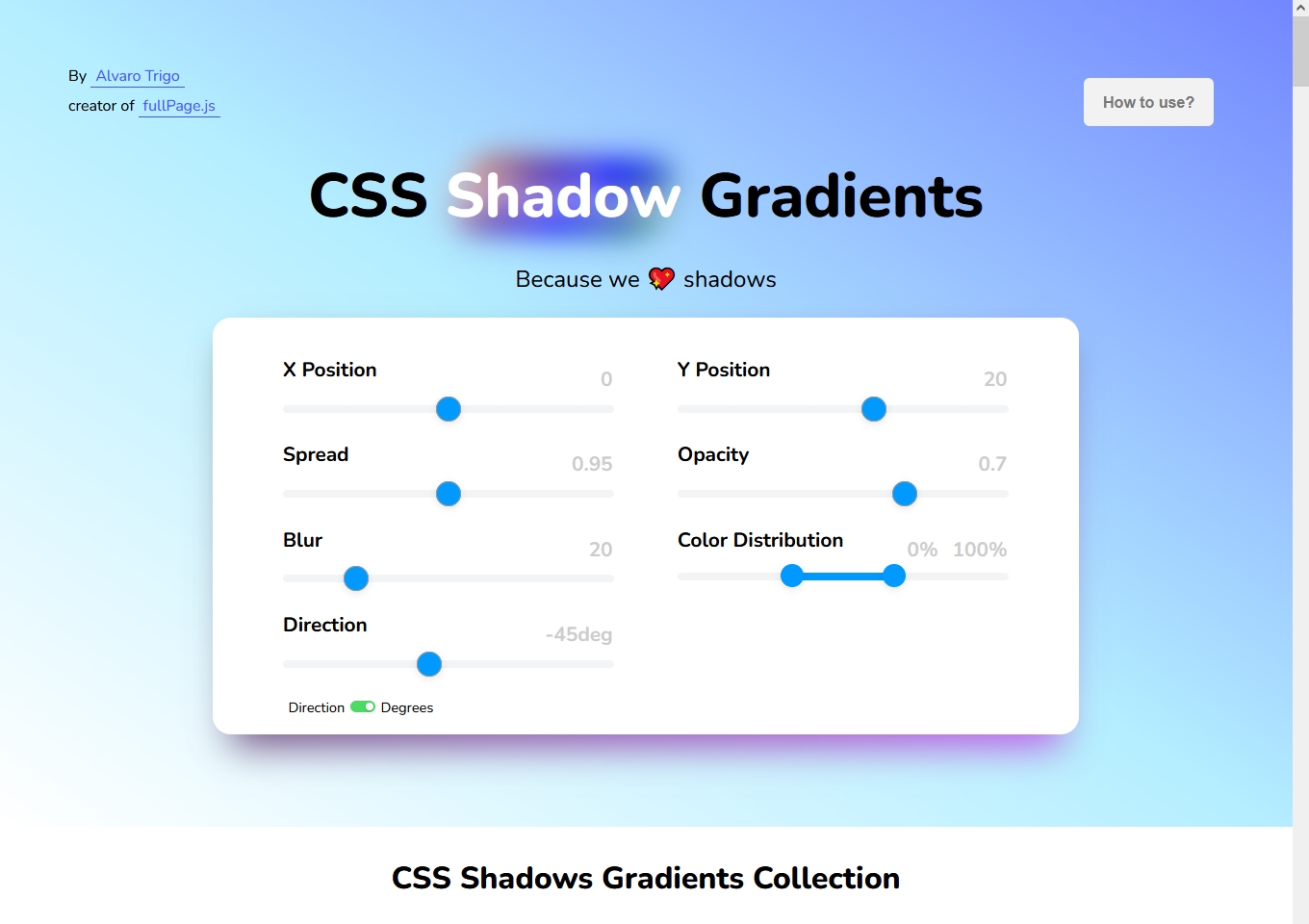
CSS Shadow Gradients(CSSシャドーグラデーション)
自由にカスタマイズしてシャドーとなるグラデーションを生成できるジェネレーター。 シャドーは2色まで組み合わせ可能。
-

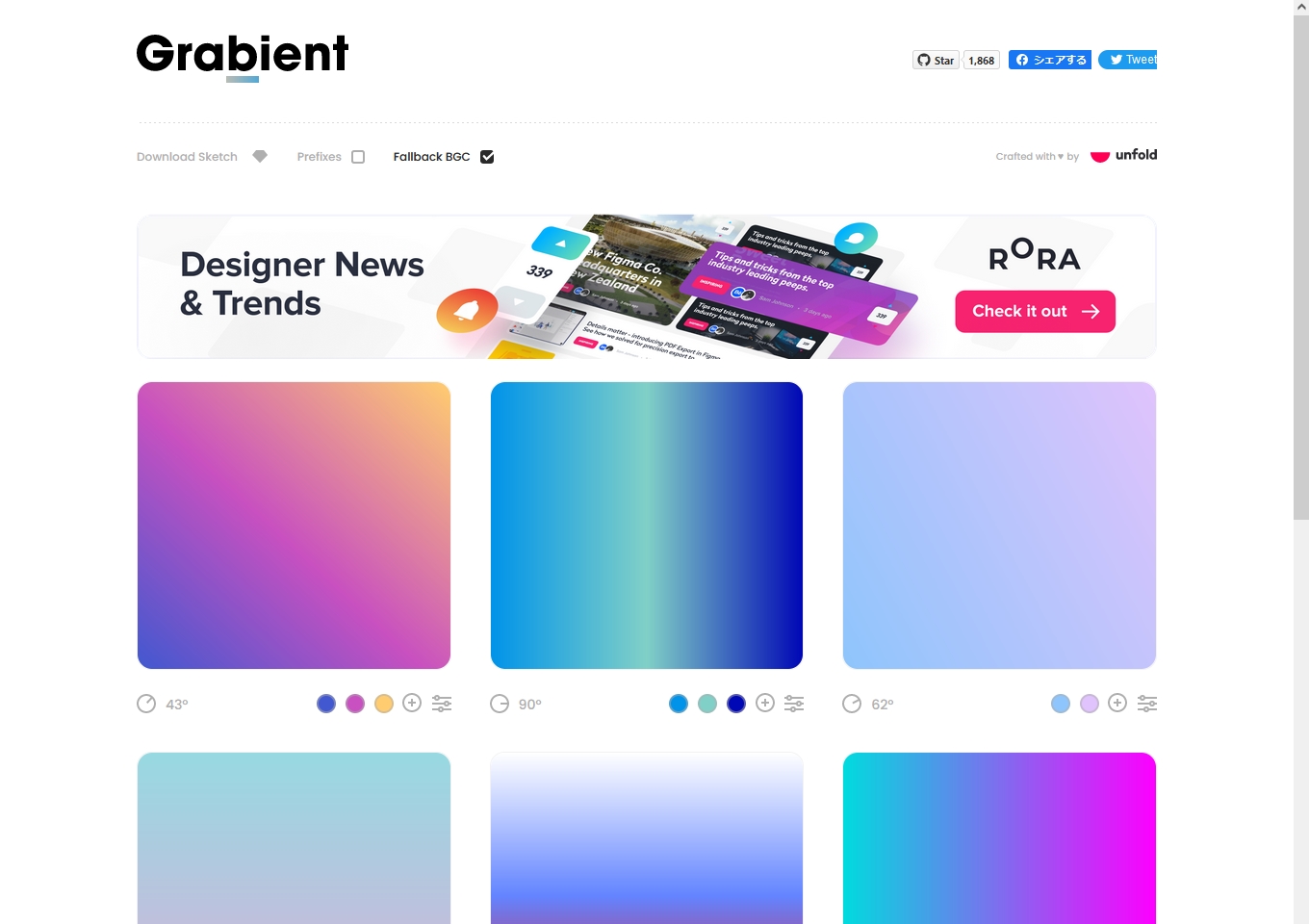
Grabient( グラビエント)
シンプルなUIで直感的にグラデーションのCSSコードを生成できるジェネレーター。 左上の「COPY CSS」をクリックするとCS…
-

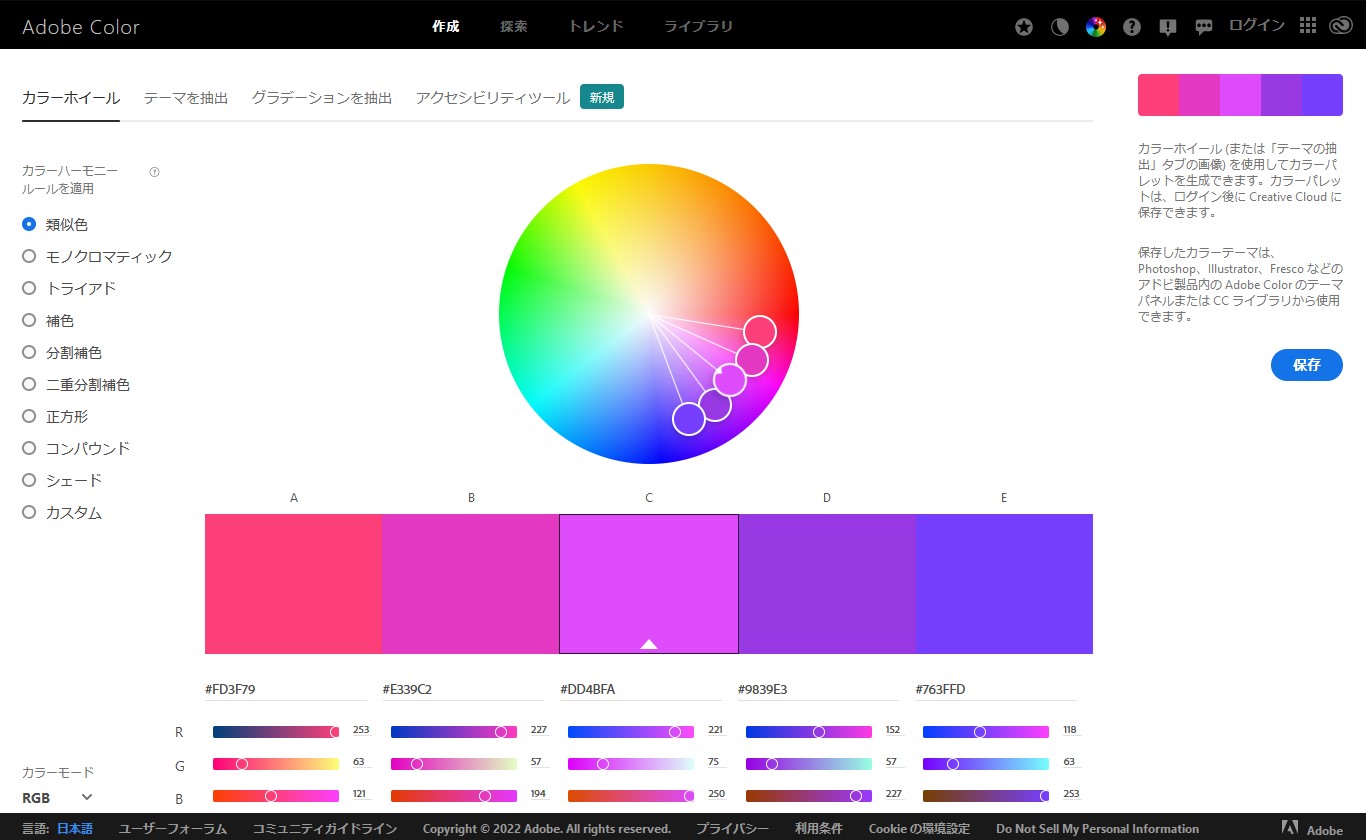
Adobe Color(アドビカラー)
Adobe製の高性能配色ジェネレーター。 直感的な操作でカラーパターンを生成できる他、キーワードでのカラーパレット検索、グラデー…
-

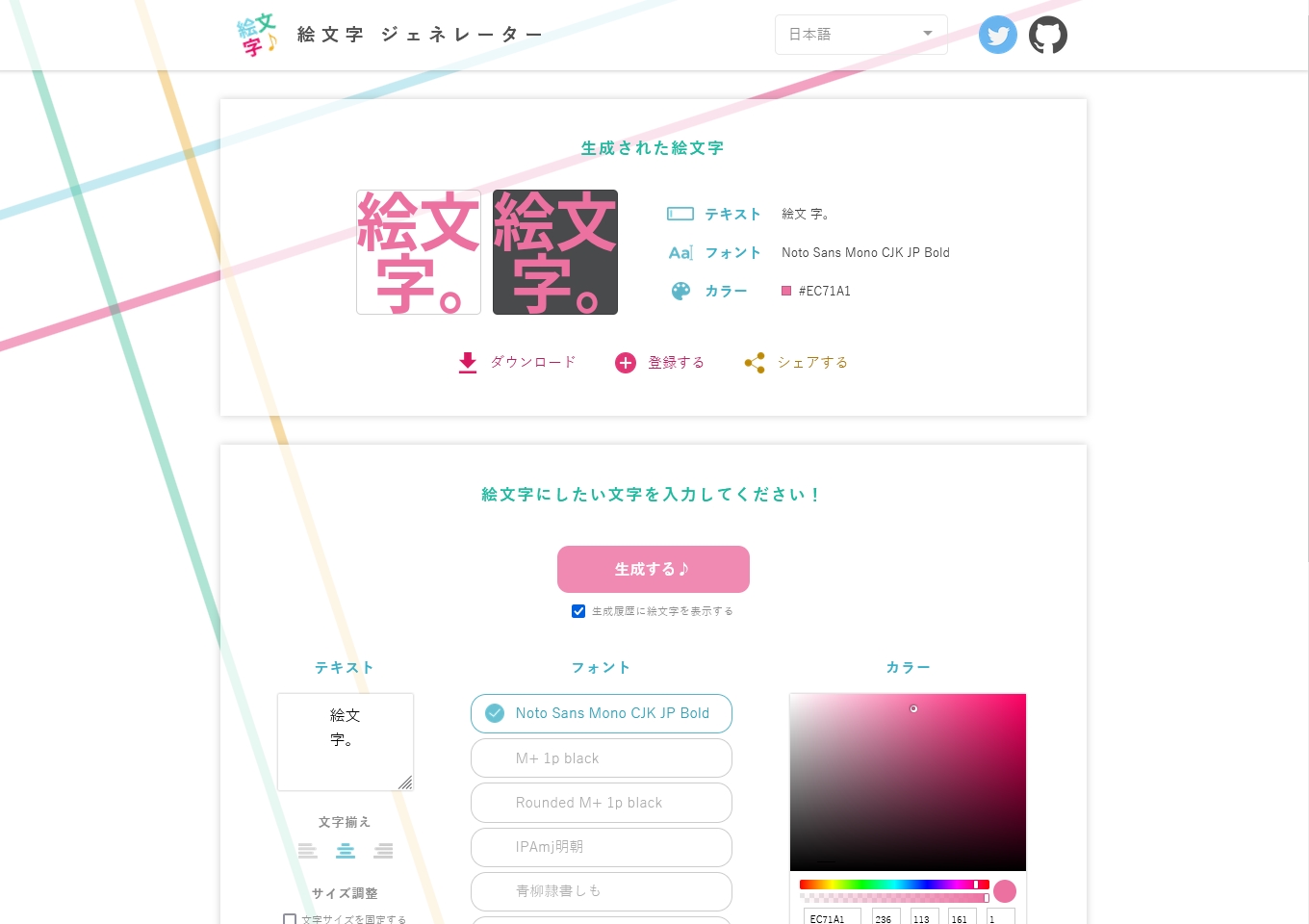
絵文字 ジェネレーター
任意の文字を絵文字にできる便利なジェネレーター。 文字を主体としたアイコンや簡単な装飾の作成にも利用できます。 Slackなど…