CSS
を押して「お気に入り」登録!
ブラウザの「Cookie」を削除するとリセットされますのでご注意ください。
-

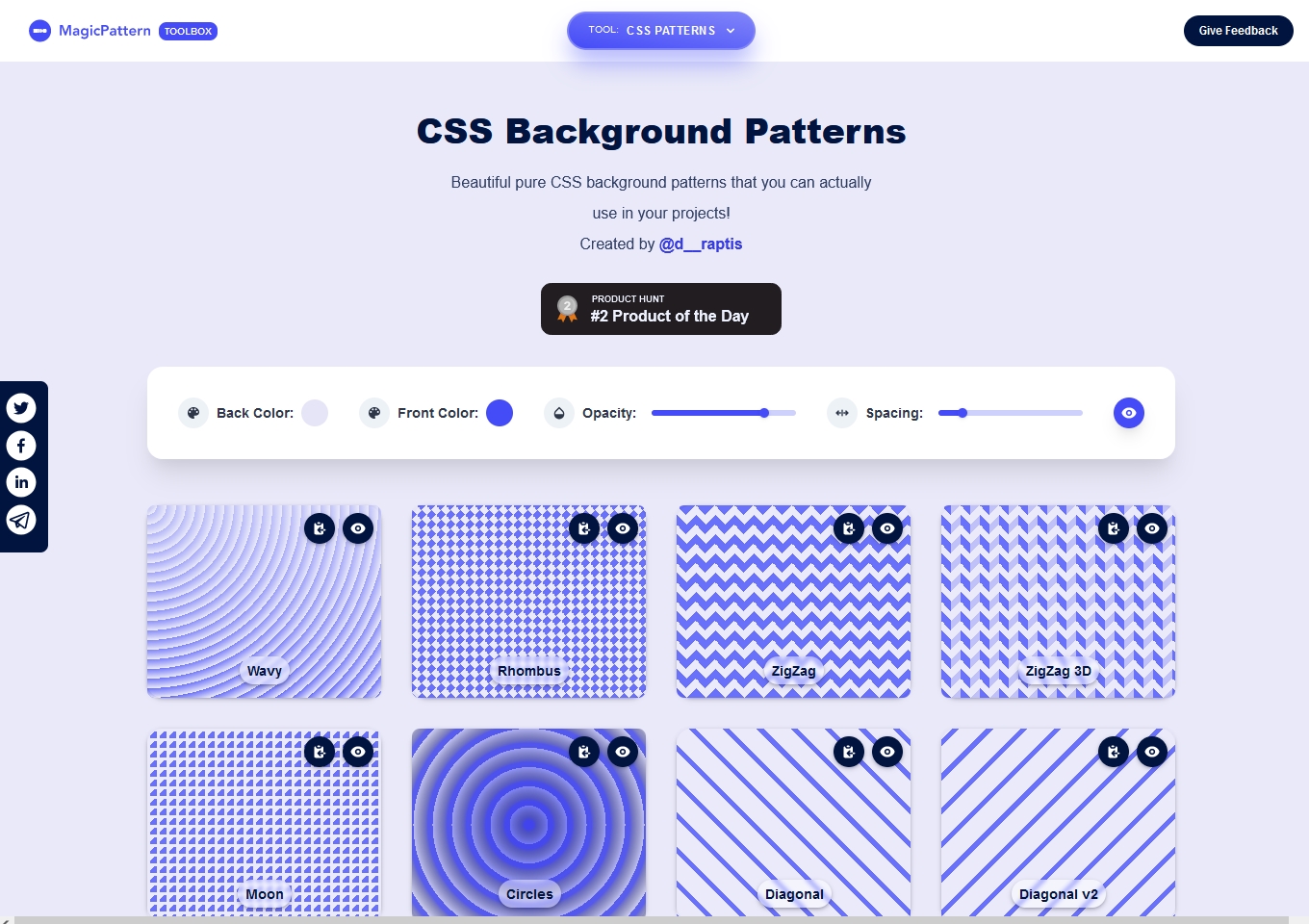
CSS Background Patterns(CSSバックグラウンドパターンズ)
背景に使えるシームレスなパターンを生成しCSSで出力してくれるジェネレーター。 色やサイズをカスタマイズでき、CSSとしてコピペ…
-

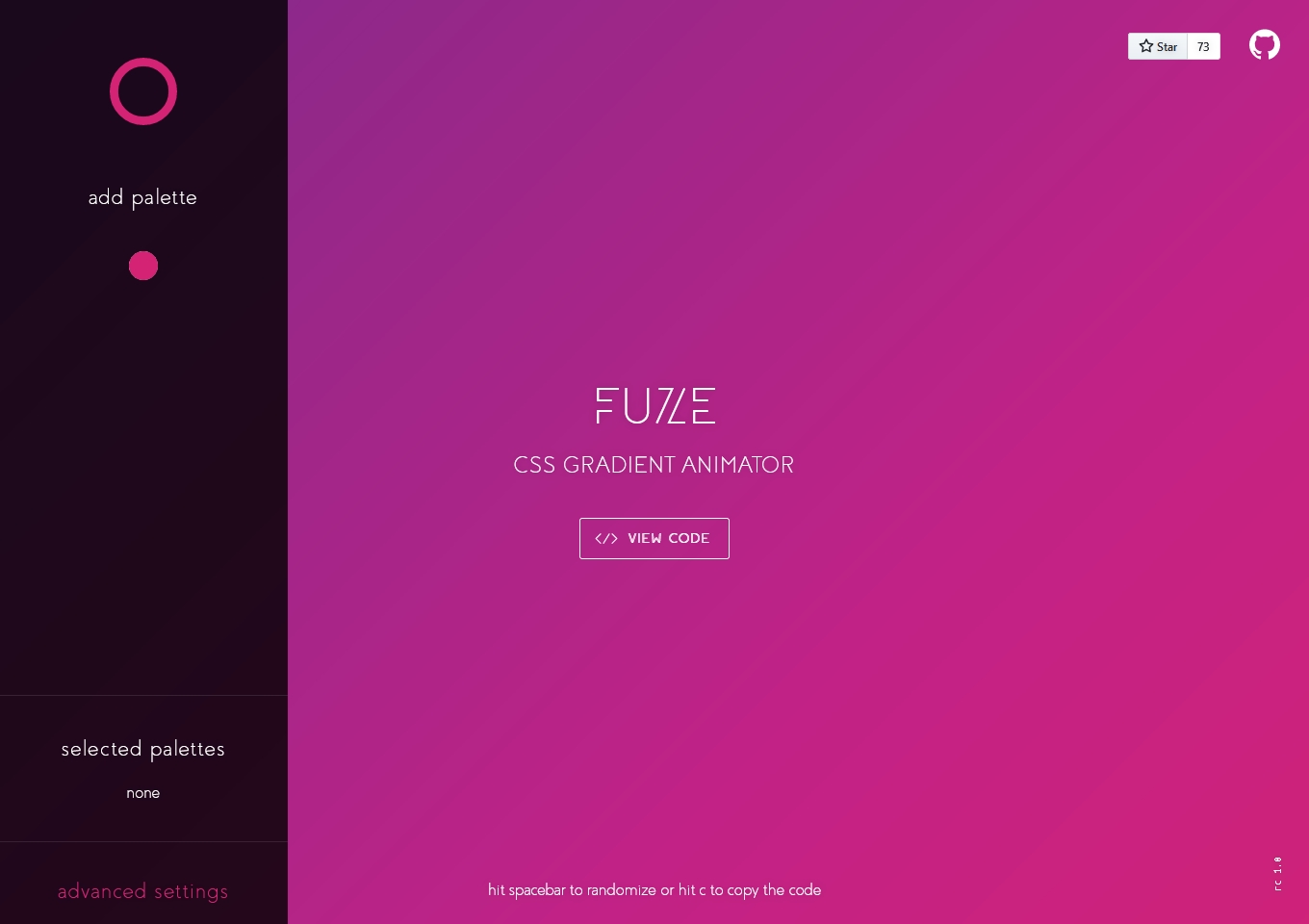
FUZE(フューズ)
アニメーション付きのグラデーションのCSSコードを生成できるサイト。 指定した色を元に往来するアニメーションでスピードのみ調整可…
-

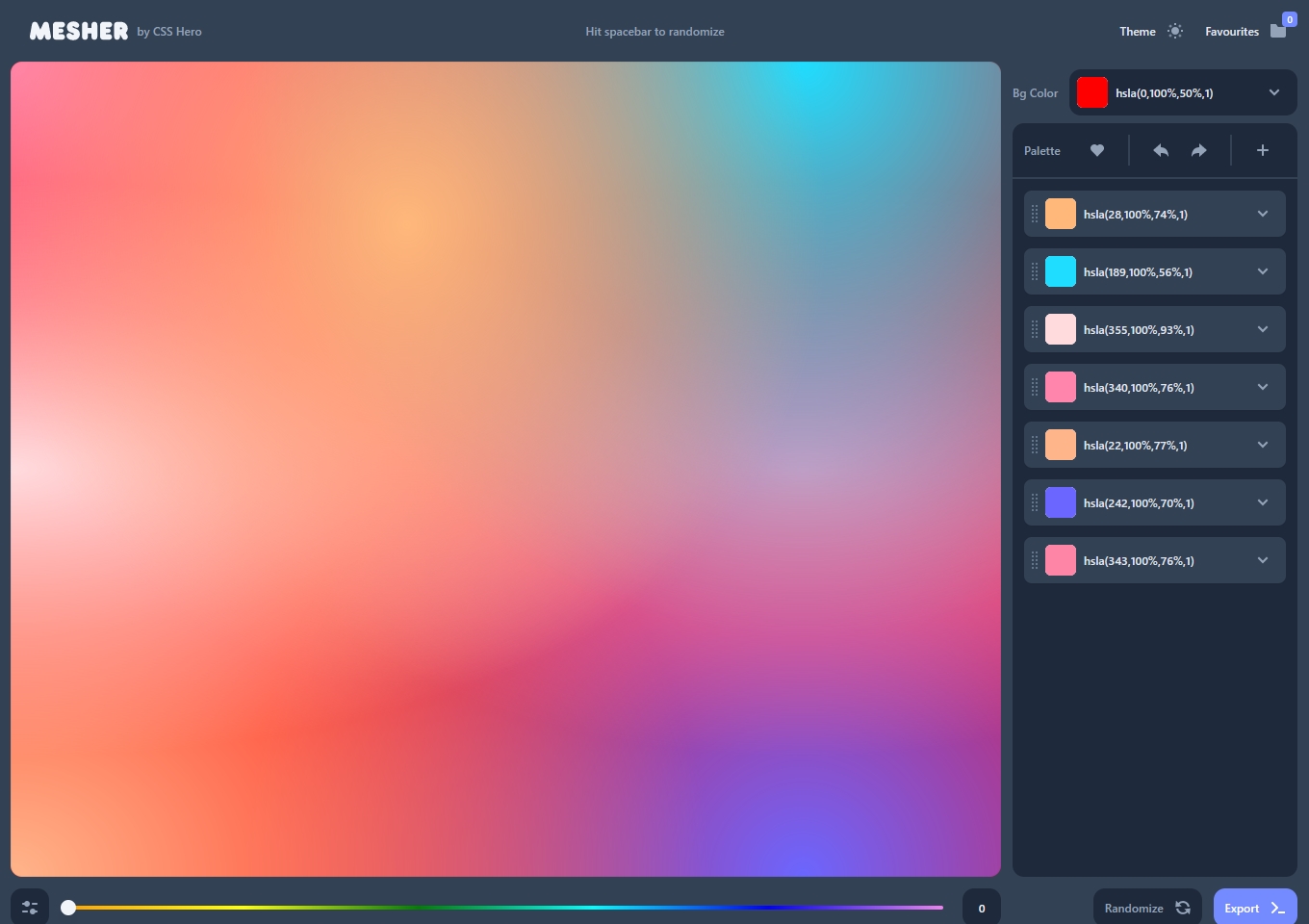
MESHER(メッシャー)
タイポグラフィの背景などによく使われるメッシュ状のグラデーションを自由に生成できるジェネレーター。
-

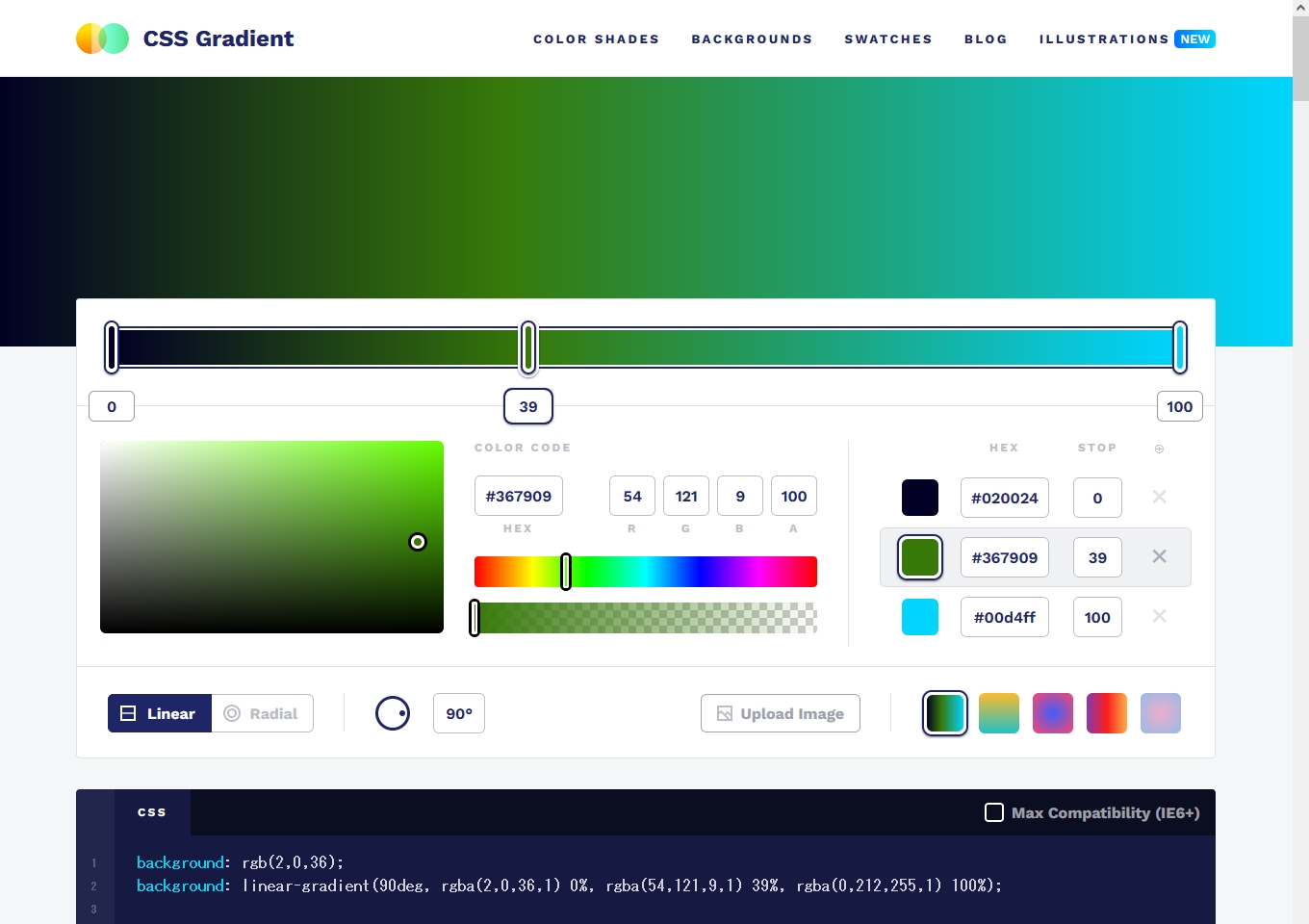
CSS Gradient(CSSグラデーション)
直感的な操作でグラデーションのCSSコードを生成できるジェネレーター。 画像をアップロードしてすることでCSSを生成できる。…
-

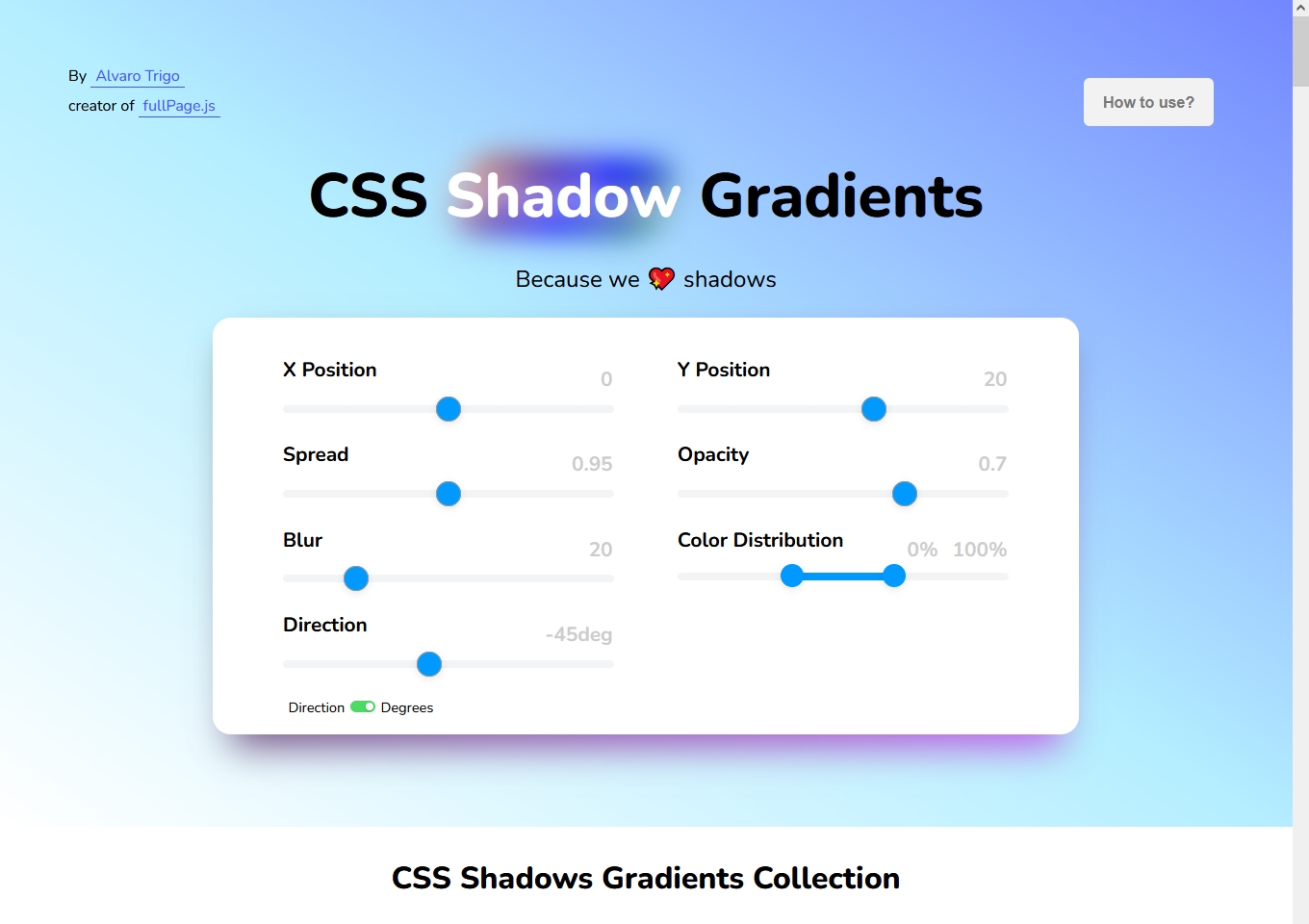
CSS Shadow Gradients(CSSシャドーグラデーション)
自由にカスタマイズしてシャドーとなるグラデーションを生成できるジェネレーター。 シャドーは2色まで組み合わせ可能。
-

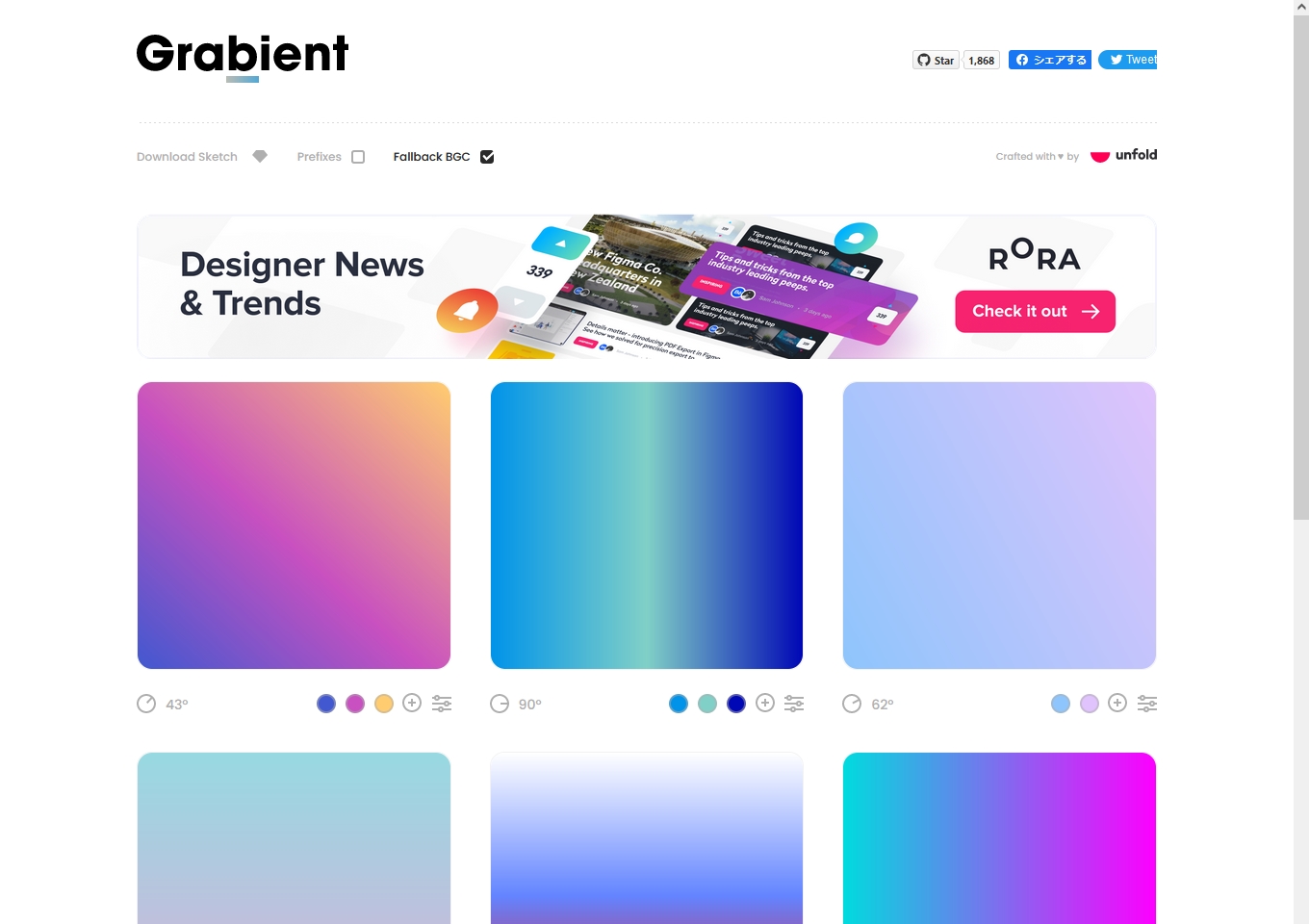
Grabient( グラビエント)
シンプルなUIで直感的にグラデーションのCSSコードを生成できるジェネレーター。 左上の「COPY CSS」をクリックするとCS…
-

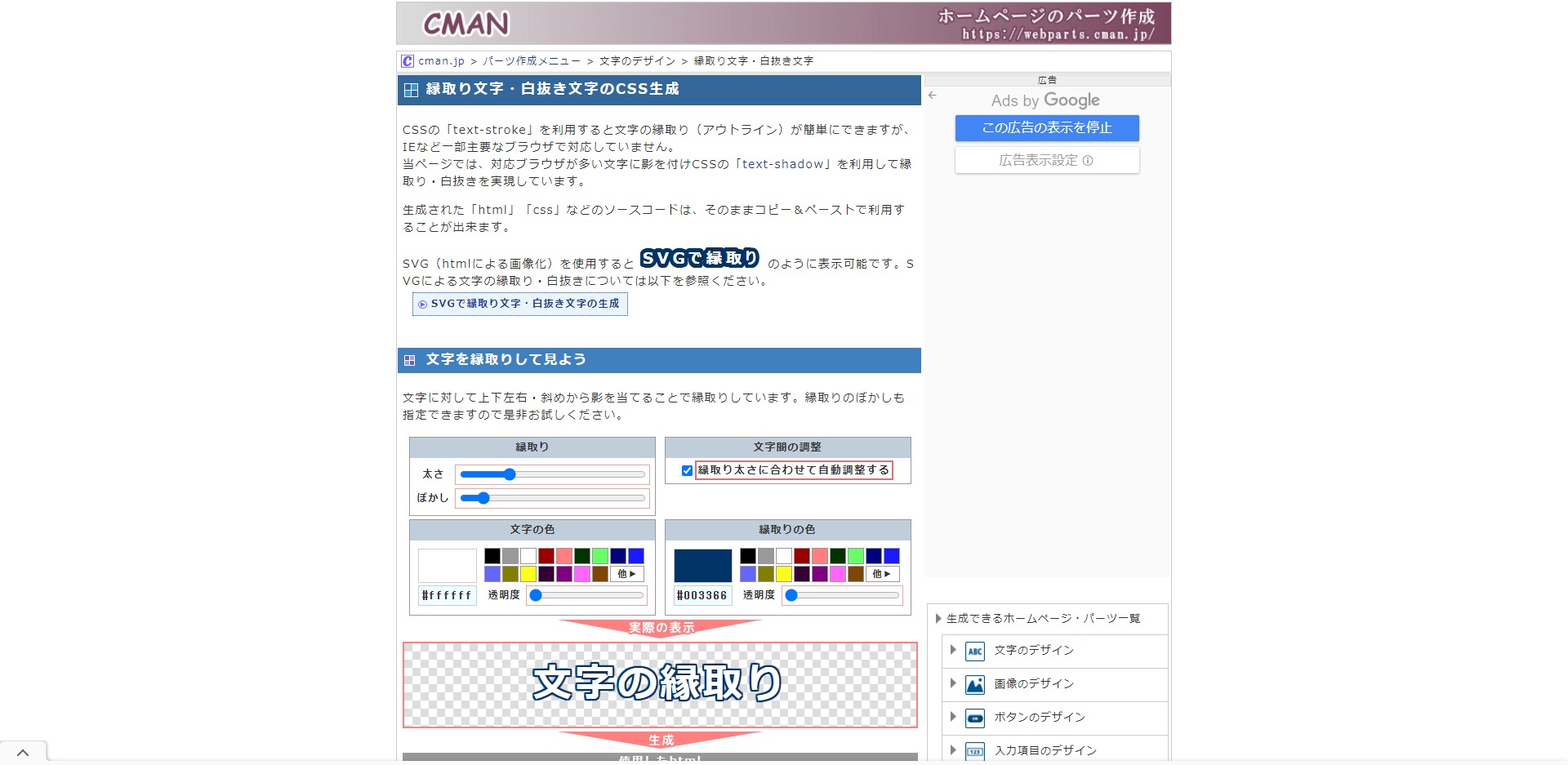
縁取り文字・白抜き文字のCSS生成
CSSのtext-shadowで縁取り文字、白抜き文字を再現できます。 文字や縁の色を直感的に変えられ、縁は太さやぼかし具合を調…
-

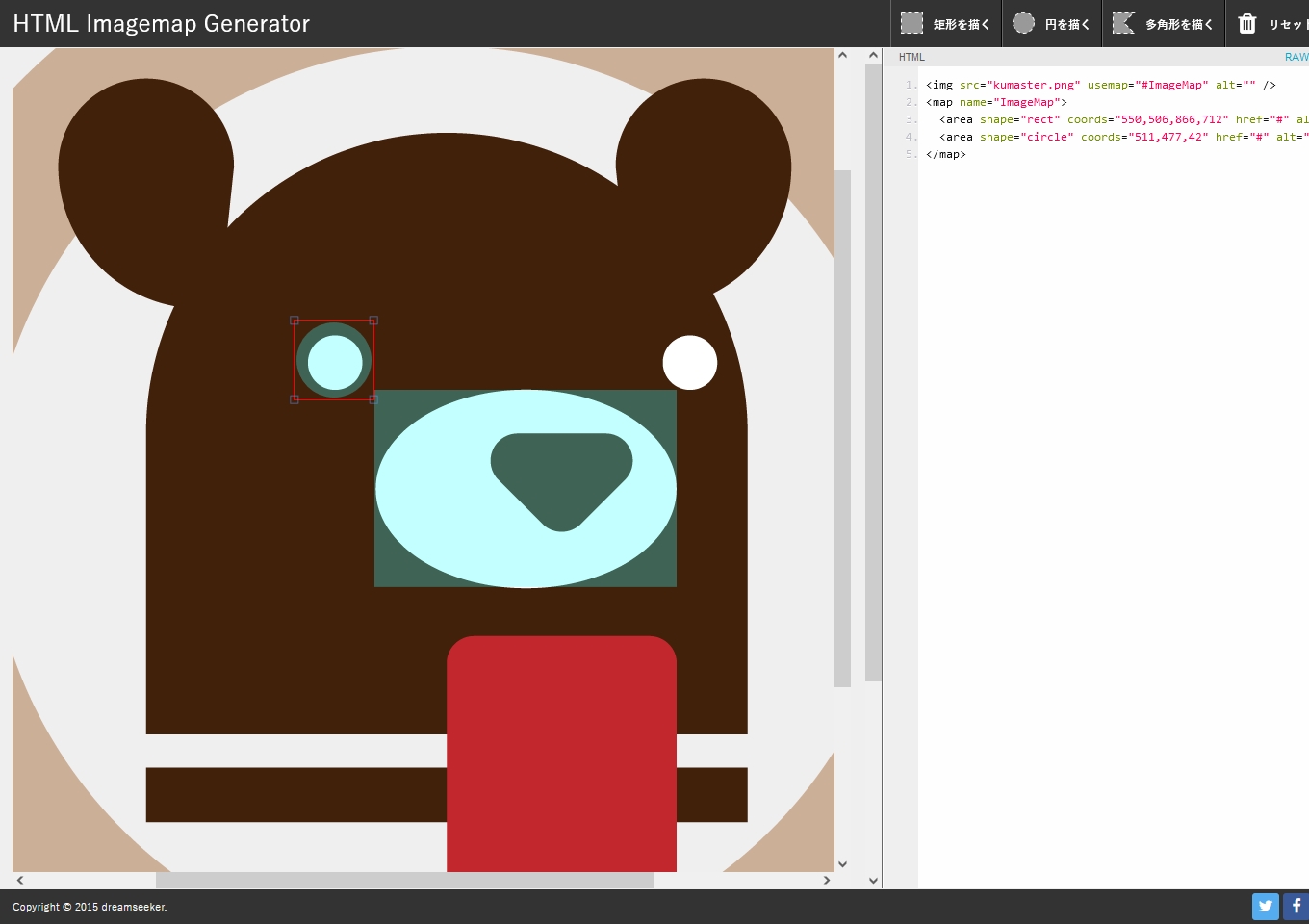
HTML Imagemap Generator(HTMLイメージマップジェネレーター)
画像からイメージマップを作成できるHTMLジェネレーター。 画像上でドラッグするだけで任意の場所に矩形や円形、多角形が配置でき、…
-

SVG ARTISTA( SVG アーティスト)
SVG画像からSVGアニメーションを簡単に作成できるジェネレーター。 フェードインアニメーションやストロークと面のSVGコードを…
-

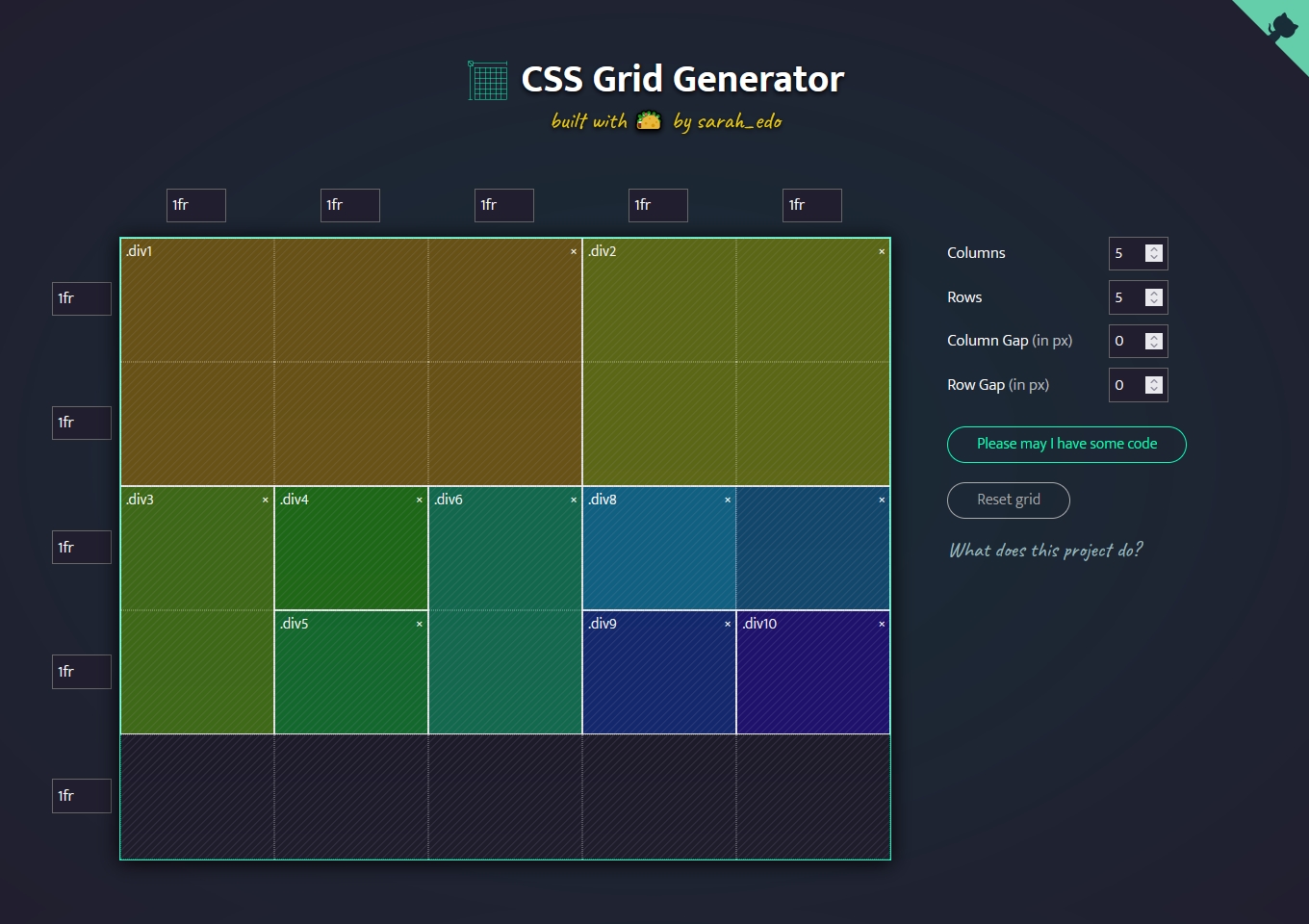
CSS Grid Generator(CSSグリッドジェネレーター)
CSS グリッドを視覚的に操作して生成できるサイト。 マウスのドラッグだけで複雑なグリッドが簡単にできる優れもの。
-

placehold.jp(プレースホールド)
シンプルなダミー画像を作成できるサイト。 サイズはもちろん、背景色、文字色やテキストなども設定可能で、CSSの出力の他、画像とし…
-

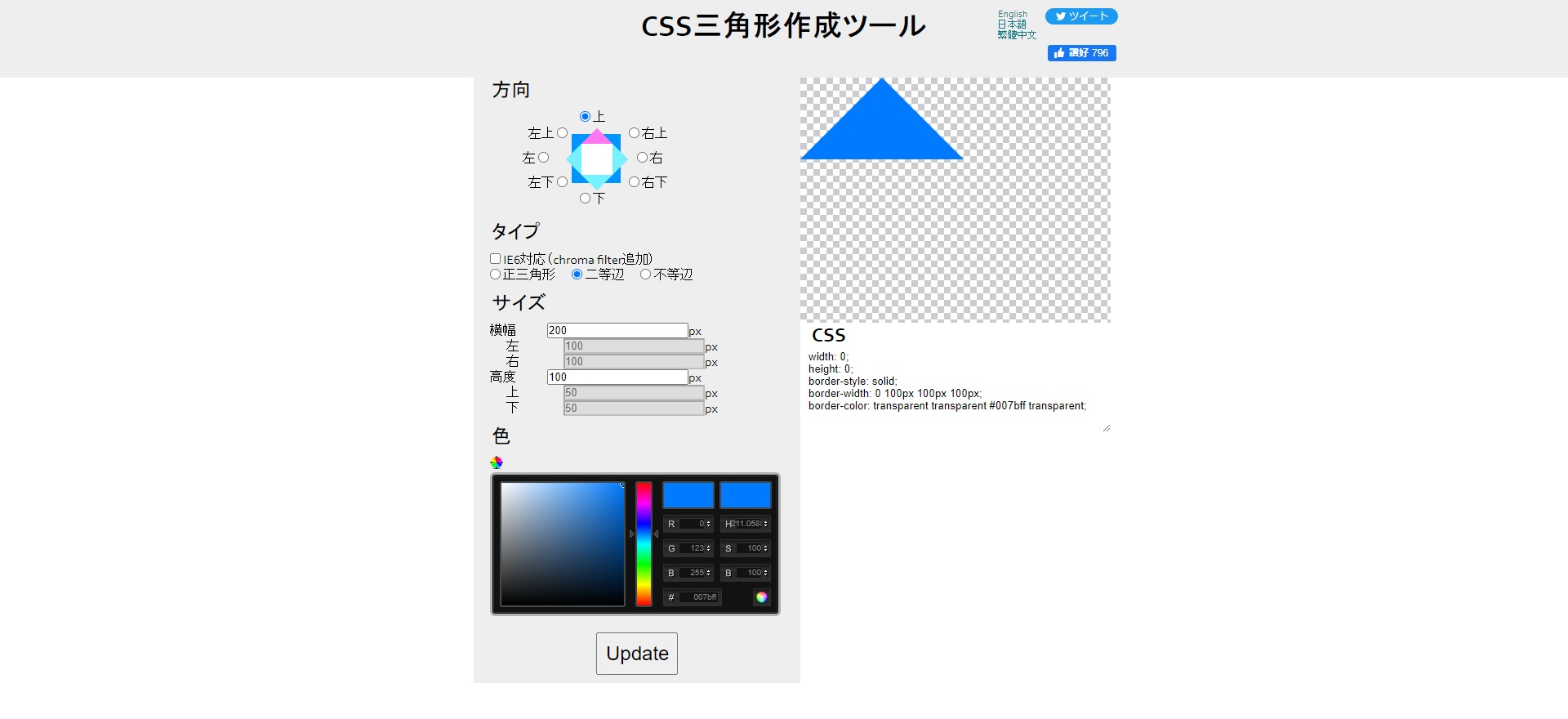
CSS三角形作成ツール
三角形のCSSコードを簡単に生成できるジェネレーター。 意外と面倒な三角形を素早く作れるので、素材や疑似要素としても使い勝手が良…