使い方

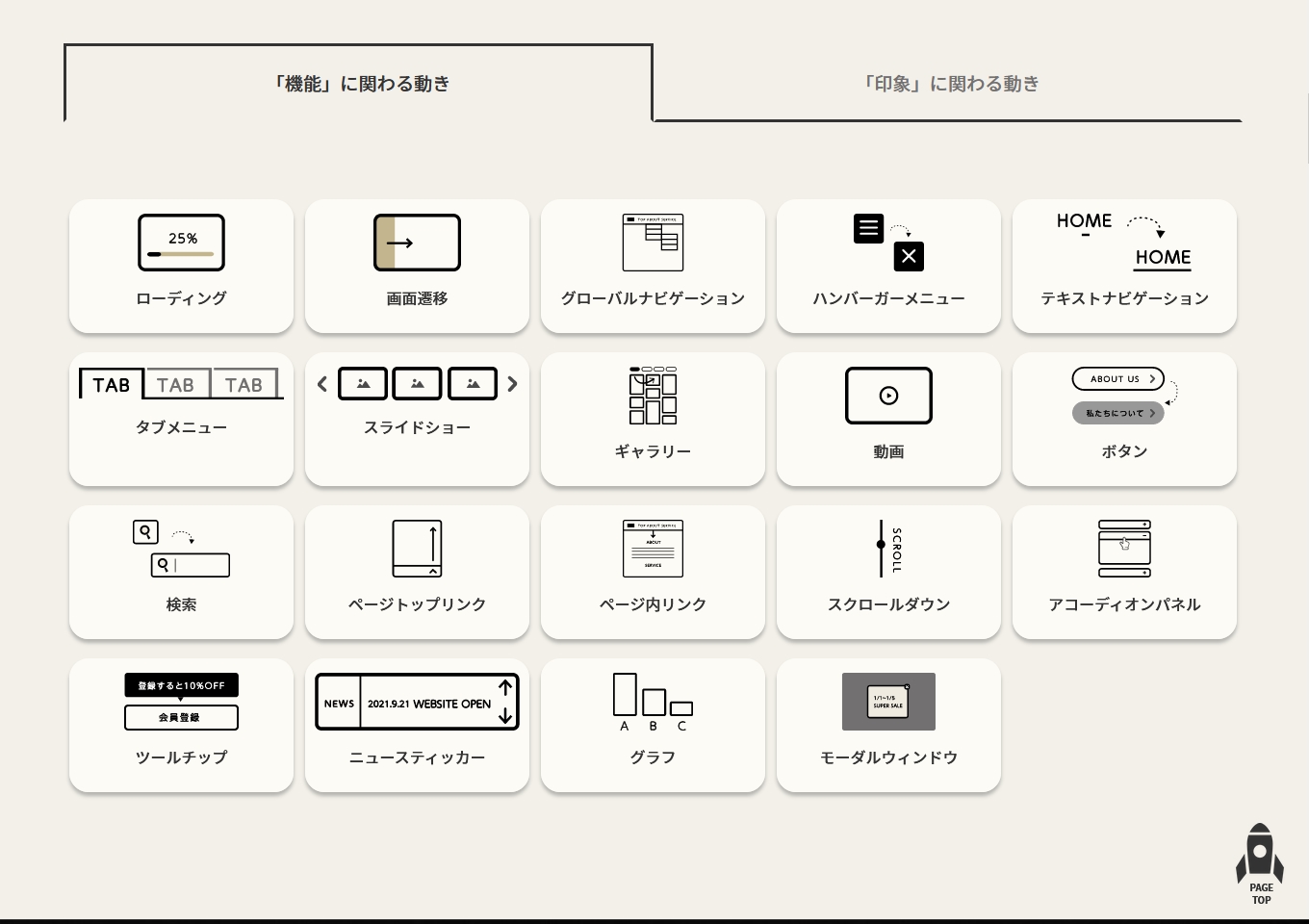
各アニメーションの詳細ページでは、CODEPENでコードや結果が確認できます。
また、その下には「動きを実現する仕組み」「HTMLの書き方」「自作のCSS内の書き方」「自作のJS内の書き方」「この技術を使ったサンプルサイト」が丁寧な説明で解説されています。
基礎から学びたい方へ

サイト内(詳細ページ下方など)には、「基礎から学びたい方へ」の解説も掲載されています。
シンプルで非常にわかりやすい解説になってので初心者でも安心です。
書籍情報

サイト内容を深掘りした書籍も出ています。
オフラインでも学習したい場合や、より細かな解説が欲しい方におすすめです。