使い方
Adobe Color(アドビカラー)は、ヘッダー部分にツールが集約されています。
左から以下のように別れています。
- 【作成】
- 【検索】
- 【トレンド】
- 【ライブラリ】
また【作成】の中ではでさらに以下のように別れています。
- 【カラーホイール】
- 【テーマを抽出】
- 【グラデーションを抽出】
- 【アクセシビリティツール(多彩な色覚対応)】
- 【アクセシビリティツール(コントラストチェッカー)】
各ページ、基本的な使い方が注釈として掲載されているので困ることはほぼないと思いますが、下記で簡単に解説します。
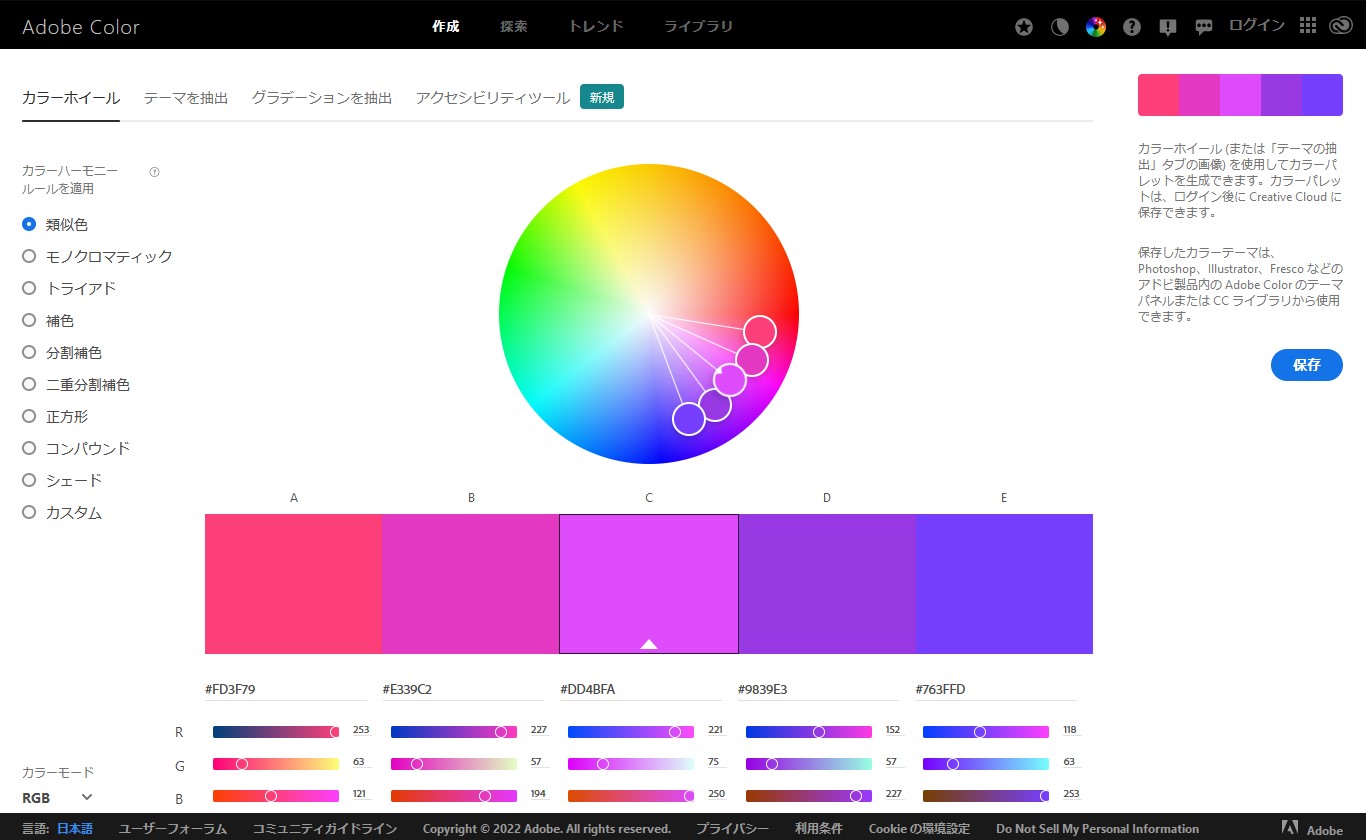
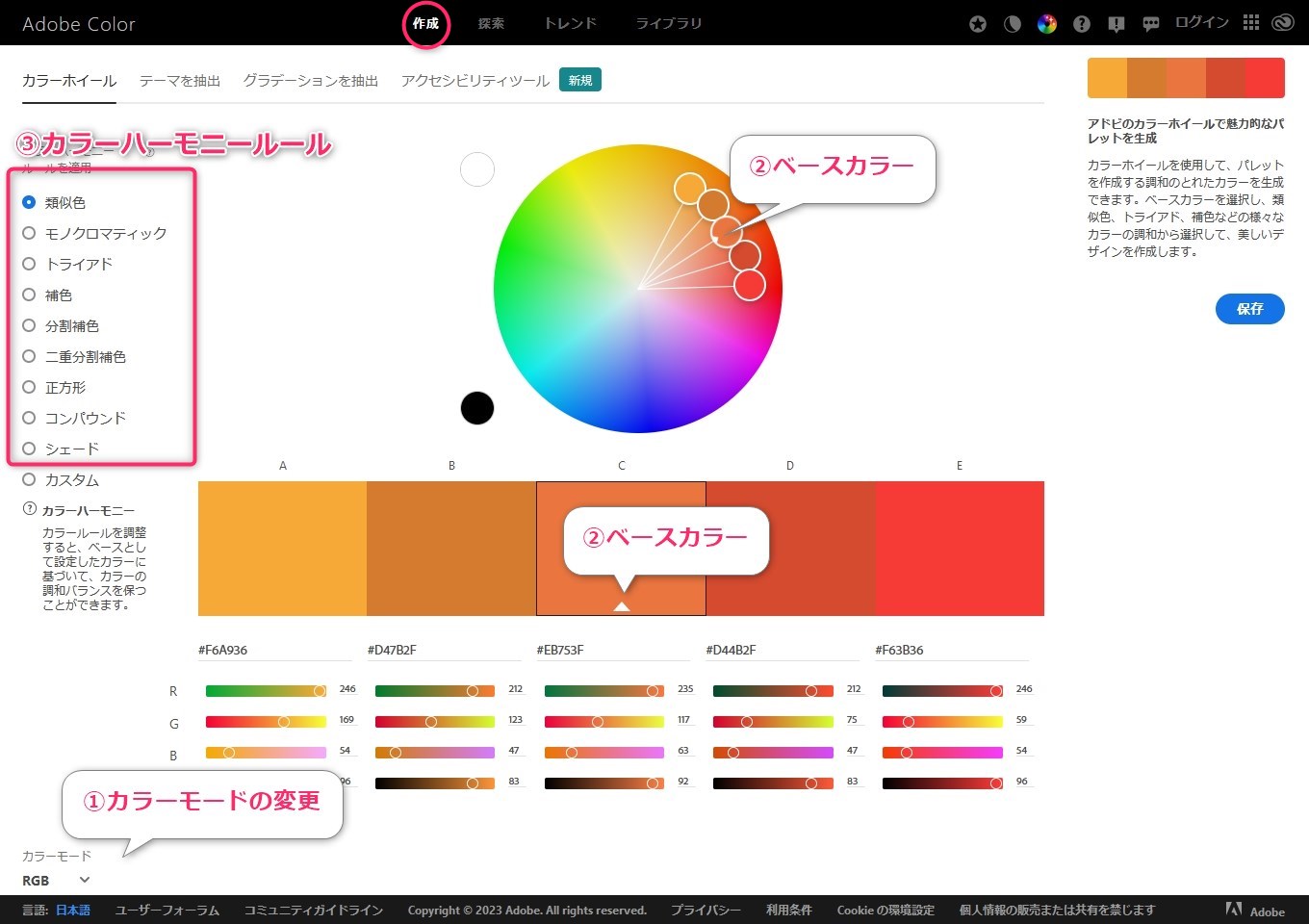
カラーホイール

①カラーモードを変更します。デフォルトはRGBですが、HSB、LABにも変更可能です。
②パレットに白い三角形のある部分がベースカラーになります。カラーコードでもピッカーでも色を指定できます。
③ベースカラーを基に、カラーハーモニールールを変更していきます。
④基本的には①~③でOKですが、各スライダーを調整することでカスタムもできます。そのため、非常日直感的な調整が可能です。
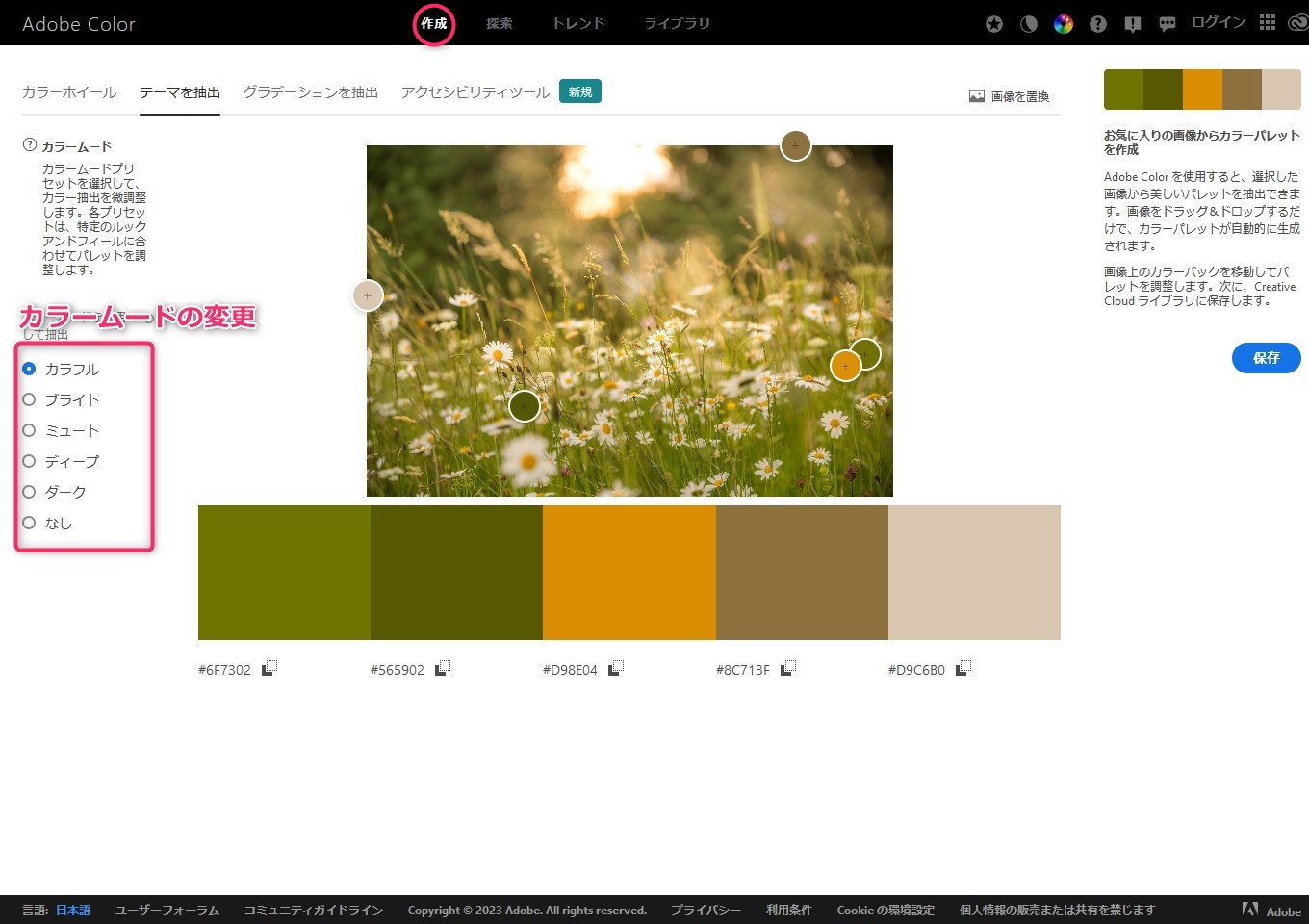
テーマを抽出

画像からカラーを抽出し、カラーパレットとして保存できます。
画像ファイルをドラッグ&ドロップするだけであとは自動的に色を抽出してくれます。
左側のカラームードの変更の他、ピッカーからも調整が可能です。
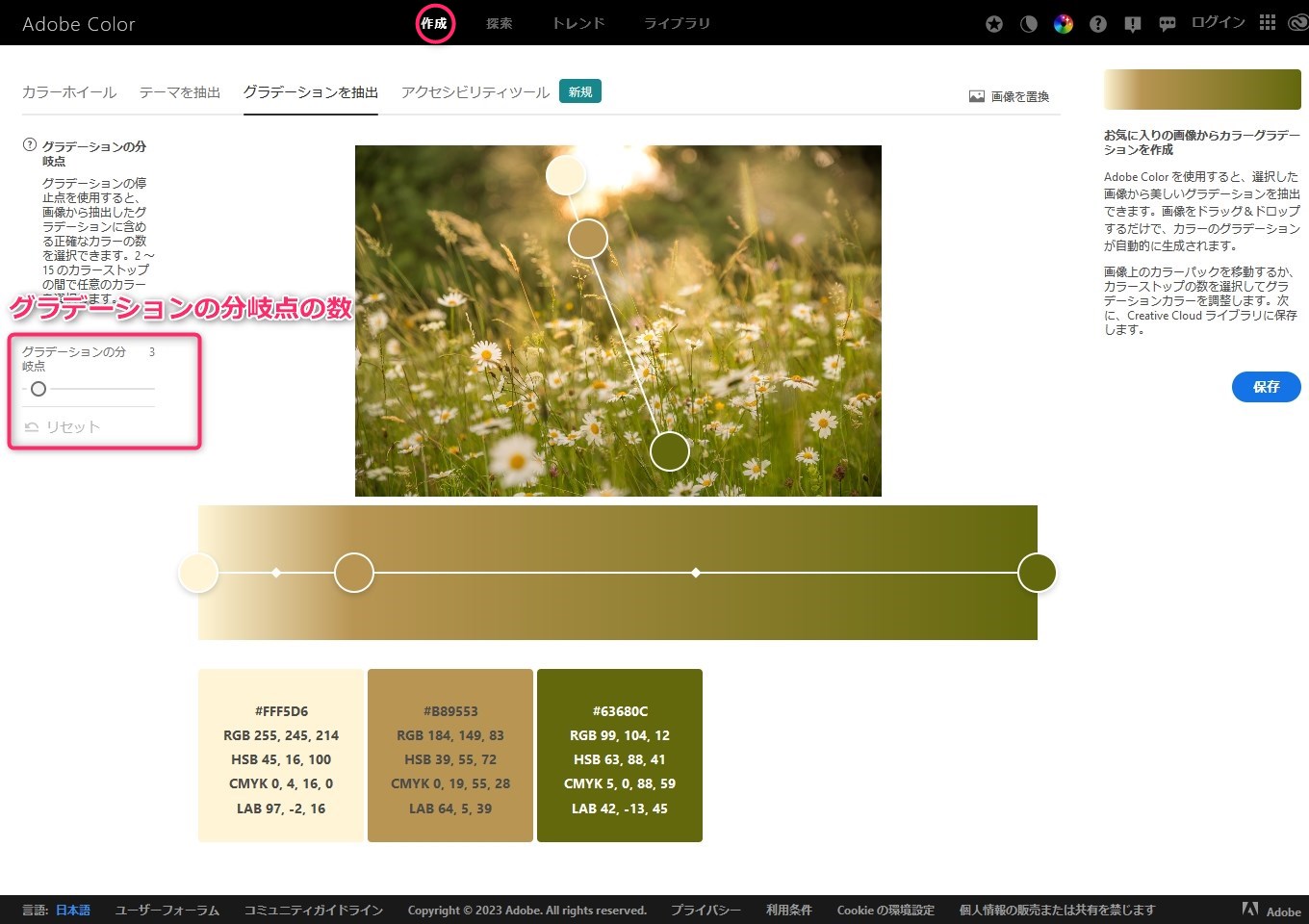
グラデーションを抽出

上記同様に画像からカラーを抽出し、カラーパレットとして保存できます。
グラデーションの分岐点の数を変更することや、画像上でピッカーをドラッグすることで細かな調整が可能です。
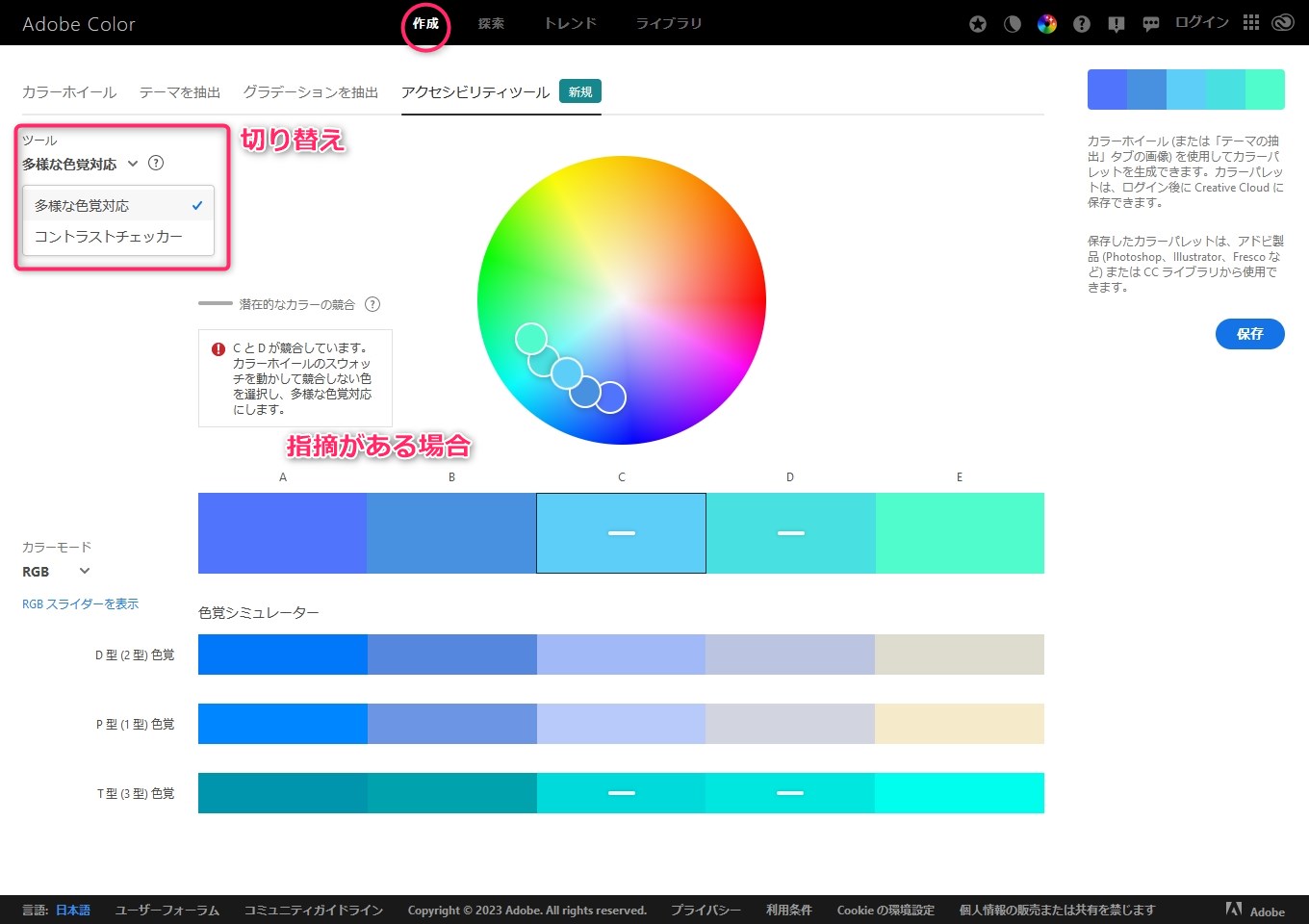
アクセシビリティツール(多彩な色覚対応)

上記のカラーホイールで選択した色を基に、色覚対応しているか確認できます。
指摘がある場合、カラーパレット部分にチェック(横線)が入ります。
ピッカーを調整して色覚対応を目指しましょう。
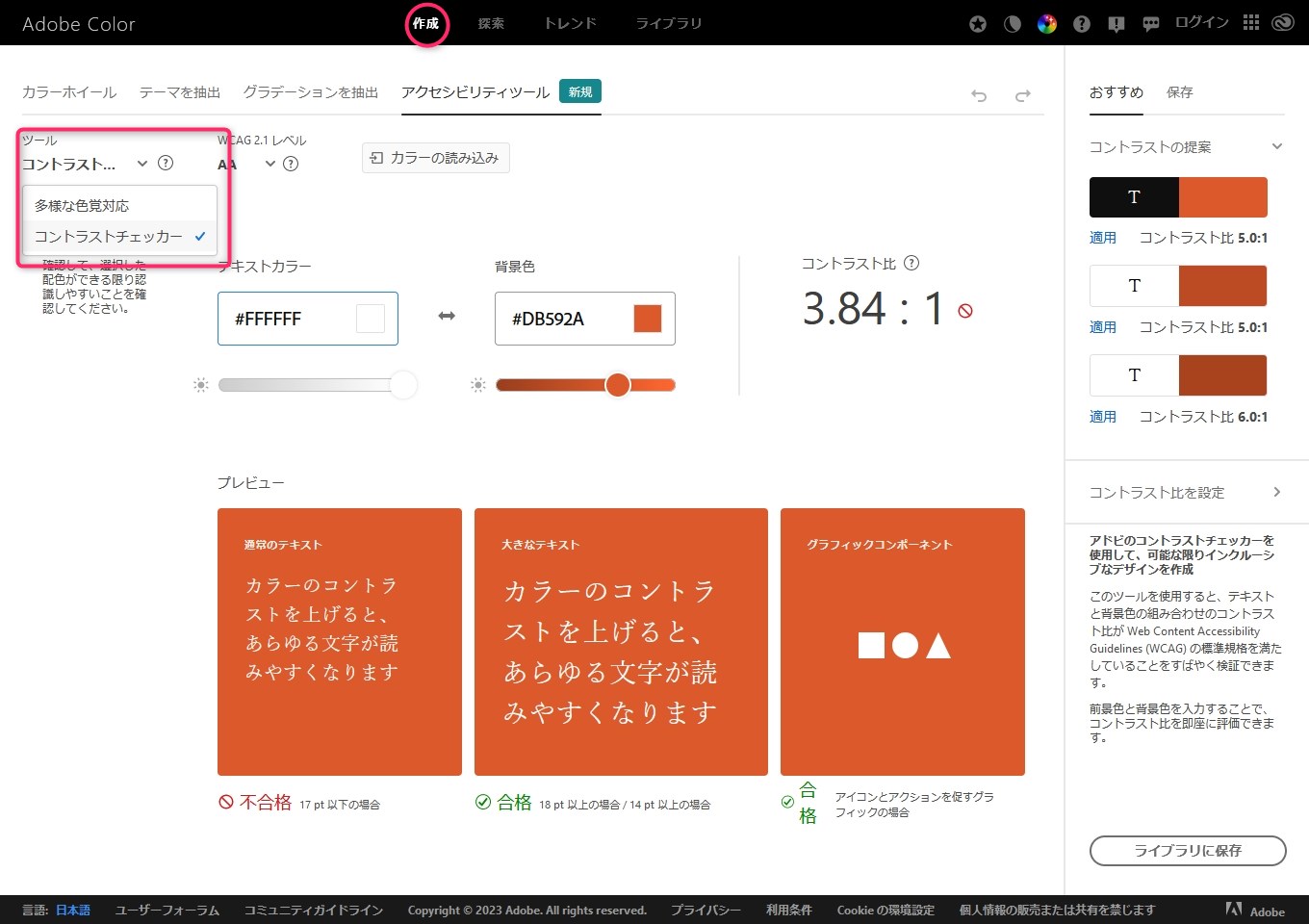
アクセシビリティツール(コントラストチェッカー)

テキストカラーと背景色を指定するだけで、コントラスト比を確認できます。
WCAG 2.1 レベルのAA、AAAでそれぞれチェックでき、「合格」「不合格」を示してくれます。
スライダーで調整できますので「合格」を目指しましょう。
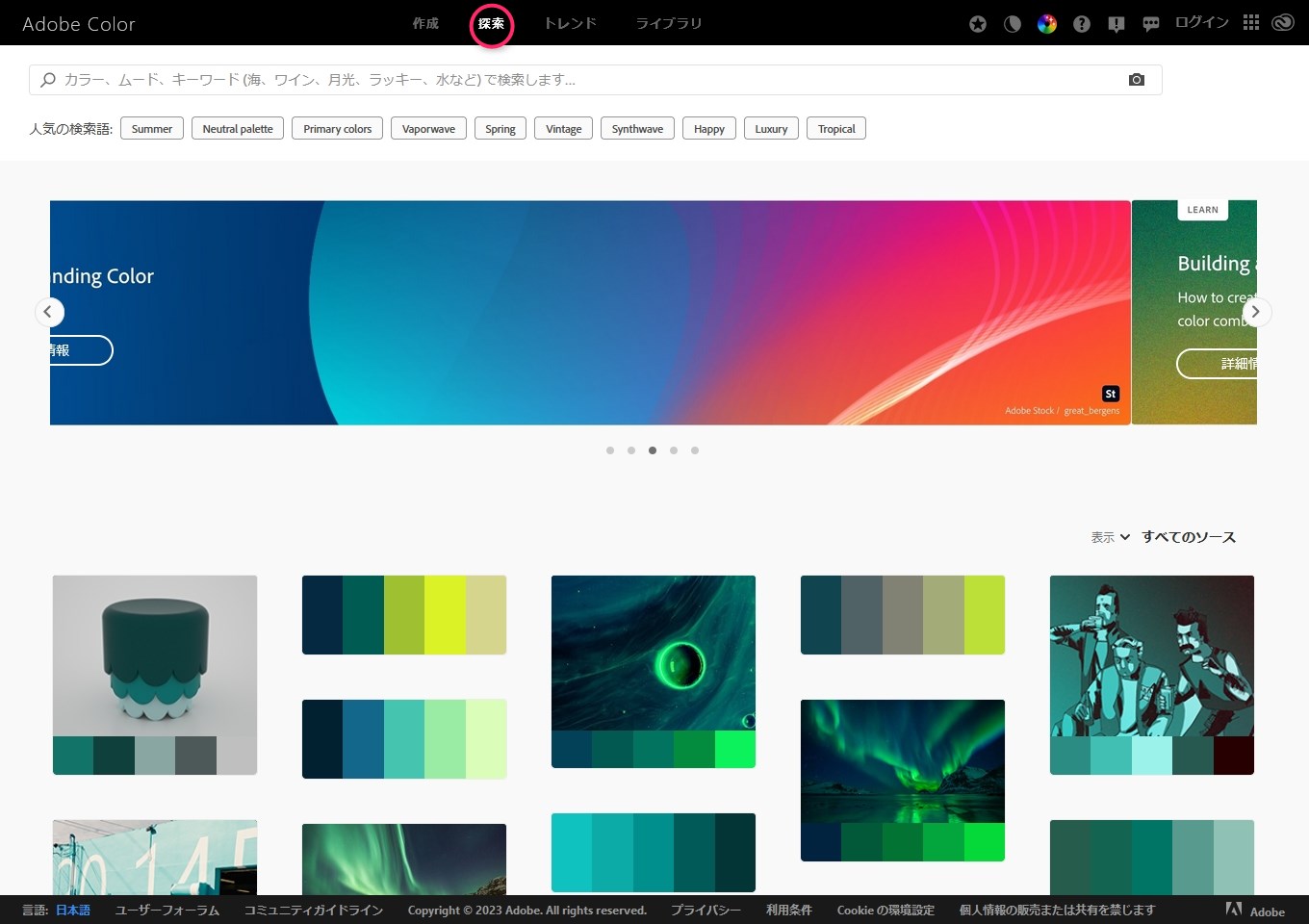
検索

検索ワードを入力するだけで、イメージに近いカラーパレットを見つけてくれます。
カラーパレットは、「JPEGでダウンロード」するか「ライブラリに追加(Adobeログイン必須)」できます。
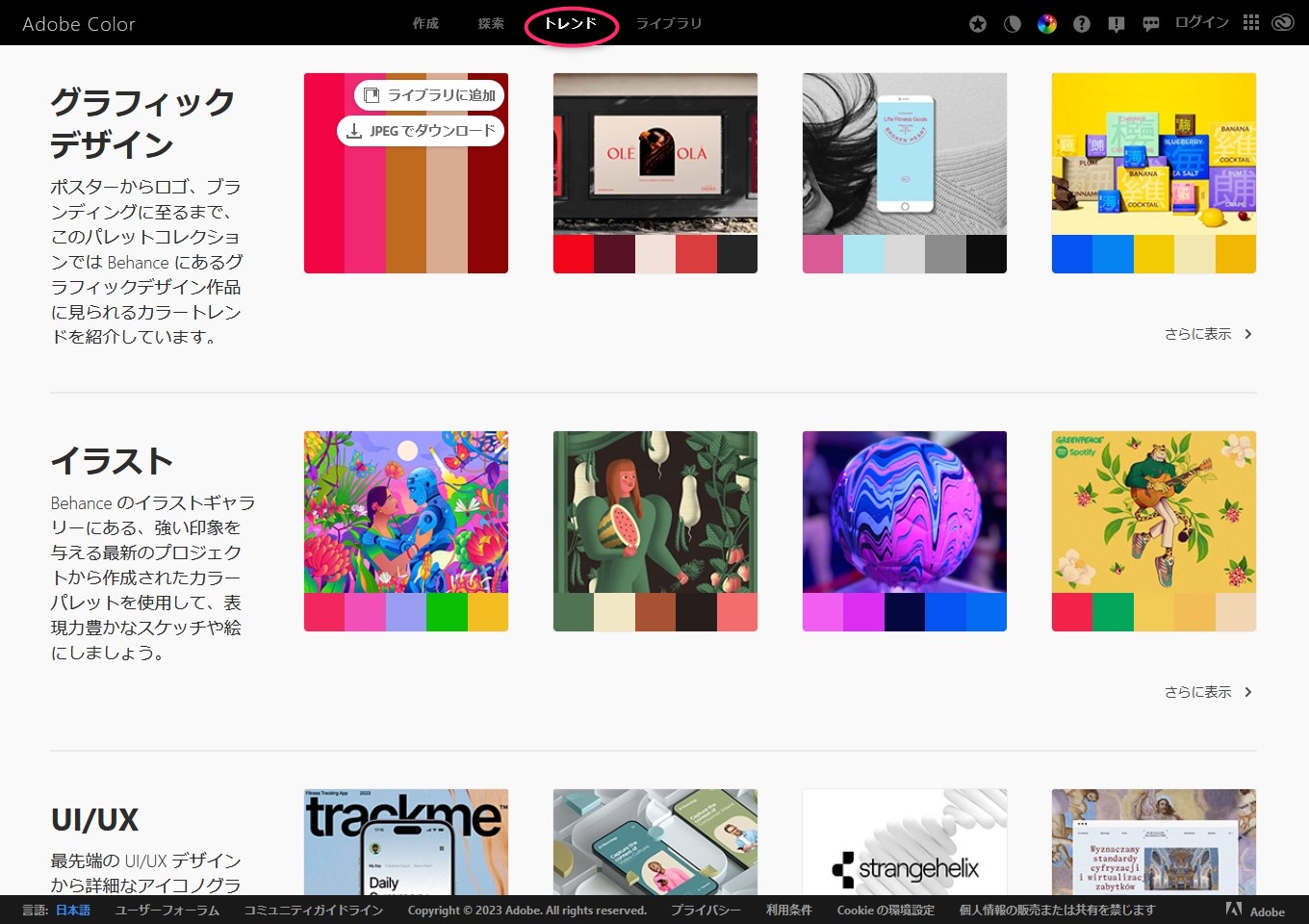
トレンド

ファッションやグラフィックデザイン、イラストなど各業界のカラートレンドが確認できます。
Behance と Adobe Stock のクリエイティブコミュニティからのトレンドが反映されているため、実際の現場に近い最新のトレンドが確認できます。
これはAdobeならではの強みです。