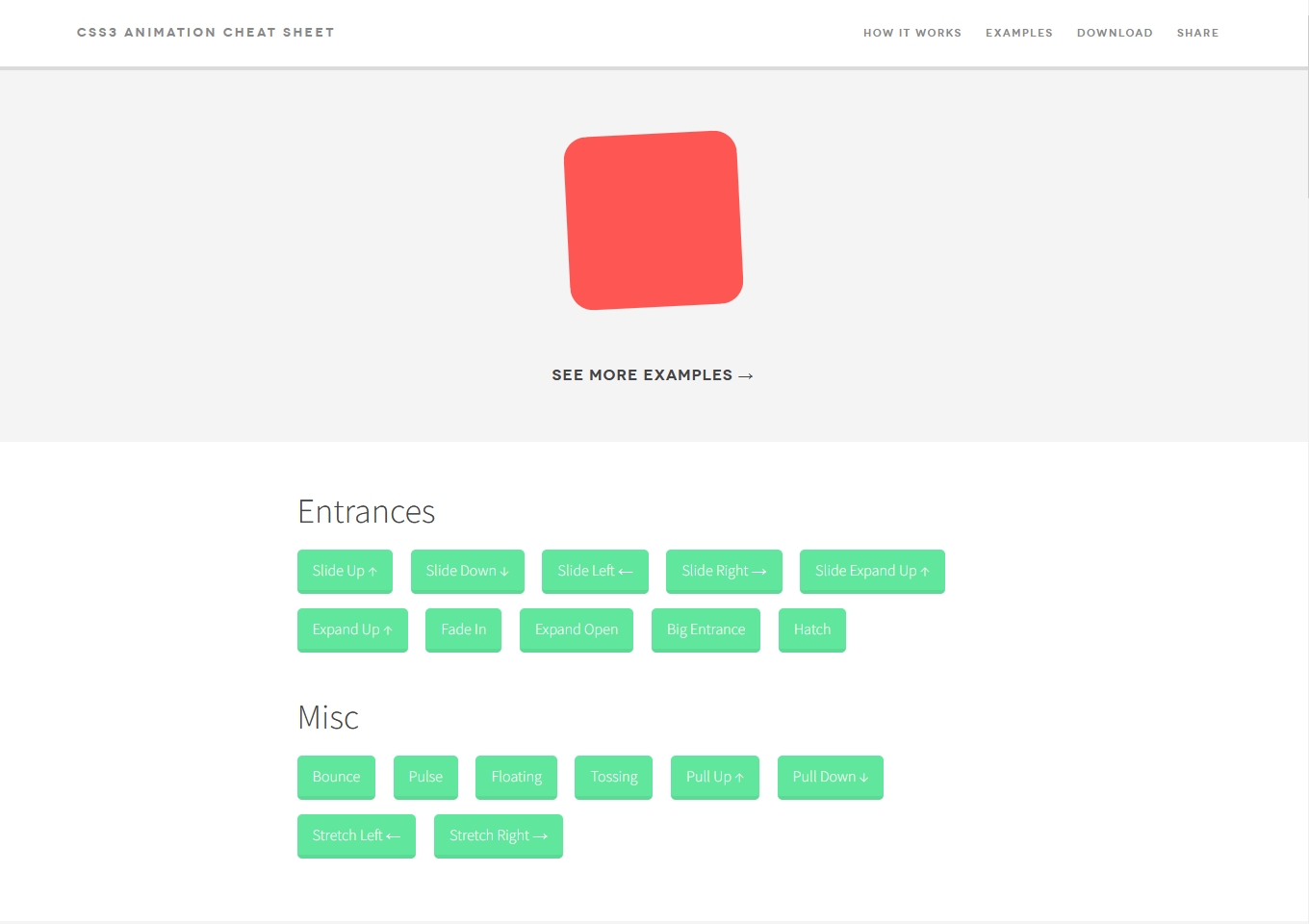
アニメーションデモ

トップページでは、アニメーションのデモを見ることができます。
ボタンをクリックすればそれぞれの動きが確認できます。
また、ボタンの名前がCSSで利用するclass名にもなっています。

また、実用例を踏まえたデモアニメーションも見られるので、実装のイメージが湧きやすくなっています。
➡デモページを見る
使い方

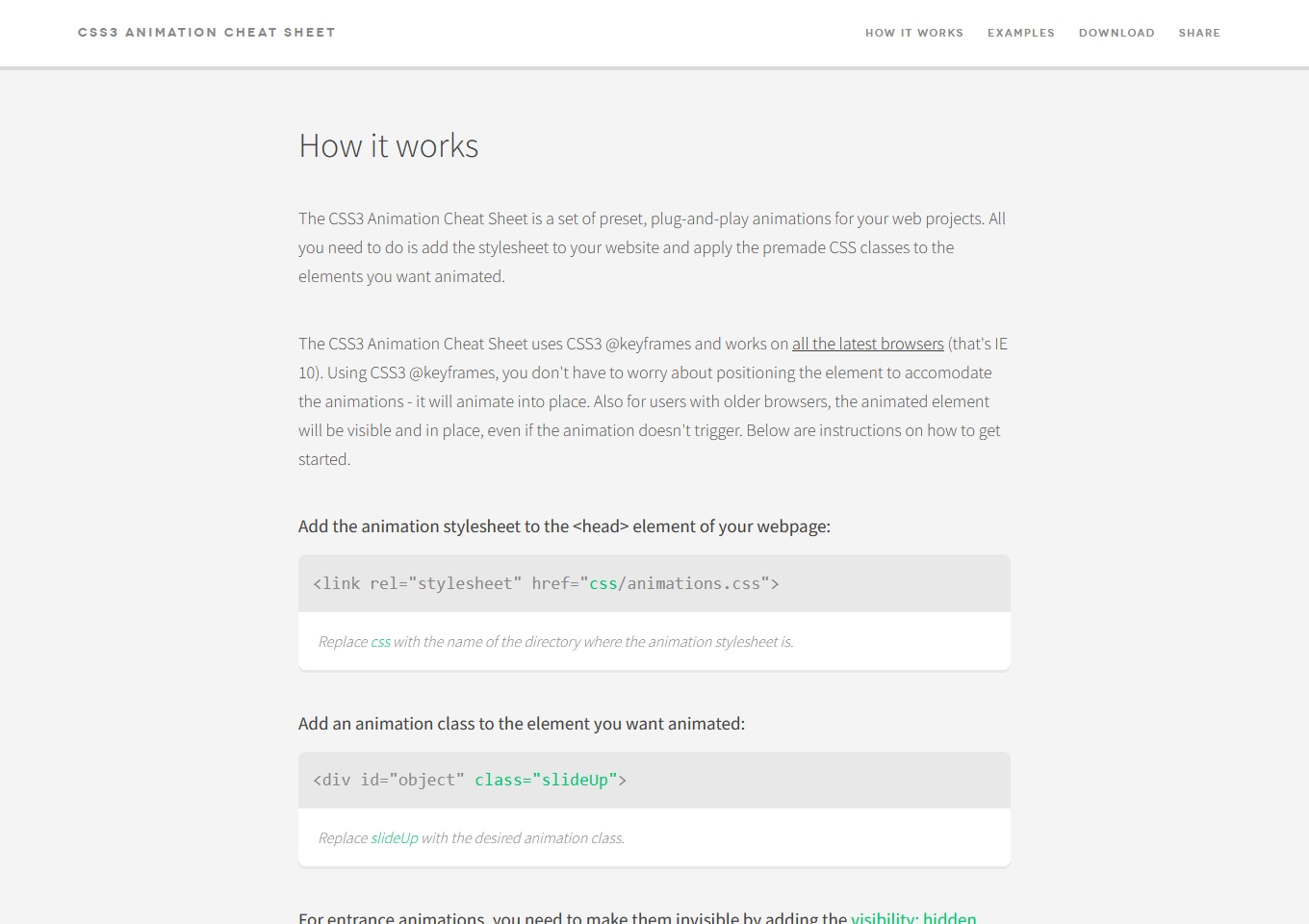
CSS3 Animation Cheat Sheet(CSS3アニメーションチートシート)の使い方は、トップページ下に丁寧に解説されています。
chromeブラウザなどで翻訳するだけで十分理解できる内容になっています。
要約するとこんな感じです。
- ①animations.cssをダウンロードする
- ② <head>を書き換えてcssを読み込ませる
- ③cssに目的のアニメーションのclassを追加する
- ※エフェクトを追加する場合はjQuery を使用する